Extensions
We now get to my favorite addition to Safari for iPhone and iPad this year: native Safari app extensions. Apple is bringing the same app extension technology that debuted on macOS to iOS and iPadOS 15; based on what I’ve seen from developers so far, Safari extensions will be the new “hot” category on the App Store this year, and they have the potential to dramatically improve your browsing experience – especially because Safari for iPhone and iPad never supported extensions before.
Extensions can customize the way Safari works or looks by installing visual customizations (including buttons) or enabling new browsing behaviors. Extensions for iOS and iPadOS are based on the same web technologies used to make extensions on the Mac: they’re written with HTML, CSS, and JavaScript; they are installed, just like other extensions on iOS, by downloading their respective apps from the App Store; any developer of an existing browser extension for Chrome or Firefox can use Apple’s command-line tool to get started with porting the extension to Safari.
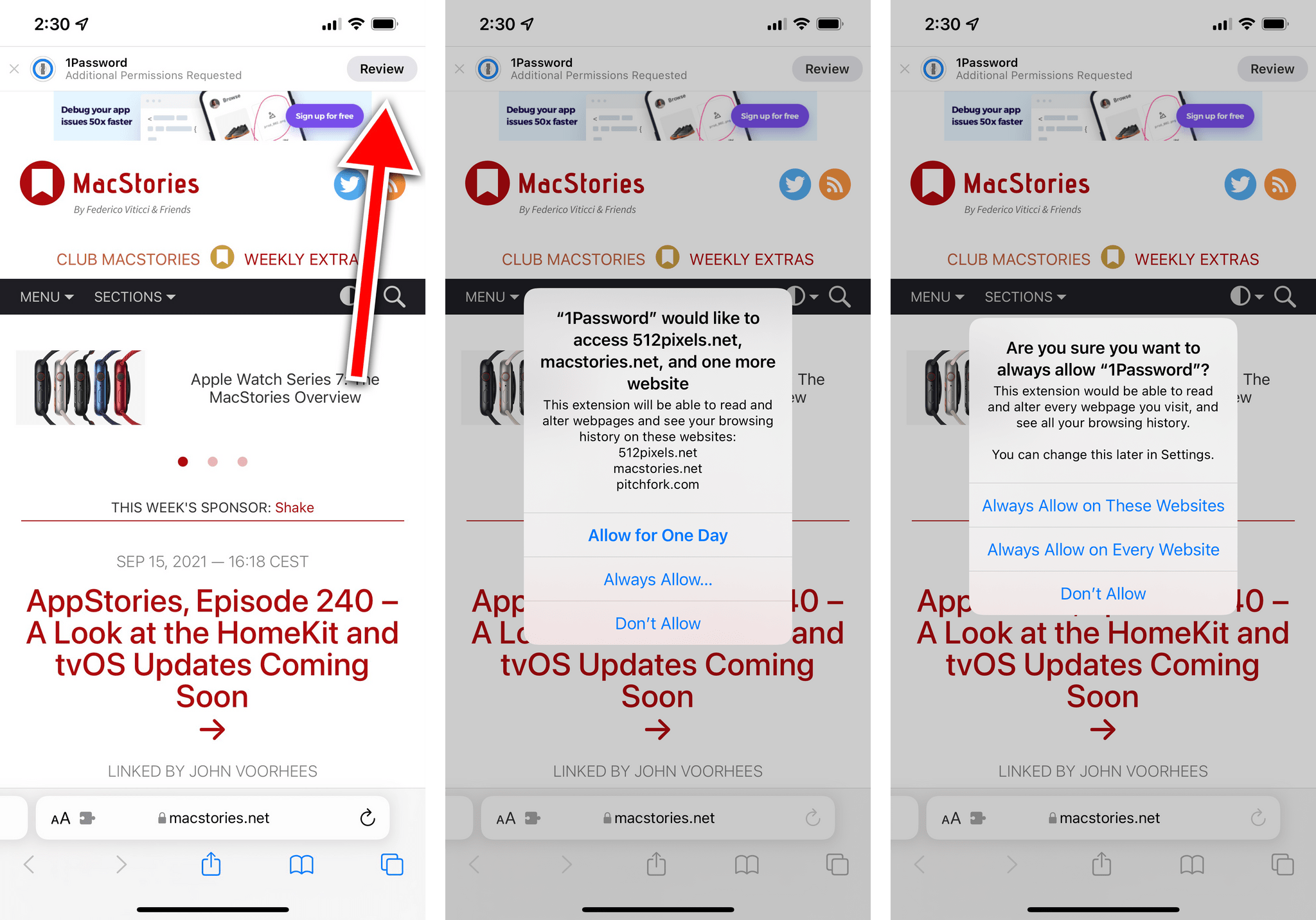
Even the permission model is the same one we’ve seen on the Mac before: when you enable an extension, you can choose to give it access to all websites or opt into the current website alone; you can also allow the extension to run “always” in Safari or restrict it to a single day of usage.
Extensions cannot be automatically installed and enabled in Safari on your behalf: you’re always in control and the only way to turn on an extension is to manually go through multiple layers of permissions. It’s also important to note that setting permissions for extensions is a one-time affair: once you’ve granted an extension access to Safari, the permission will stick for as long as you keep using the extension and until you manually turn it off.
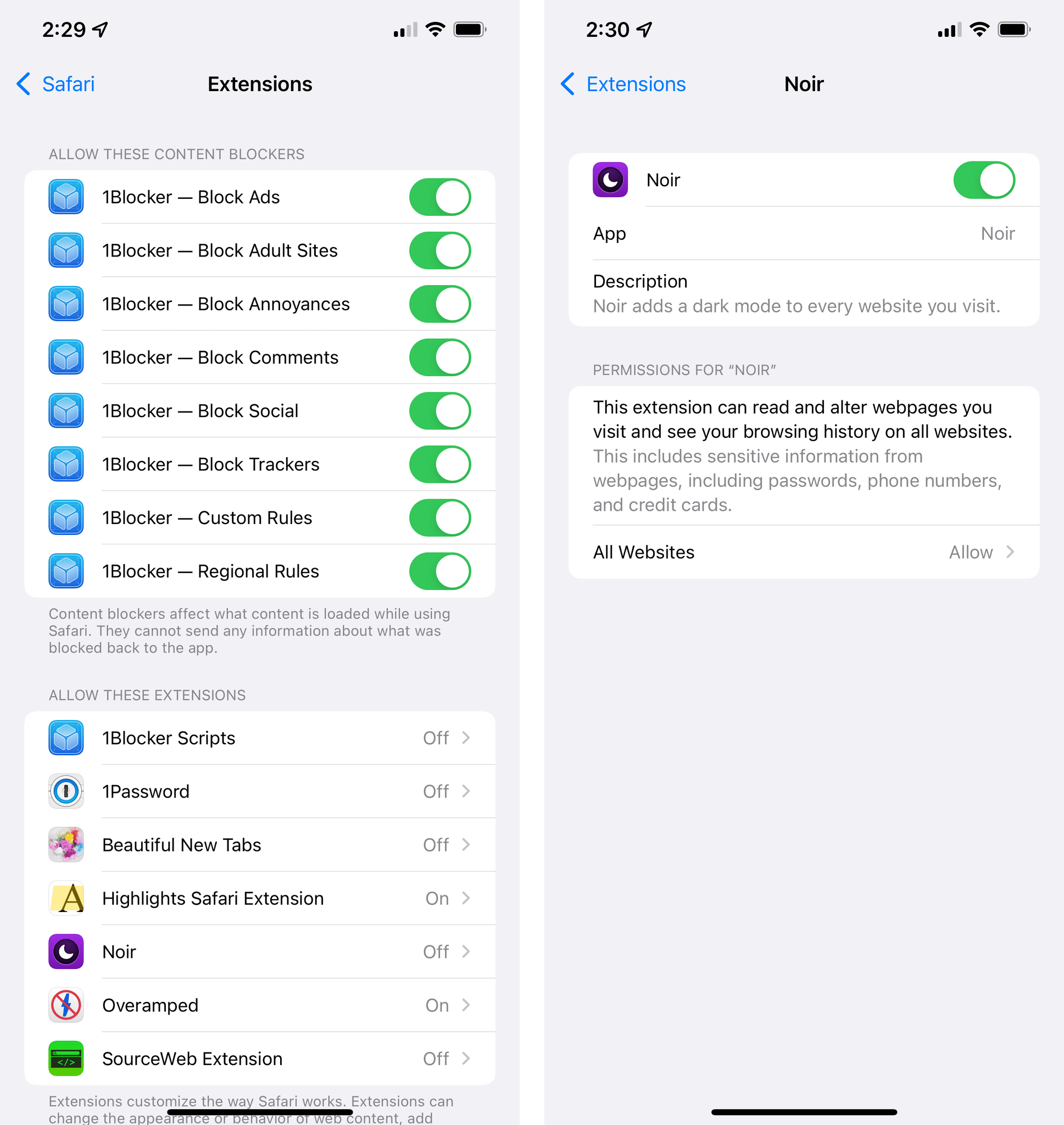
There are two different ways to enable and manage extensions in the new Safari. In Settings ⇾ Safari, you’ll find a new Extensions page that lists your content blockers (now also considered extensions) and new Safari extensions.
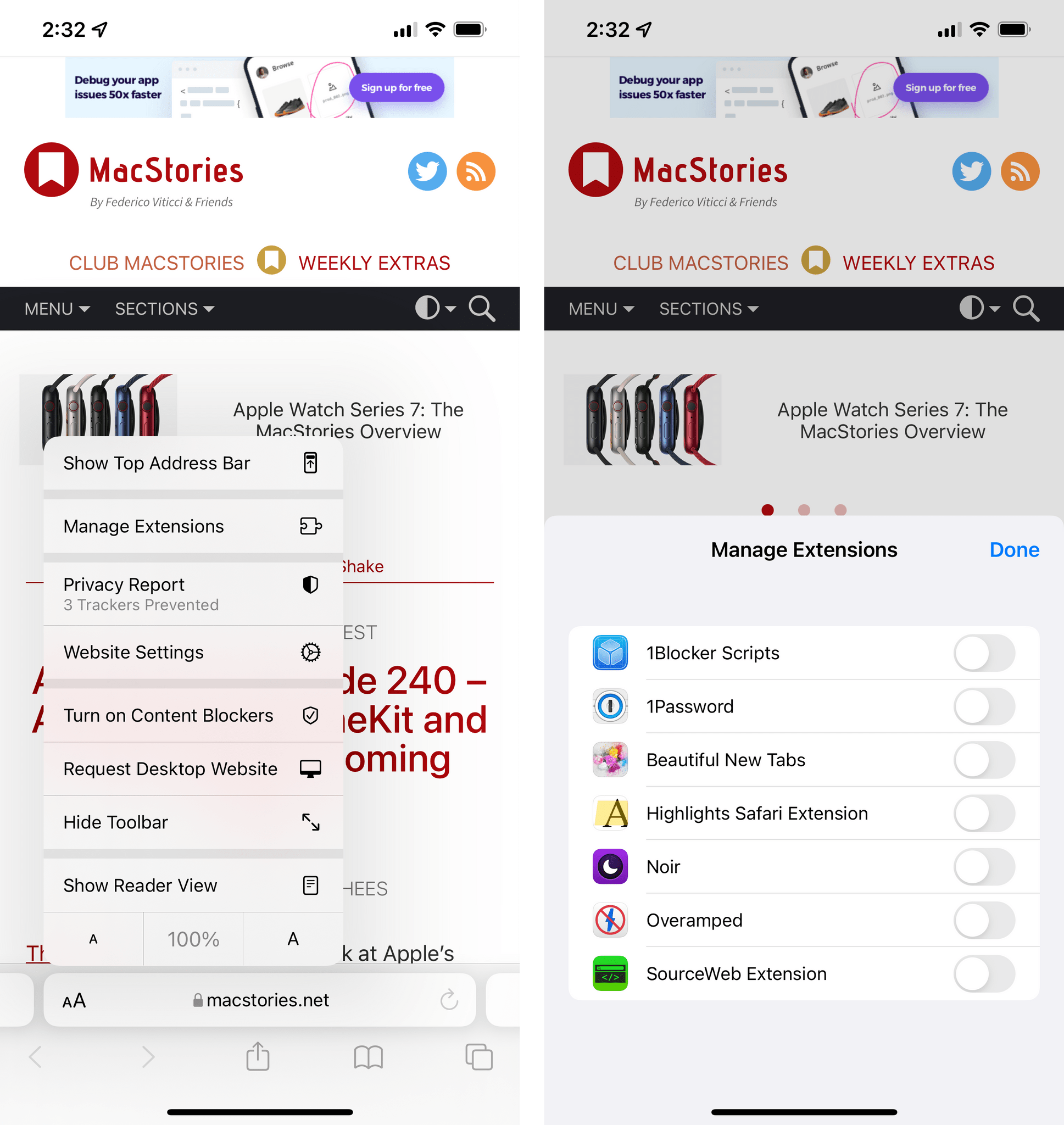
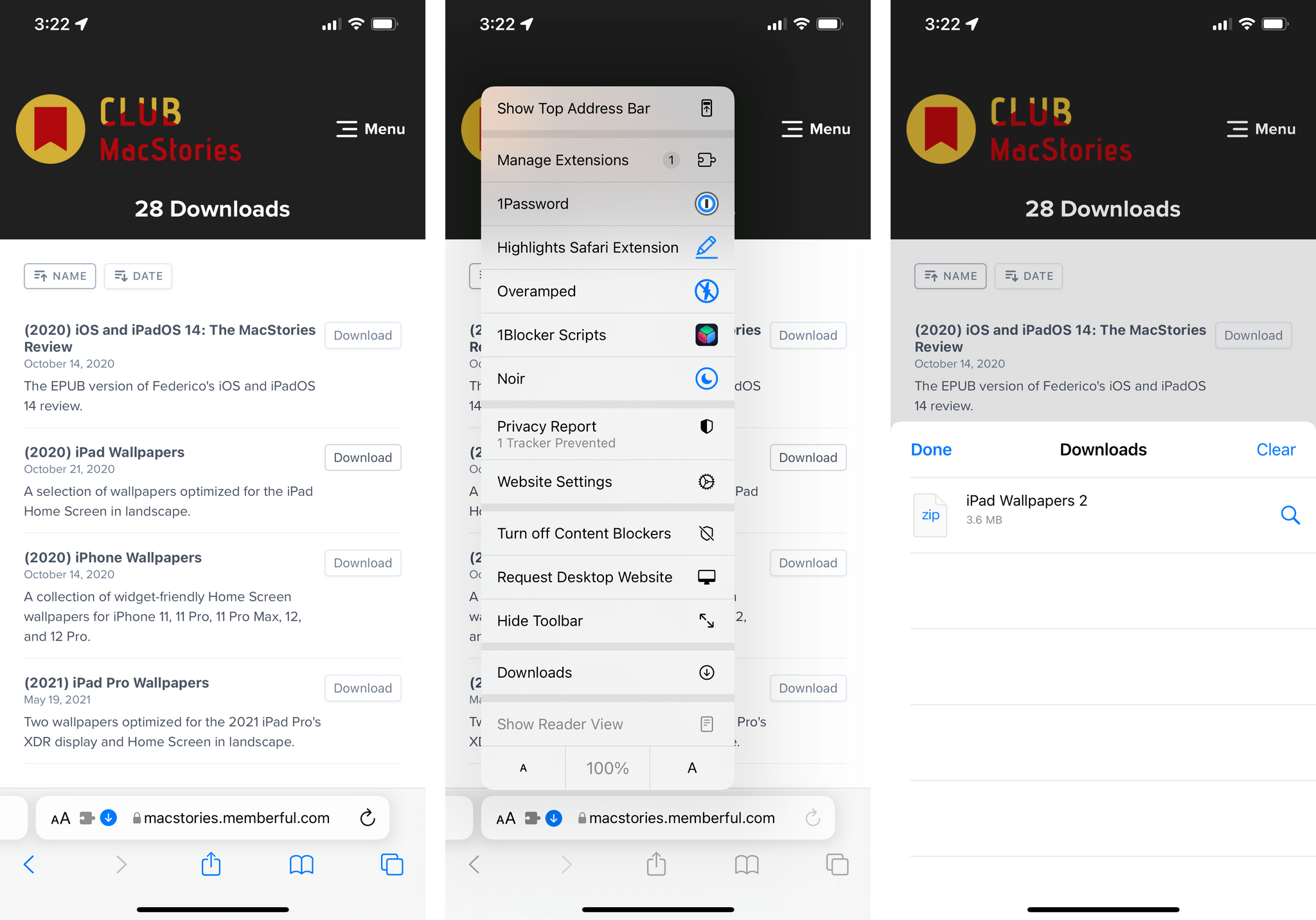
If you want, you can enable extensions and review permissions for each in Settings. Alternatively, you can enable extensions in the aA menu of Safari under ‘Manage Extensions’, which lists all the extensions you have currently available on your device. Once you’ve enabled at least one extension and gone through the process of granting it the permissions it requires, you’ll see a new puzzle icon appear next to the ‘aA’ button in Safari.
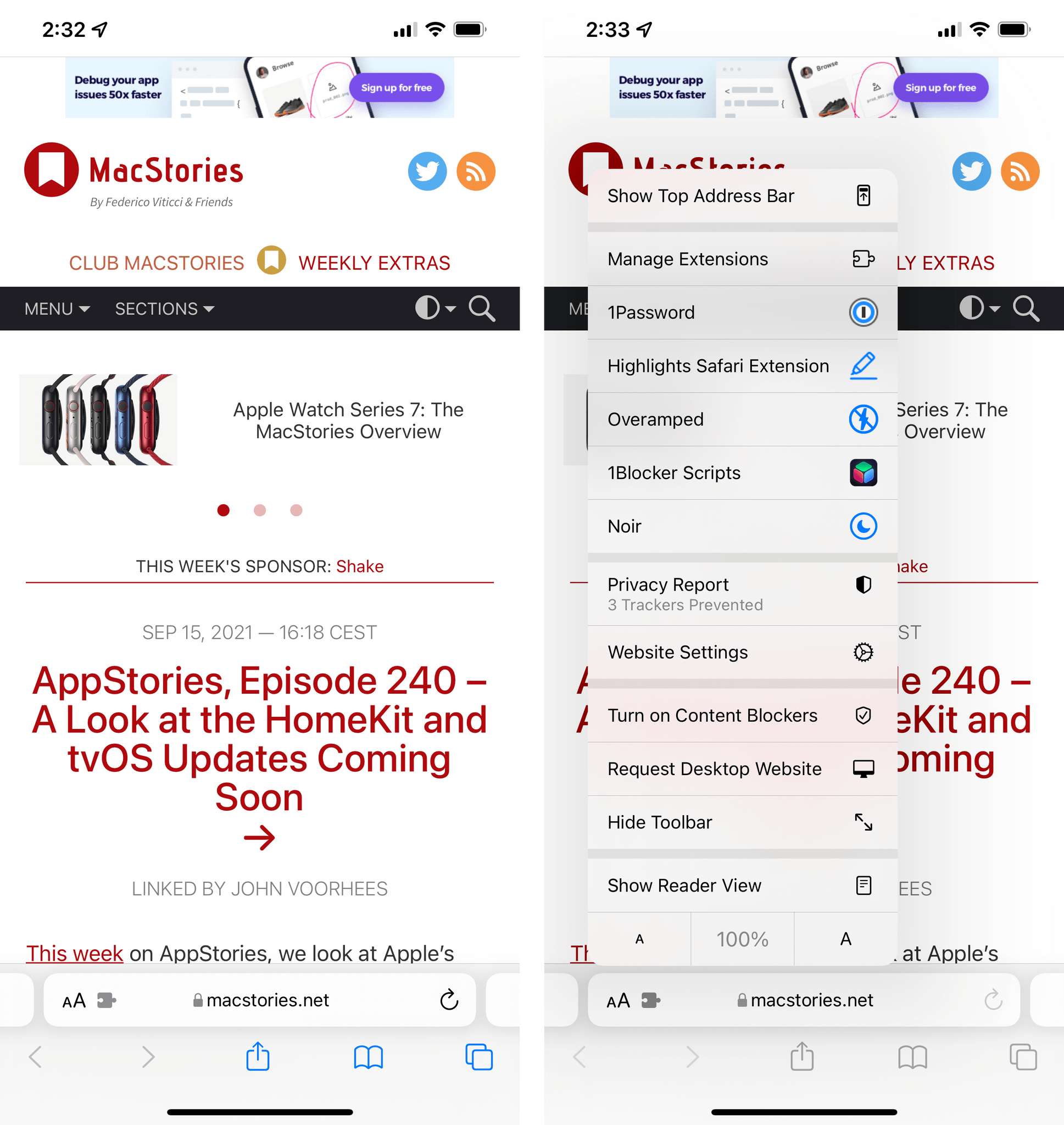
The puzzle icon signals you have at least one extension enabled in Safari. On iPhone, all the extensions you’ve enabled will be shown (in blue, if they’re active and they’ve been granted the correct permissions) in the aA menu:
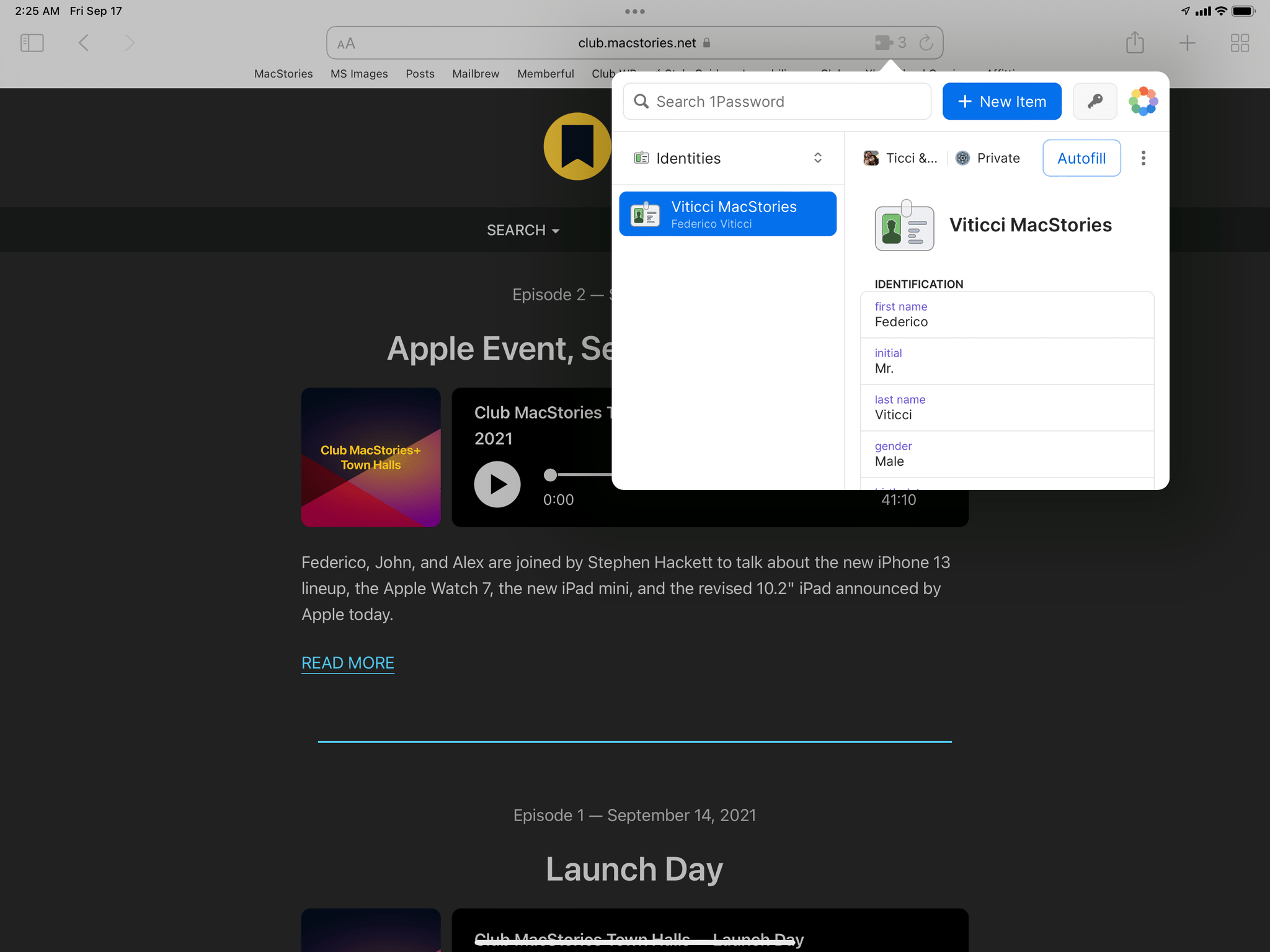
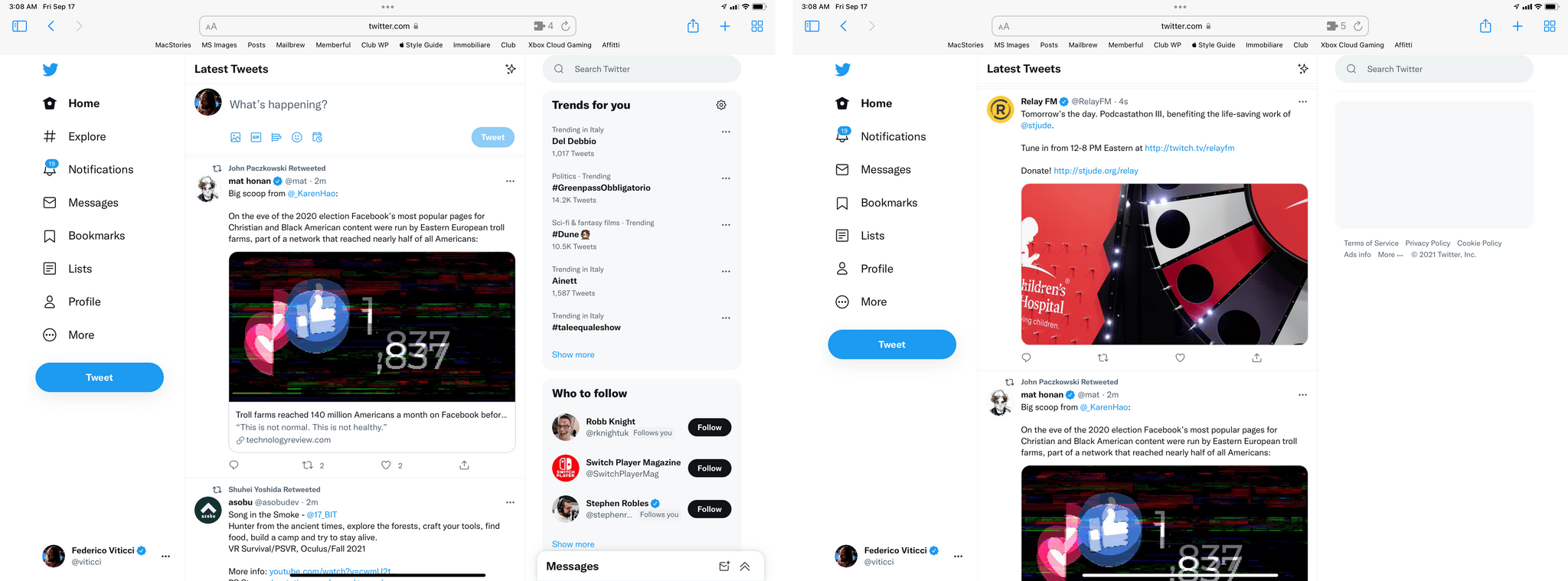
It’s slightly different on iPad. Extensions can install custom buttons in the Safari address bar on iPad, but only up to two extension buttons can be displayed simultaneously next to other icons in the address bar.
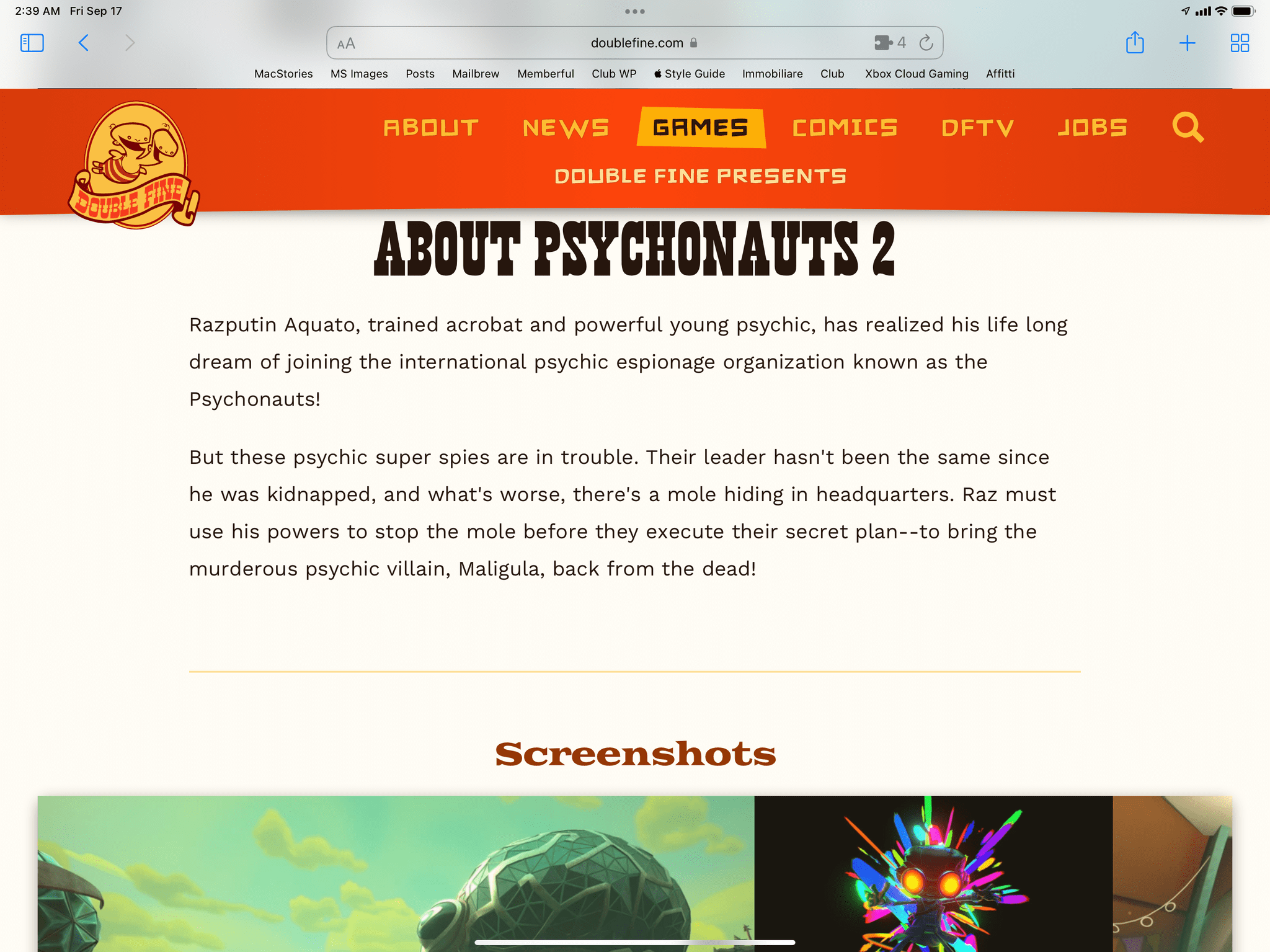
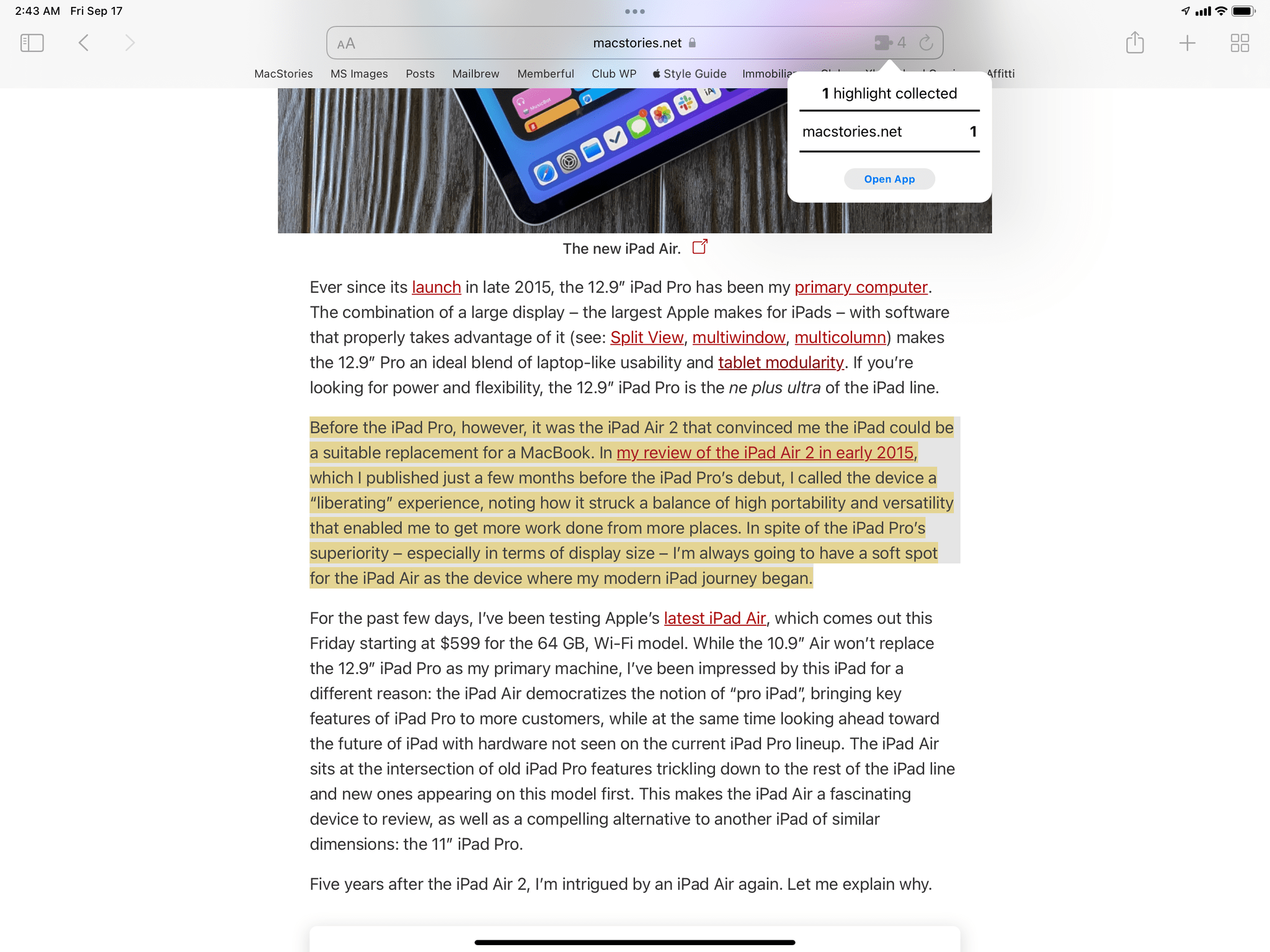
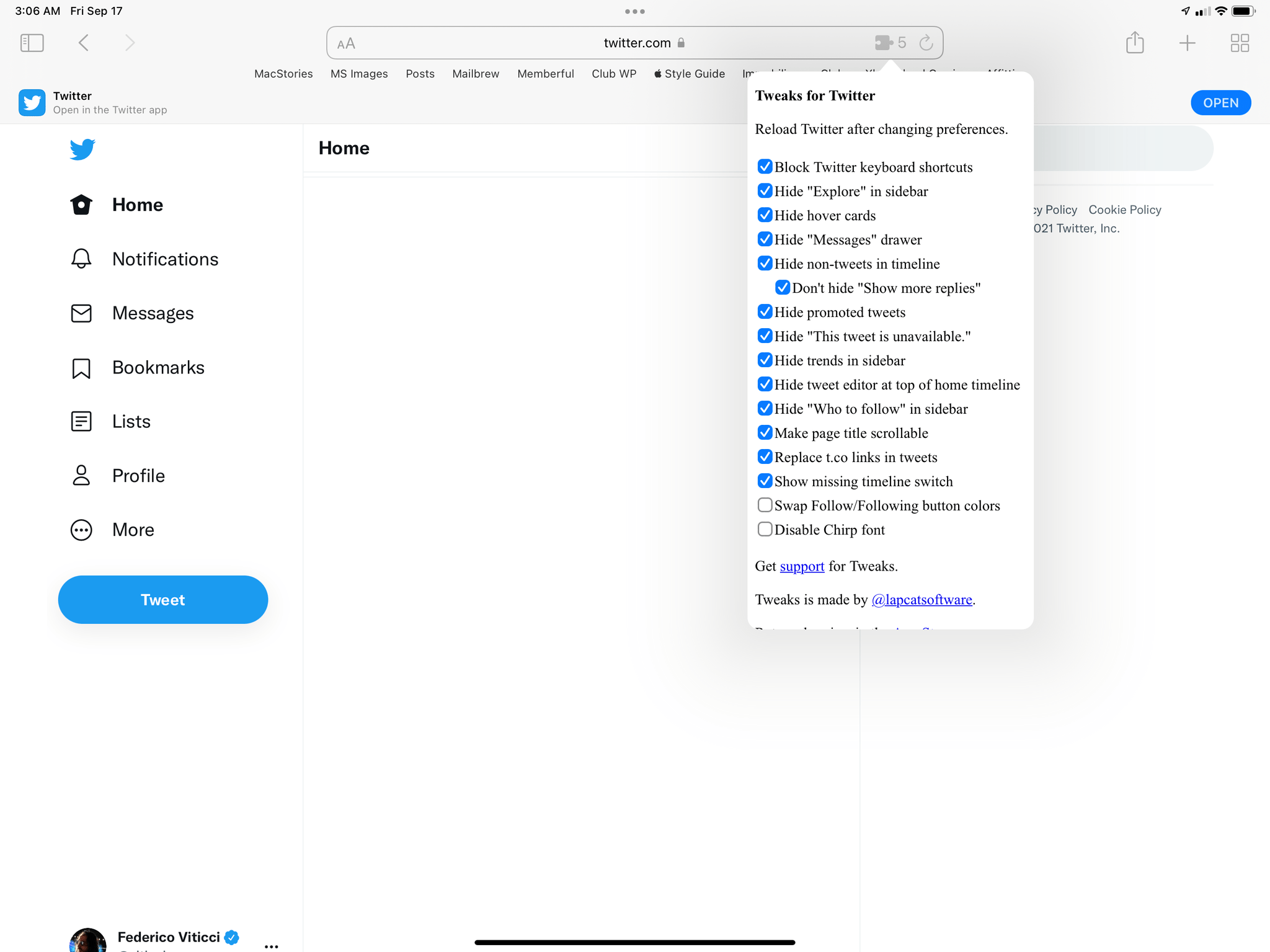
As soon as you enable a third extension that has a custom icon, the other buttons will disappear and the puzzle icon will gain a numeric badge that shows you the number of active extensions.
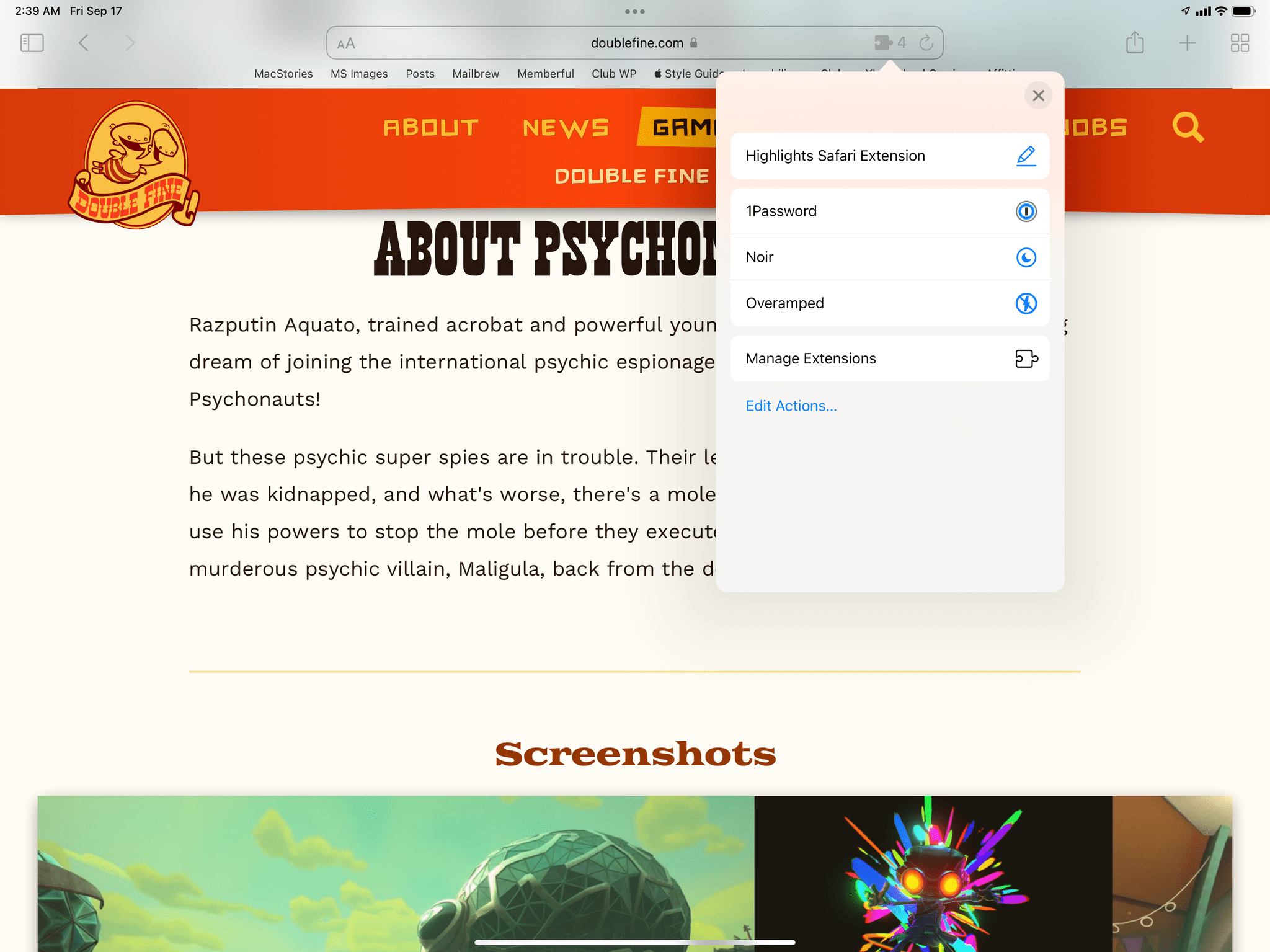
You can tap the puzzle button to see a popover with all your enabled extensions and click one from there.
The important aspect to understand about Safari extensions is that, like on macOS, they can modify all sorts of Safari behaviors in ways that were never possible before with extensions in the share sheet.
There are extensions that can access the full contents of webpages and modify those inline. There are extensions that can display custom UI with dialogs and popups inside Safari. There are extensions that can inject their own UI into the current page, such as 1Password’s new extension, which brings native auto-fill and password generation for login fields to iPhone and iPad. Other extensions can override Safari’s default start page and allow you to install a third-party start page. You can install extensions that automatically redirect URLs you click to another domain, such as those that remove AMP links from Google search results.
This is uncharted territory for iPhone and iPad users: we’ve gotten used to thinking of Safari as a “static” experience: what Apple provides is all we can get from Safari. Extensions change that equation, and it can be overwhelming at first if you dive right in and install all kinds of extensions from the App Store. This is why I think it can be useful to mention a few examples of extensions I’ve been using over the past couple of months so you can get an idea of just how big a deal these will be for heavy Safari users.
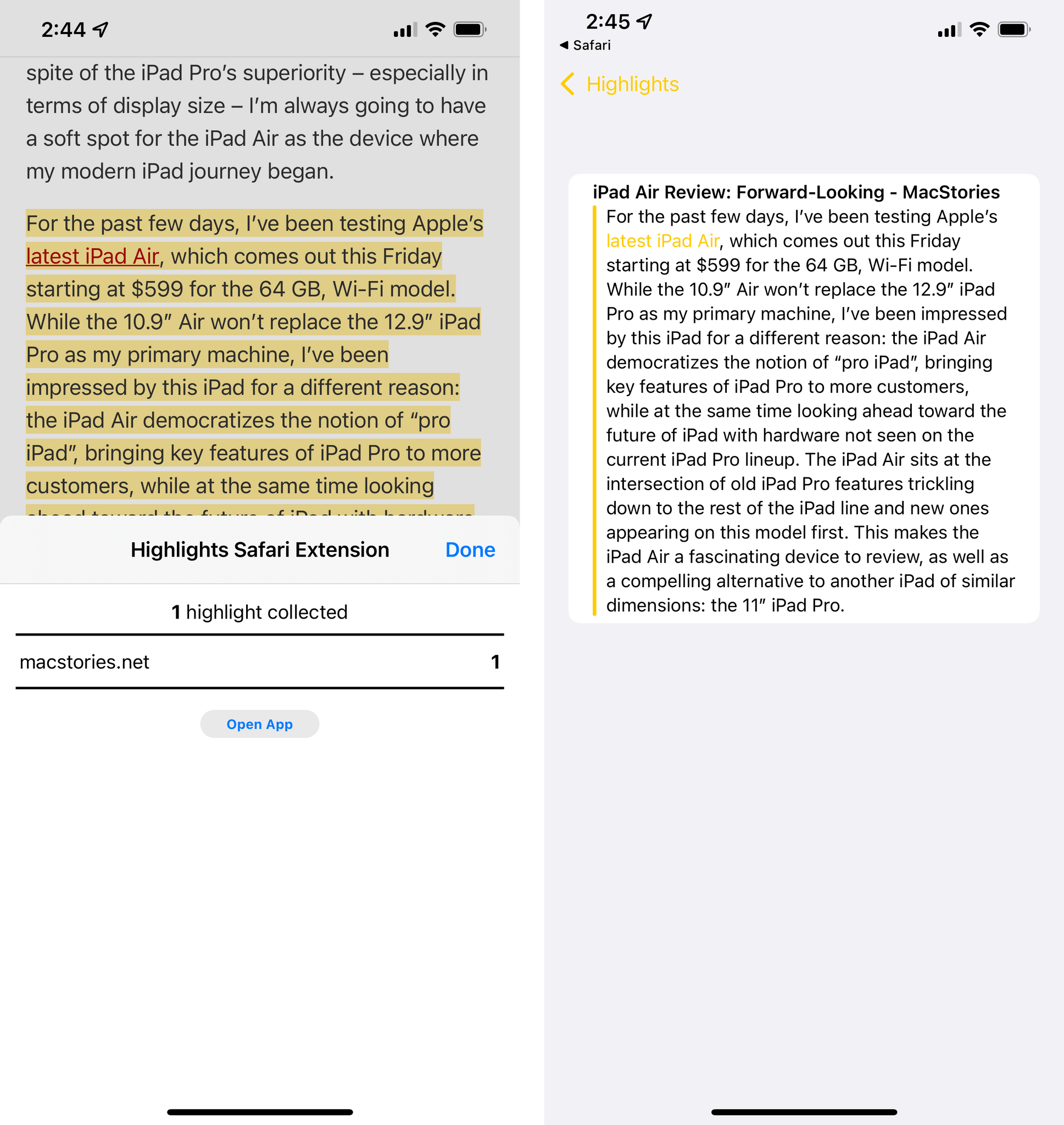
Let me start with a custom extension we built just for my review and the MacStories team. A few months ago, I teamed up with Finn Voorhees to create Highlights, a native web clipper for Safari that can be installed as a Safari extension. With Highlights, you can highlight text on webpages, click the extension button, and save your selection as a clipping in the app via the extension in Safari. When you click the extension, you’ll be presented with a popover on iPad and a half-sheet on iPhone: this is one of the system limitations imposed by Apple on extensions for iOS. While extensions running on iPad can get more “creative” in terms of popups they can display on top of Safari, on iPhone they’ll always be shown as sheets covering half the screen. You’re going to see this kind of extension UI every time on iPhone.
Once you’ve collected a bunch of text highlights using the extension, you can launch the full Highlights app to copy them as Markdown-formatted text to the clipboard or, alternatively, export them as a single Markdown text file. While Highlights is a proof-of-concept (albeit a useful one for me!), it should give you an idea of what to expect: prepare to see all kinds of note-taking apps for iPhone and iPad add native web clippers as Safari extensions since developers will be able to show custom save dialogs and access the full contents of a webpage.
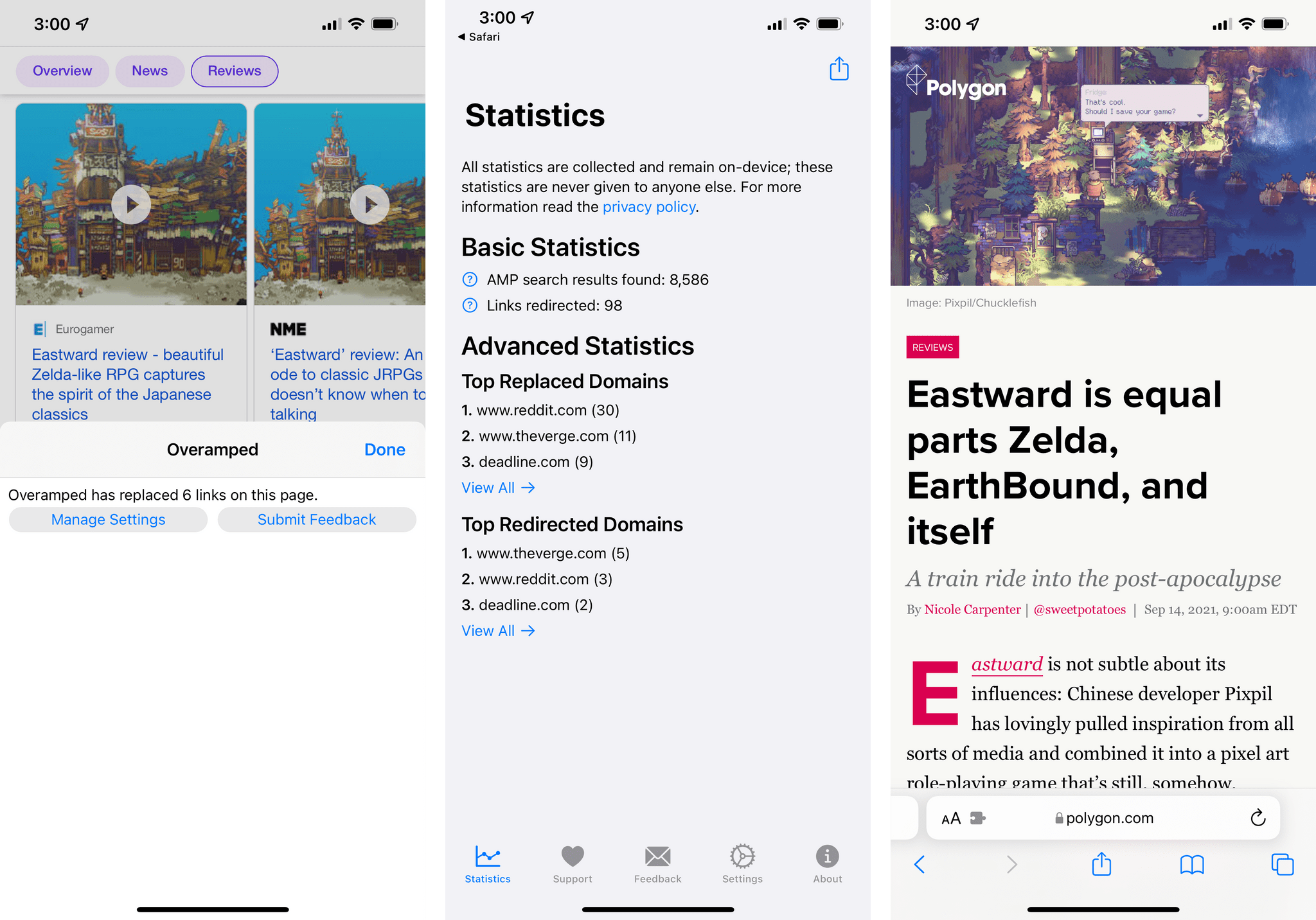
I’ve also been testing Overamped, an amazing extension that does something I wish Apple did itself: with this extension, AMP links will be automatically blocked in Google search results; when you click a result, even if the page defaults to loading the AMP version, Overamped will force it to open with its canonical URL instead. In a nice touch, Overamped even tells you how many links it replaced on the current search results page. I expect this category of extensions to quickly become a popular one on the App Store.
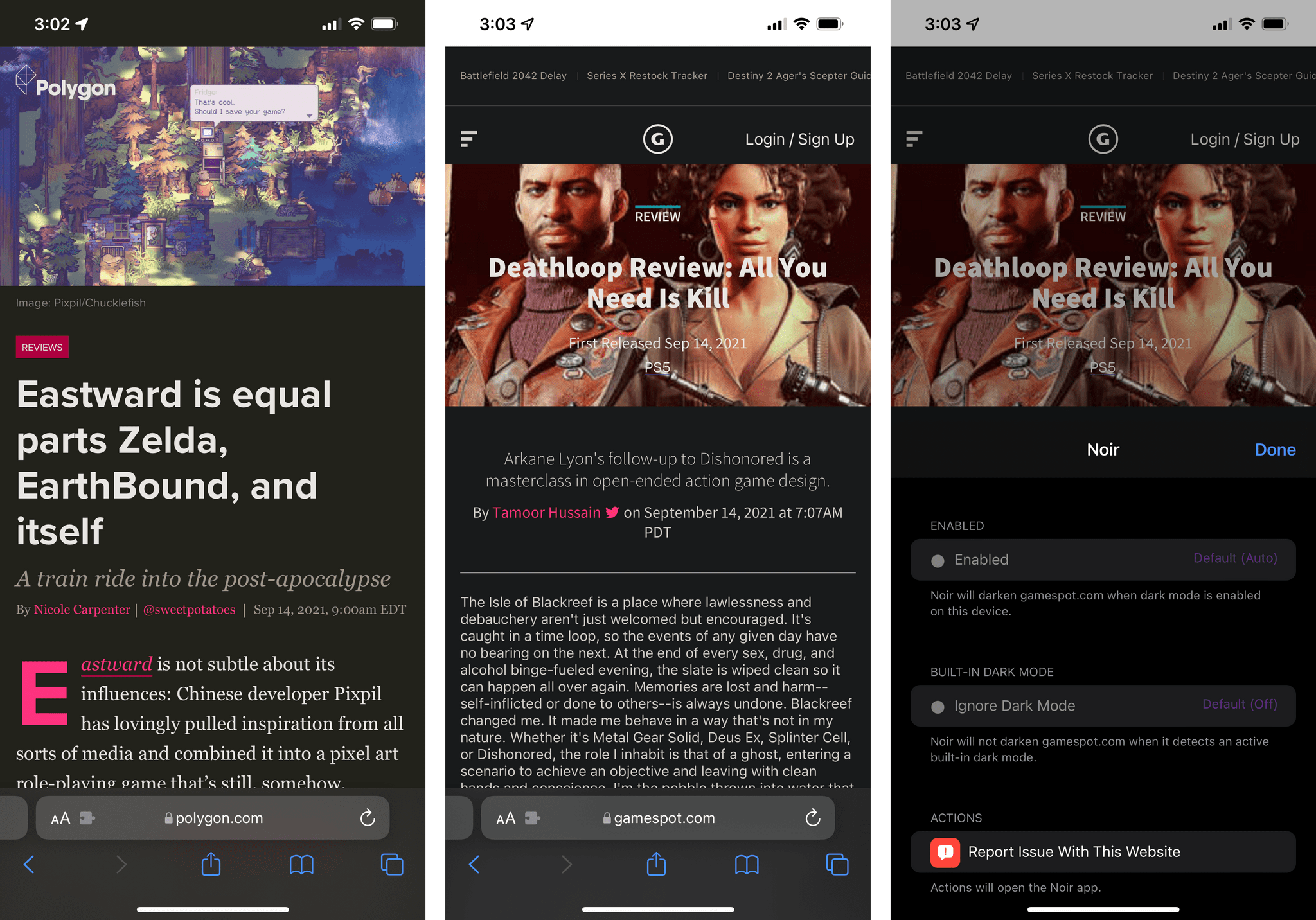
Extensions that automatically modify the appearance of webpages will also turn out to be quite popular in my opinion. An example of this category is Noir: this extension automatically applies a dark mode color scheme to websites that don’t offer one out of the box, and it does so by analyzing a website’s light appearance and inverting it in a way that is pleasing to eyes and consistent with the original page’s aesthetic. Once enabled and set to ‘Auto’ mode, Noir works in the background at all times, altering the appearance of websites that don’t have a native dark mode by changing colors on the fly as soon you load the page.
You will also find more specialized extensions that are designed for particular websites. Tweaks for Twitter by Jeff Johnson, for example, comes loaded with a set of options for the twitter.com website, such as removing promoted tweets, changing fonts and colors, or hiding parts of content on the main timeline. This is nothing new if you’ve ever used custom stylesheets or Greasemonkey scripts in desktop browsers before; now, however, you can get the same customization in Safari for iPhone and iPad by installing extensions natively and securely from the App Store.
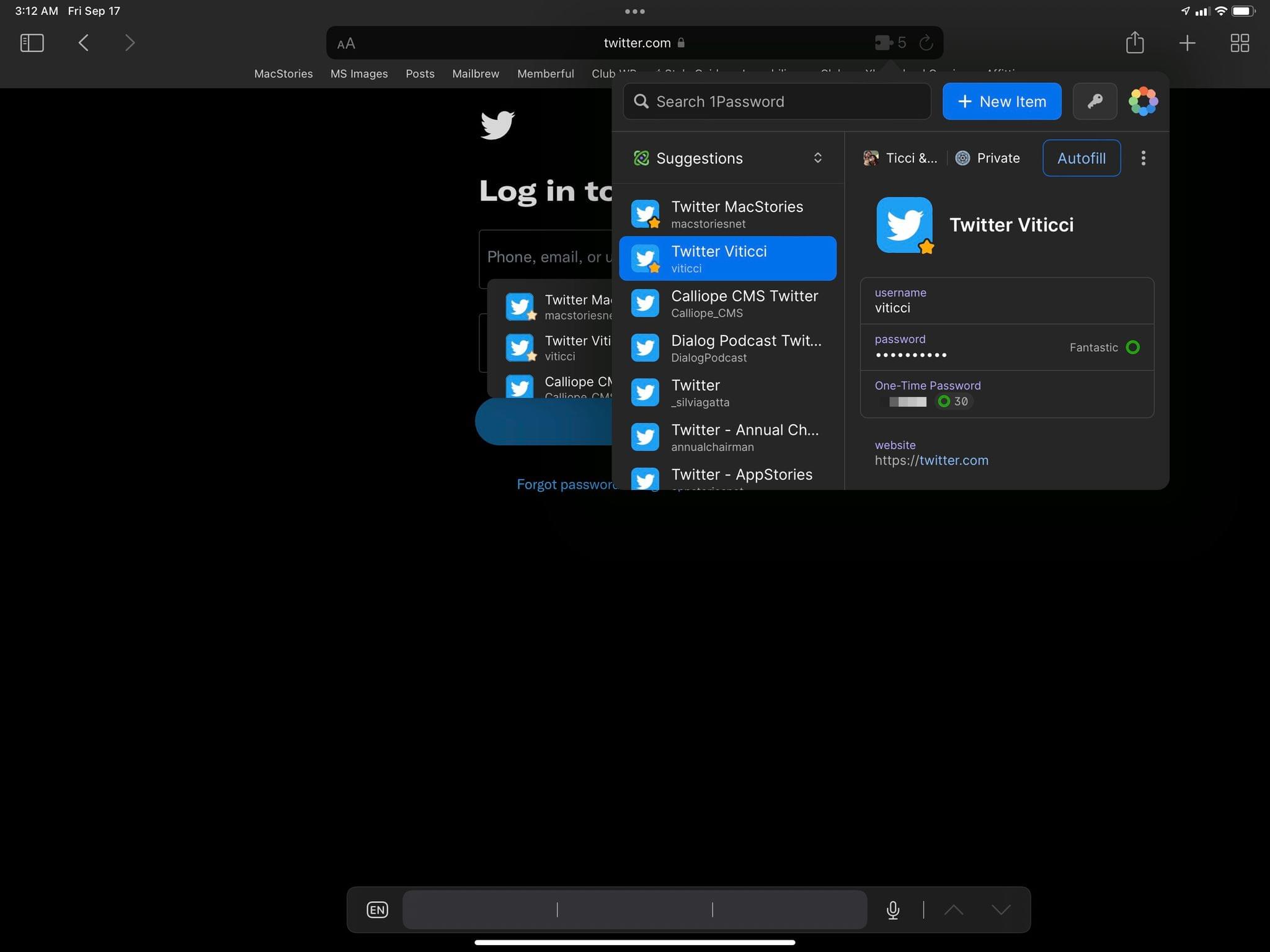
Third-party password managers will also greatly benefit from Safari app extensions: for the first time, the folks at AgileBits have been able to create a full-blown 1Password extension for Safari that supports rich interactions inside the browser, can display a 1Password icon inside username and password fields, and even lets you save or update logins without opening the main app. This is especially impressive on iPad, where the 1Password extension looks exactly like its powerful macOS counterpart:

The 1Password extension supports suggestions in login fields, auto-fill, and a full-blown popup to browse your entire vault while in Safari.
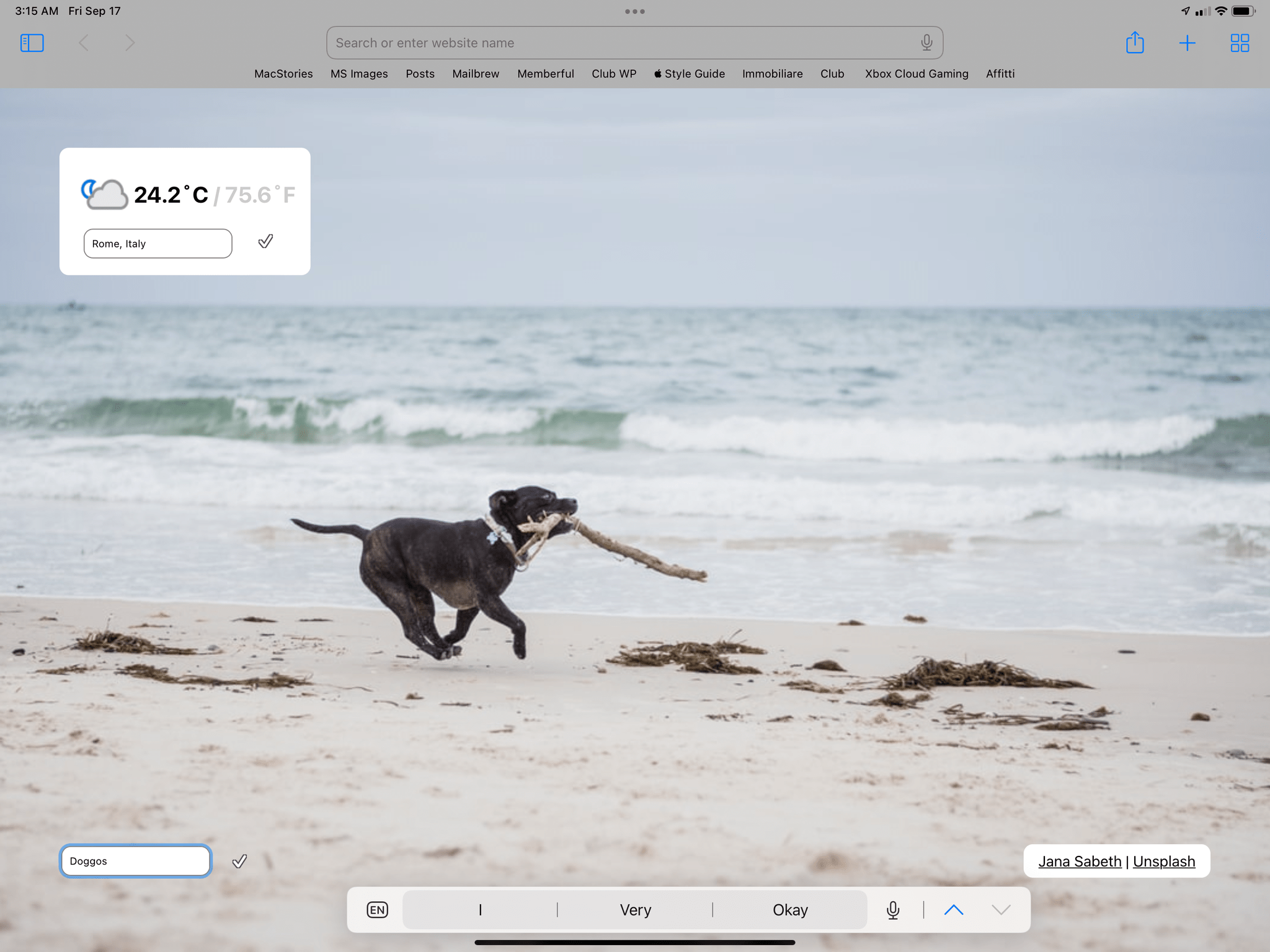
You’ll come across extensions that take over the default Safari start page, too: with Beautiful New Tabs, for instance, you’ll see good-looking photos from Unsplash or Instagram as the background of a custom start page that shows you the weather for any location around the world. You cannot mix and match elements from Apple’s start page with third-party start pages, which is a downside of this type of extension, but I have a feeling developers will come up with all sorts of interesting ideas for alternative start pages that will offer functionality we could only dream of in iOS 14. Imagine, for instance, an interactive start page offered by your favorite task manager with a summary of your schedule, or a start page filled with the latest headlines from an RSS reader.
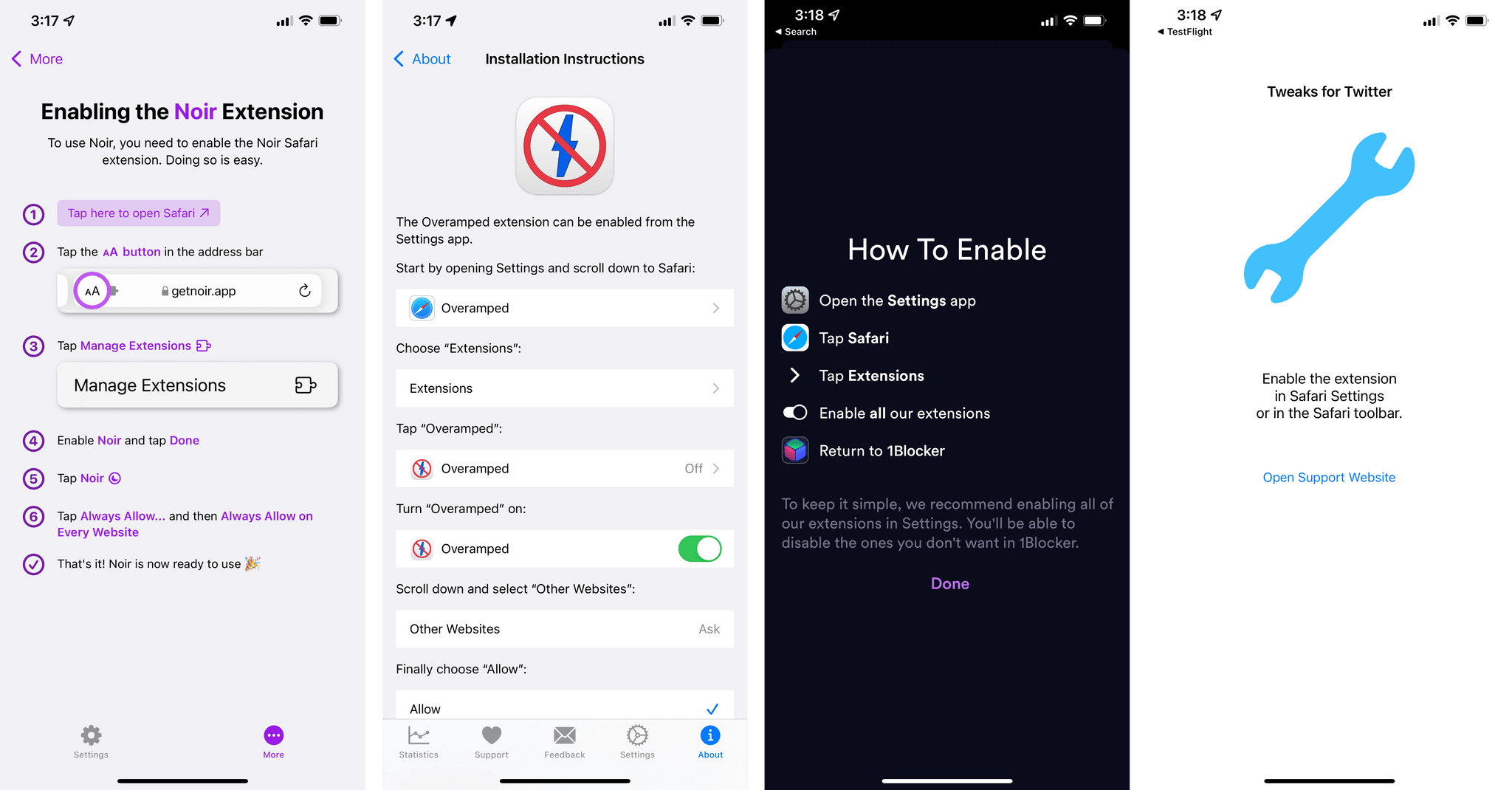
In my tests with dozens of different Safari extensions for iPhone and iPad, a common thread quickly surfaced: as with share sheet extensions and custom keyboards before, Apple didn’t provide developers with a built-in solution to explain to users how to enable extensions. For this reason, every developer is doing a different flavor of “extension onboarding” that details the necessary steps to enable their extension. This is not an elegant solution, and I hope Apple can design a unified, intuitive flow for this process in the future.
Given the user base of Safari for iPhone and iPad, I have a strong feeling that extensions will be the App Store category to keep an eye on for the foreseeable future. Thousands of them will be released in a relatively short amount of time. Some of those extensions will be genuinely useful and will radically change how we use Safari; others will be fun but ultimately useless gimmicks that will be quickly forgotten.
I’ve been lucky enough to be able to test dozens of extensions lately, but I know I’ve only seen the tip of the iceberg here. I wasn’t expecting Apple to unlock this kind of desktop-class functionality in Safari this year, but now that I’ve experienced firsthand what extensions can do, I can’t wait to see what third-party developers will offer on the App Store. We’re going to highlight the best ones we’ve found on MacStories soon.
Safari: The Details
Let’s round up some of the hidden and interesting details in Safari for iOS and iPadOS 15:
The new download flow. When you download a file in Safari for iOS 15, a download indicator appears in the address bar next to the aA menu, showing your download progress. When the download is finished, the button turns blue. You can then tap the menu to find a ‘Downloads’ button that shows you ongoing and completed downloads from the web; as before, these get automatically saved to Files in a location of your choosing, which you can configure in Settings ⇾ Safari ⇾ Downloads.
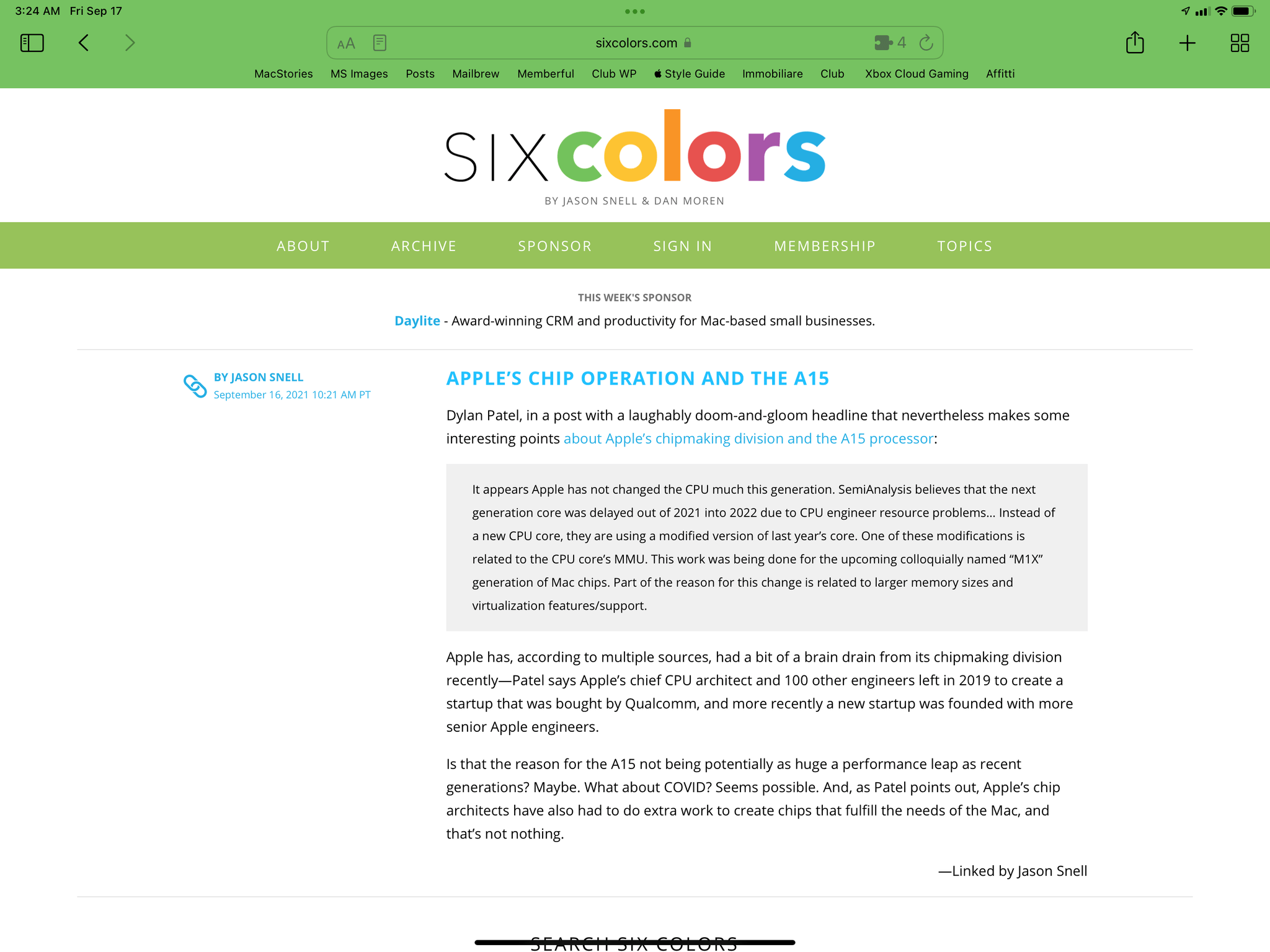
Website tinting. If you want to give Safari a bit more personality, you can enable a ‘Show Color in Tab Bar’ option in Settings that lets the browser use the key color of each website’s header as the background color for the top toolbar on both iPhone and iPad. This visual effect is particularly prominent on iPad, where custom website colors actually take over the entire top toolbar, including the tab bar:
While I thought this UI mode was fun and different at first, I’ve since disabled it as I found it made it harder for me to read text, tell tabs apart, and see the blue icons of active extensions. Some website colors just do not work well as background colors for a toolbar, and they negatively impact the legibility of an iPad app that is already struggling with visual clarity. Give it a try in Settings ⇾ Safari if you want to, but I do not recommend it.
Pull to refresh. On both the iPhone and iPad, the new Safari supports pull to refresh. I don’t use this often since I prefer to refresh with ⌘R or via the dedicated refresh button in the address bar, but I guess it’s a nice option to have if you’re accustomed to reloading apps this way and have been wishing for a similar gesture in the browser.
The landscape tab bar on iPhone. If you’re one of the few people using Safari in landscape mode on iPhone, I think you’ll be extremely pleased to know that Apple added a setting to disable the tab bar in landscape. This is where I think the argument in favor of saving precious vertical pixels actually makes some sense. However, because I never use Safari in landscape except once a year for these reviews, I don’t really have a strong opinion about this.