
Automation
Much of what I do on the iPad is facilitated by automation. I’ve been writing about iOS automation for several years, and I’ve seen all the forms it’s taken so far – from the humble beginnings of URL schemes to callback URLs, Python scripts, and, finally, Workflow.
There’s an important difference between the old iOS automation kin and the modern wonders of Workflow. Four years ago, URL schemes were the only way to turn an iPad into a passable work device for advanced tasks. Automation was an escape hatch from Apple’s limitations and the immaturity of iOS. Today, iOS is a stronger, more capable platform that, for many, is superior to macOS. There’s still work to be done, but, for the most part, iOS automation today is an optional enhancement – a way to speed up tasks and make them more accessible. In four years, and largely because of iOS 8 and iOS 9, iOS automation has evolved from a workaround into a creative optimization.
It would be impossible to recall all the workflows and scripts I’ve put together over the years. You can find previous examples in the dedicated Workflow, Pythonista, Drafts, and automation pages on MacStories – I highly recommend going through the archives. And, of course, you can also receive fresh workflows and explanations every week with the MacStories Weekly newsletter.
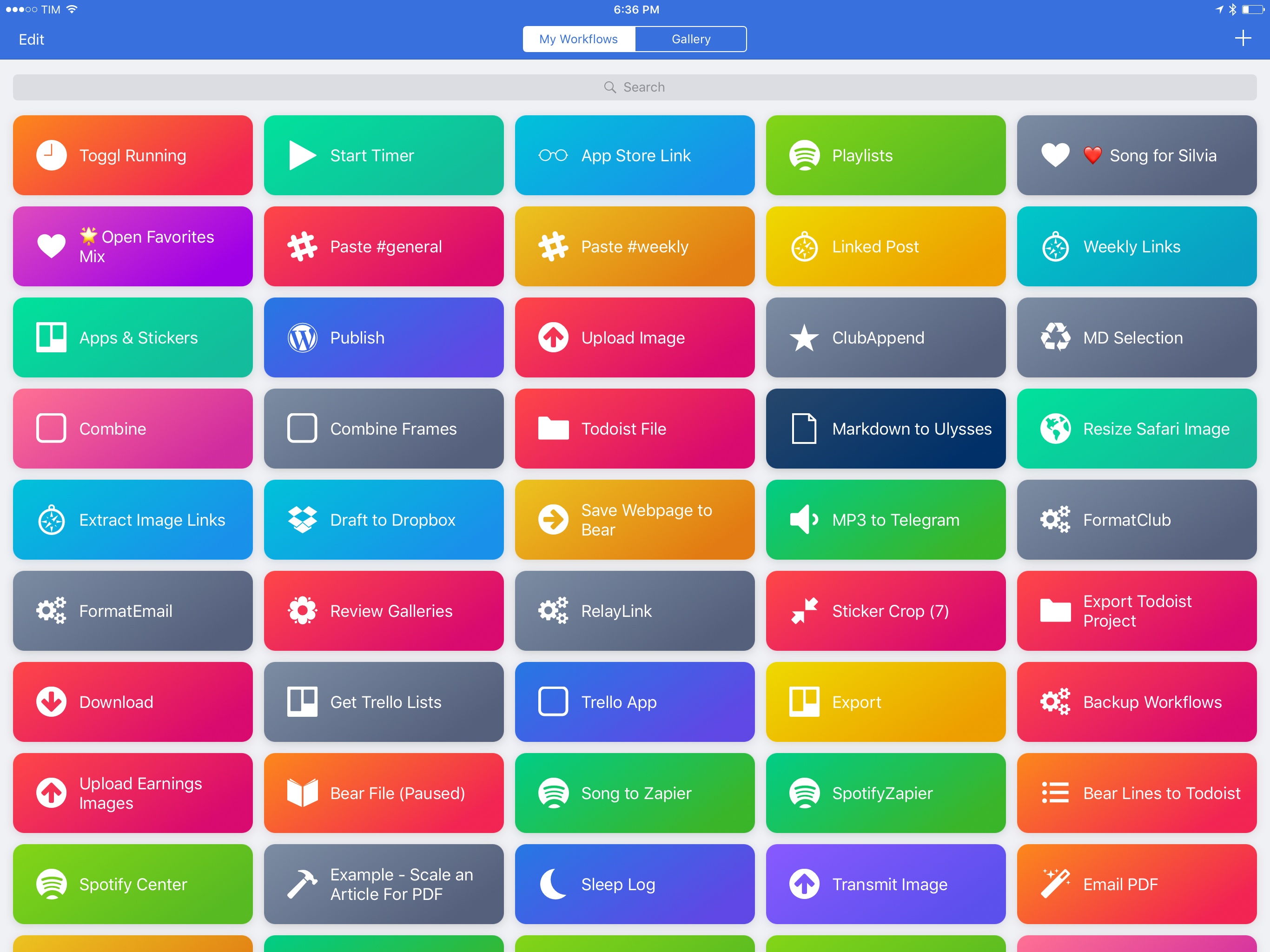
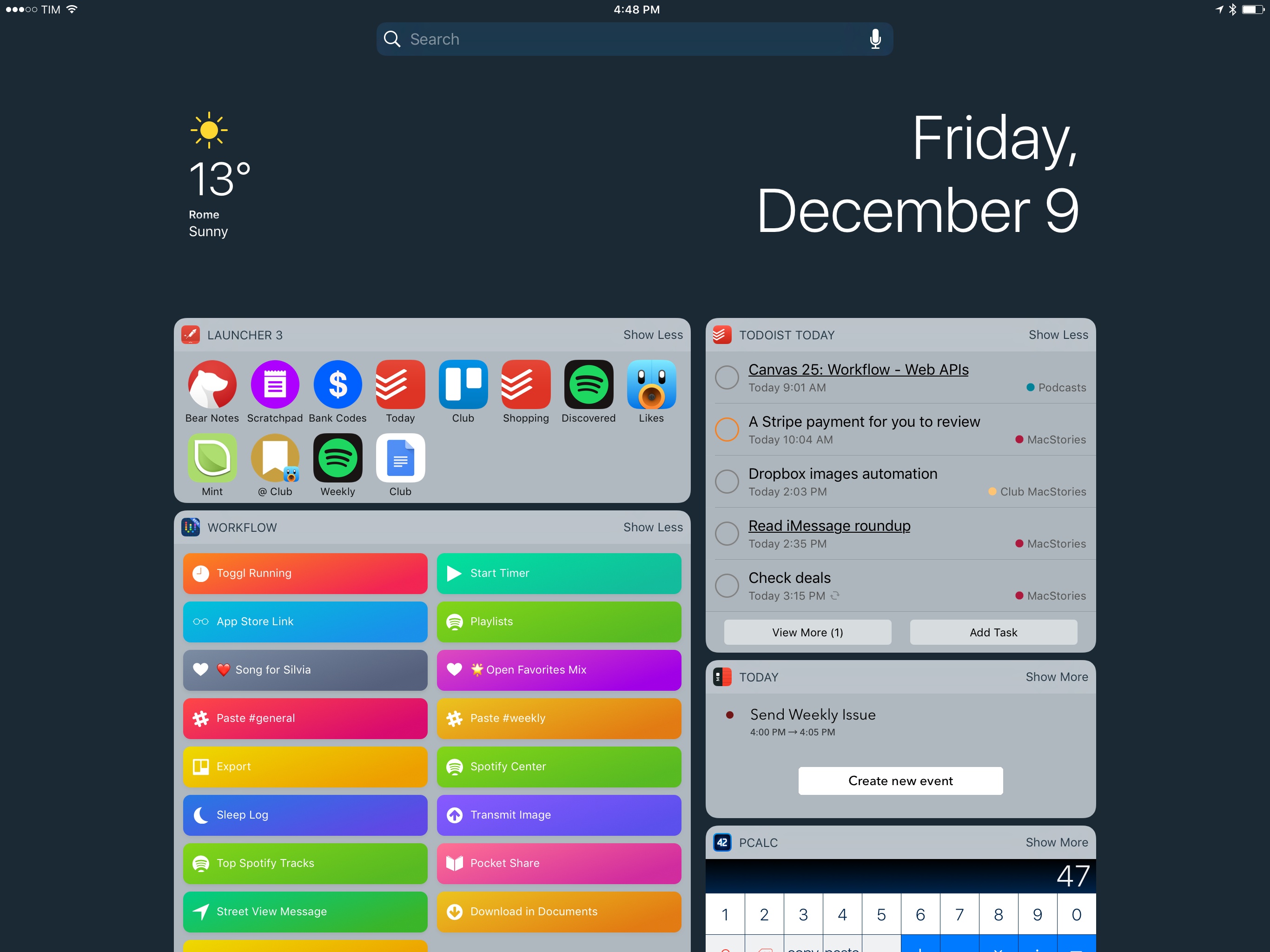
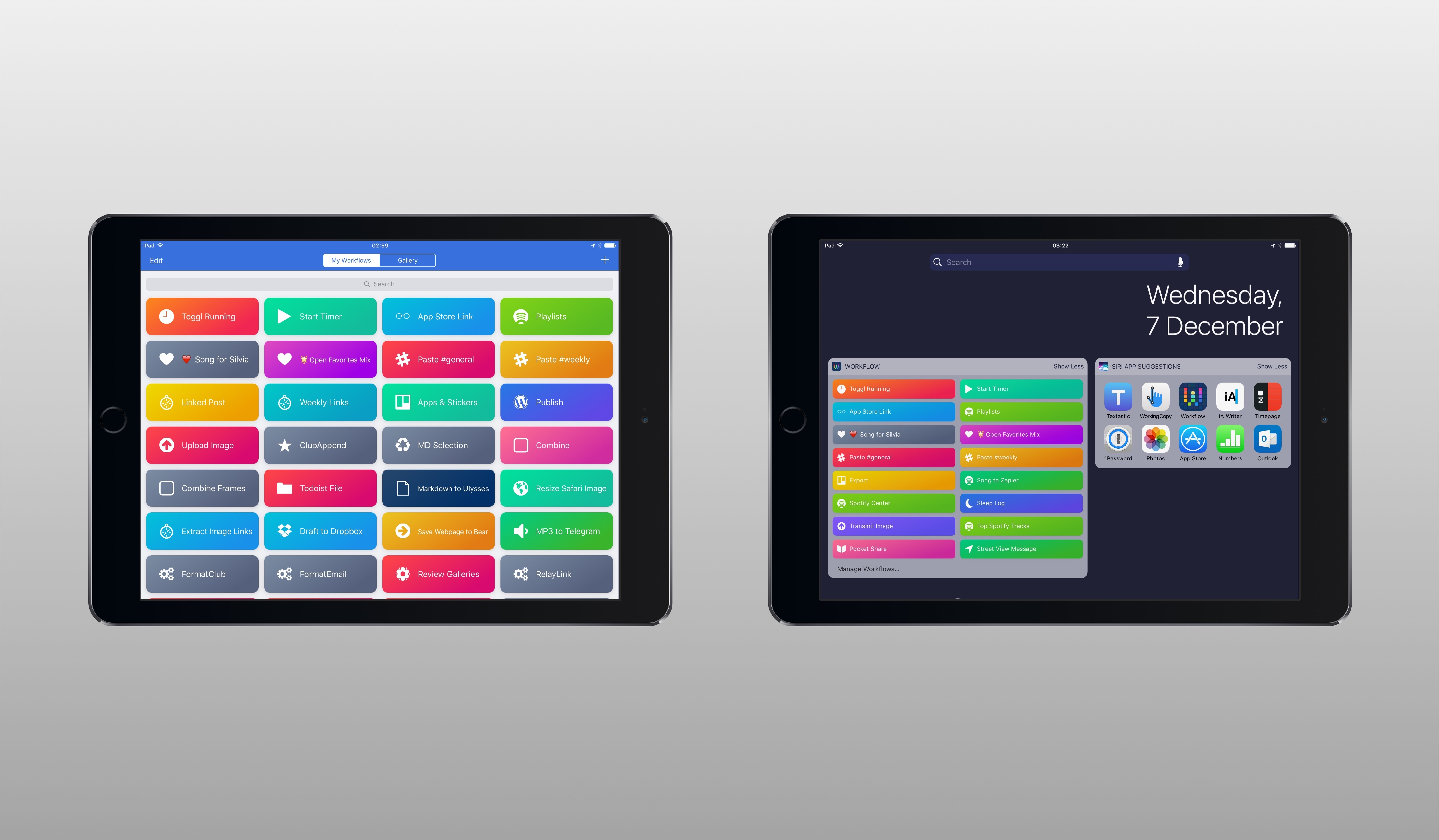
As you can see, most of my recent automations happen in Workflow, and I rely on the app quite a bit:
Many of my workflows are specific to the MacStories team and I only use them a few times per week, so there would be little value in sharing them. Furthermore, many of them are based on web automation with Zapier, which I plan to discuss in a separate story in the future.
Instead, below you’ll find a collection of my most used general-purpose iOS workflows and automations. Hopefully, these will give you an idea of how automation can enhance and speed up the modern iOS experience.
Time Tracking
As I shared in the latest Monthly Log newsletter for Club MacStories members, I’ve started tracking my time with Toggl to optimize how I get work done and understand where my time is going. The experiment is going well, but time tracking is the kind of habit that needs to be ingrained in your memory until it becomes second nature. The best way to do so is to make it easy to start new timers.
I previously detailed my Toggl automations with the release of Workflow 1.6. I have two separate workflows to start new timers from pre-built templates and check for how long an existing timer has been running.
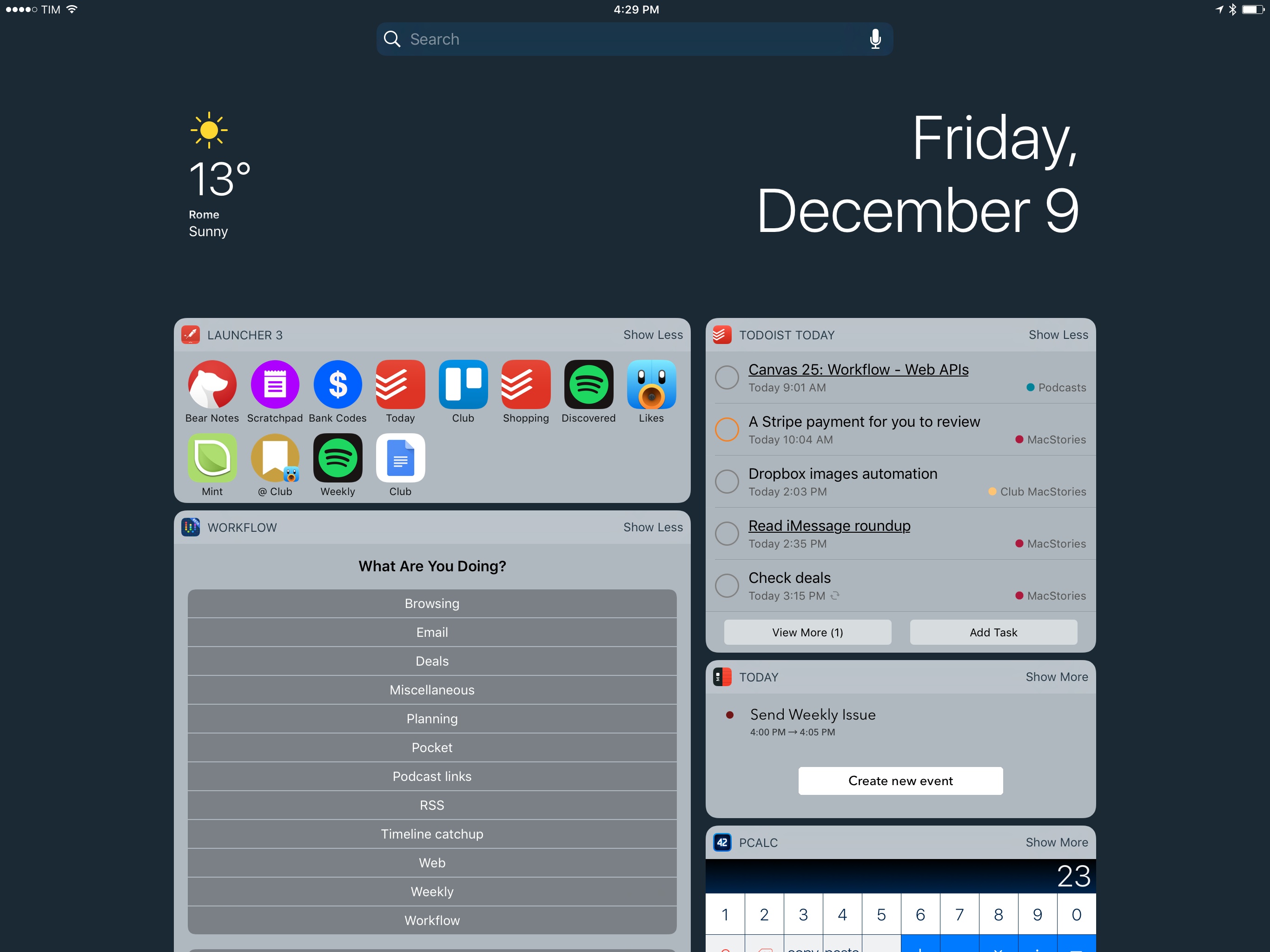
The advantage of using these workflows in lieu of the Toggl web app is that they can be triggered as widgets in a couple of seconds. With iOS 10.2, interacting with widgets is even faster than before as iOS now remembers your position when you pull down from the status bar. If you are viewing widgets before dismissing Notification Center, iOS won’t re-open notifications by default the next time you pull down. This minor change allows me to track my time on the iPad more easily as all I need to do is swipe down, run my timer workflow, and return to what I was doing.
You can learn more and download my Toggl workflows here.
Publish to WordPress
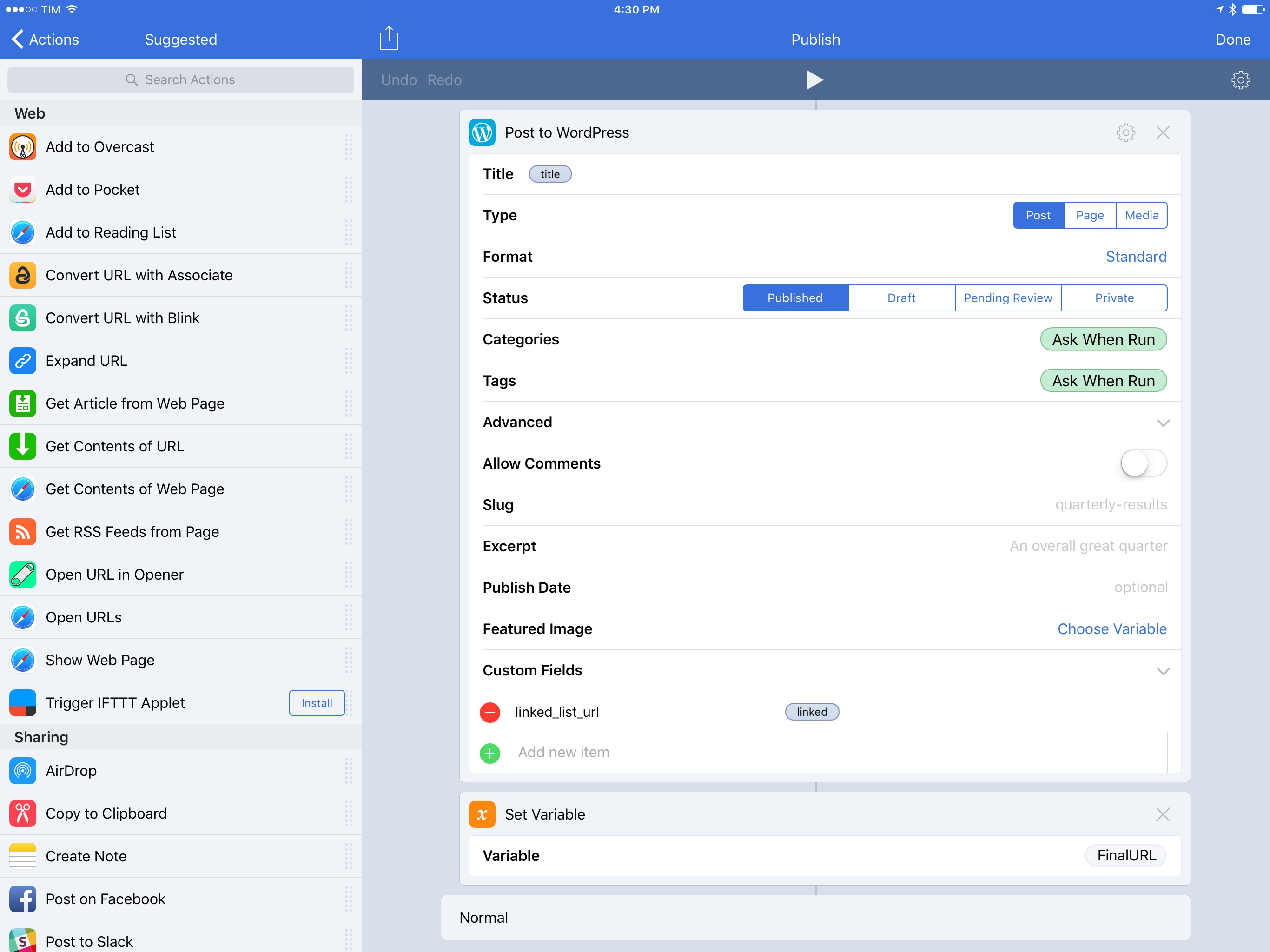
This is one of my favorite workflows I’ve ever created. Instead of having to use the clunky WordPress app, Python scripts, or, worse, paste text in Safari, I can publish posts to MacStories from any iOS text editor as long as there’s a share sheet – it’s a text editor-agnostic WordPress workflow.
Given some Markdown text as input, the workflow extracts a title and asks me to enter a category and tags before publishing a new post. It doesn’t matter which app I’m using to write; Workflow’s WordPress action publishes a post in a couple of seconds and it takes care of opening Safari to view the final result.
For years, I struggled to find a good WordPress client with Markdown support; at one point, I ended up writing my own Python code to publish articles to MacStories more quickly. With Workflow, I have the freedom to write in Ulysses, iA Writer, or even Bear and I can still publish posts to my website because there is a consistent text input passed to the iOS share sheet.
There’s a beauty to this system and the portability of plain text that puts any other proprietary publishing system and text format to shame. This workflow is saving me hours I would have spent using WordPress manually in Safari or debugging old Python code.
You can read more details about this workflow here.
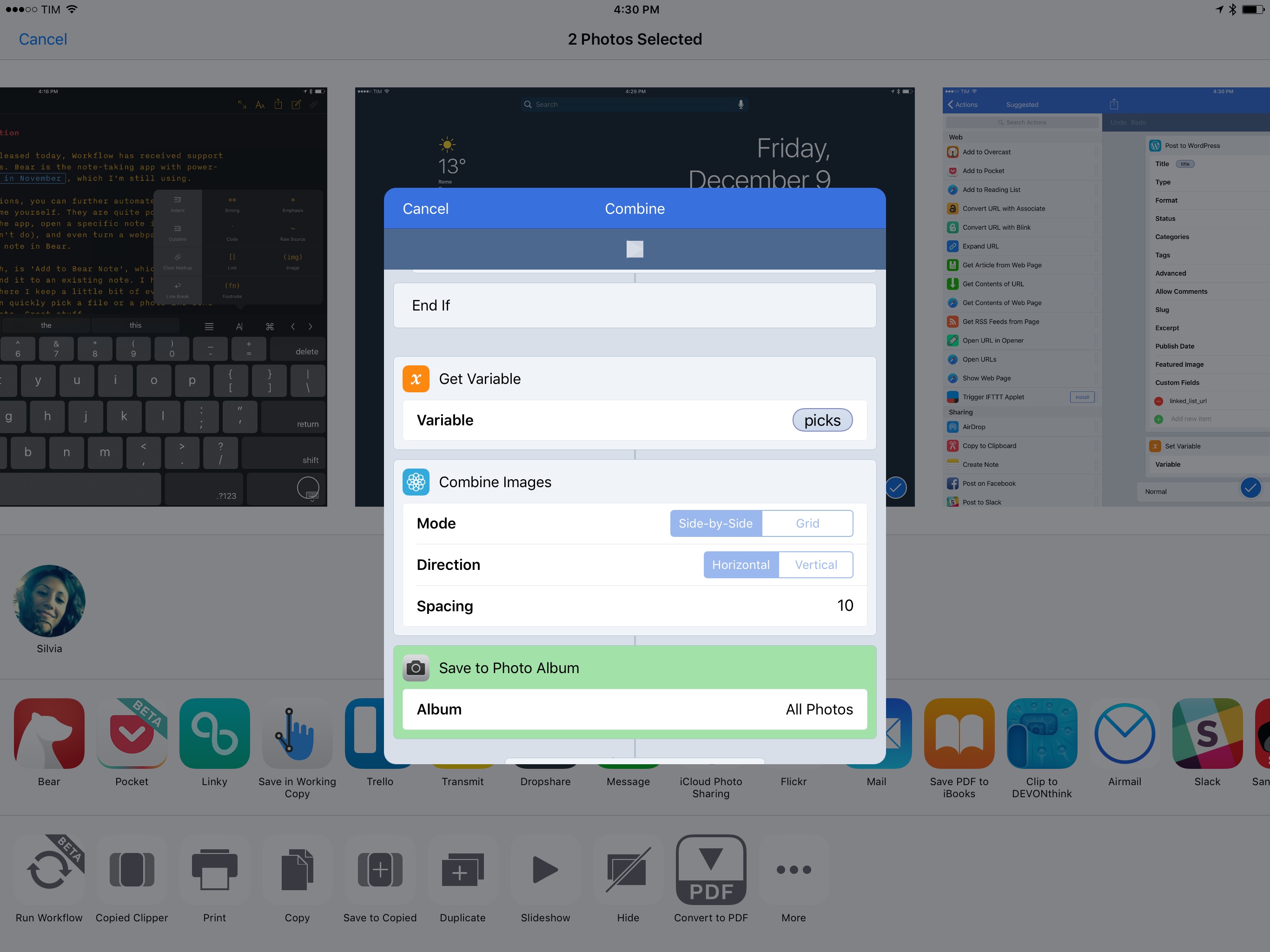
Combine Images
I need to put multiple screenshots side by side for MacStories and Club MacStories every day. I could do it manually in Pixelmator, but that would be boring and require too much time to position and resize images. With this workflow, I can select images in the Photos app, hit Share, run the Workflow extension, and the app will stitch them together for me and save the result as a new image in the library.
I used to stitch screenshots manually years ago. It took me hours to prepare images for my app reviews. Now, iCloud Photo Library puts screenshots from all my devices on the iPad instantly, and Workflow combines images inside Photos thanks to its action extension. I love this automation because it freed up a significant chunk of time that can now go into producing more content for MacStories and the Club.
You can get the workflow here.
Copy App Store Links
This is a recent addition to my automation arsenal that has been made possible by the improvements to lists in Workflow.
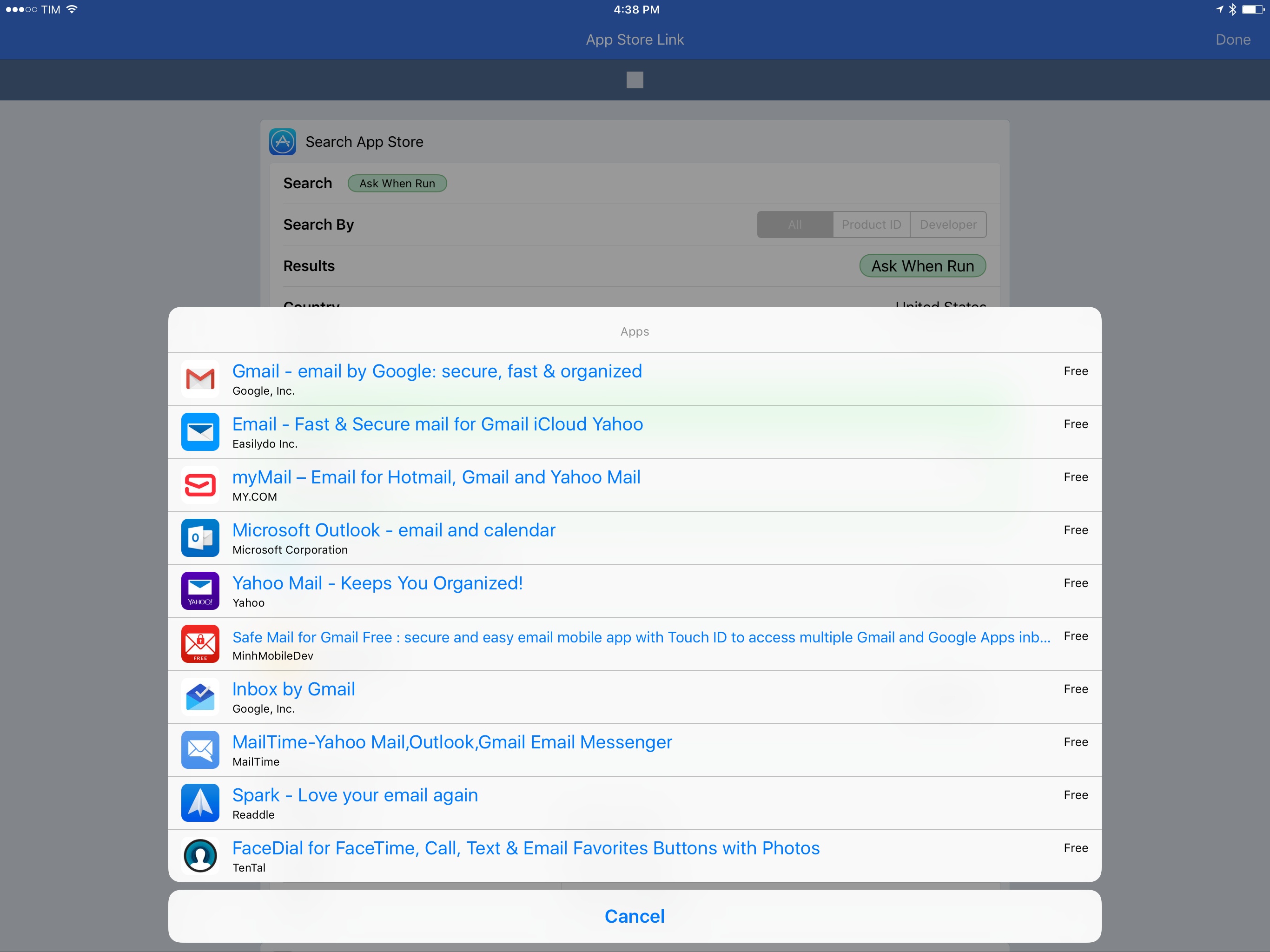
Workflow has long featured the ability to search the App Store and return app results for different platforms. With support for rich lists, searching the App Store in Workflow is now a faster experience than using the App Store itself: I can type a keyword, pick a platform, and Workflow will show me app results with icons, titles, and prices in a list.
The workflow I made lets me look up an app and copy its link to the iOS clipboard. The link is an affiliate one, and the workflow can be triggered from a widget. I usually keep this workflow in Split View with my text editor on the other side, which lets me search for apps, copy their links, and paste them in Markdown with a keyboard shortcut.
You can get the workflow here.
Launcher Shortcuts
Now for a different kind of automation – widget launchers.
Despite my heavy use of Workflow, I believe there’s still room for URL launchers on iOS, and I think Cromulent Labs’ Launcher 2 is, at the moment, the best option available to iOS users.
I don’t have a lot of launchers, but I use a few ones constantly from the app’s widget (which sits atop the Workflow one). I have launchers to open notes in Bear13, Spotify playlists, specific projects in Todoist, and the Club board we share on Trello. There’s nothing crazy going on here – just some simple launchers for apps that save me a bit of time every day. I like that Launcher lets me define different sizes for my widgets and I’m also a fan of custom icons I can create by myself.
You can read more about Launcher in my review of version 2.0.
RSS and Fiery Feeds
As I wrote at the beginning of 2016, I switched to Inoreader as my RSS service of choice and I’ve been happily using it for the entire year.
Inoreader isn’t as popular as Feedly, but it’s packed with serious automation and filtering capabilities that have allowed me to tailor hundreds of subscriptions to my needs, which has been essential over the past couple of months. Also, Inoreader is the fastest RSS service I’ve tried and I never experienced a single downtime.
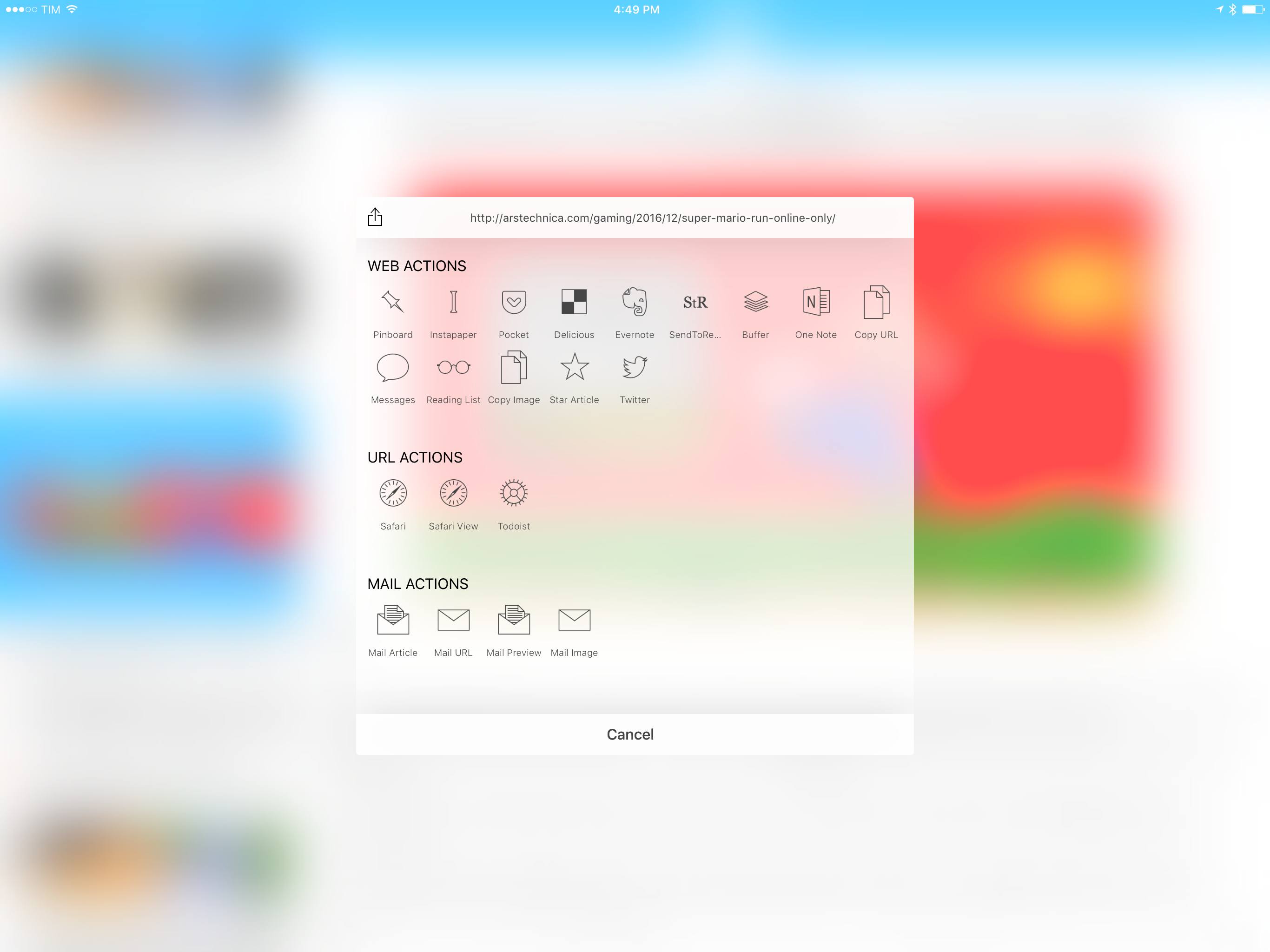
Fiery Feeds, on the other hand, is the new standard for power-user RSS readers on iOS. The app works with several RSS services and it’s deeply customizable: you can control themes, adjust typographic settings, and create custom sharing actions. Among these sharing options, you can set up your own URL launchers to send an article to another app. Anyone familiar with the old Mr. Reader should remember this concept.
I have only one custom action in Fiery Feeds that I assigned to the Quick Share gesture – a launcher that turns an article into a task due in an hour in Todoist. Every time I find a story I want to link to, I long-press it and Todoist opens with the article’s details and due time already filled into the New Task screen. Simple, but effective.
Markdown and Editorial
Before Workflow, there was Editorial. It’s fair to say I was happy with this text editor. Now, Workflow has replaced 90% of my automation needs and there are superior Markdown text editors on the App Store (alas, Editorial hasn’t been updated in a while), but I still use the app for specific Markdown automation that I can’t have anywhere else.
Thanks to a beta version developer Ole Zorn sent me, I was able to use Editorial in Split View on the iPad Pro this summer when I was editing my iOS 10 review, and it turned out to be an essential tool in the final stages. Without it, I wouldn’t have been ready for the launch of iOS 10. I did the same for this story: I wrote it in iA Writer and edited it in Editorial.
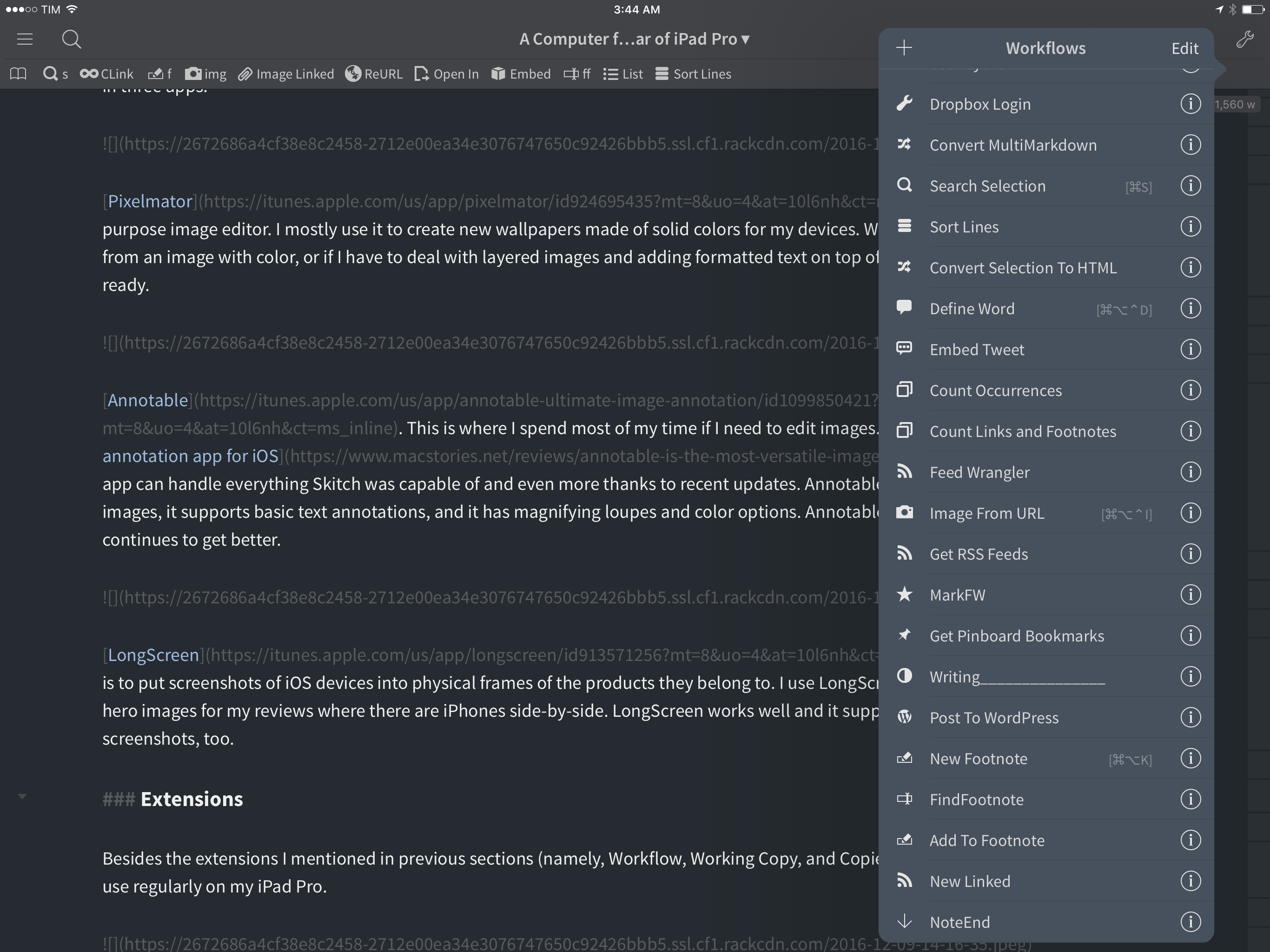
Below, you can find a collection of my most used Editorial workflows.14
- Insert a Markdown link from the clipboard: replaces selected text and turns it into an inline Markdown link;
- Insert Markdown image: takes an image URL from the clipboard and inserts it in the document, placing the cursor between square brackets so I can type the
altattribute (which we use for image captions on MacStories); - Insert footnote: the workflow asks for a footnote name and text, pastes the text at the bottom of the document, and restores the cursor position back at the original line;
- Reopen URL: scans the current line for URLs and opens one in Safari. I use this with Safari in Split View to quickly check links previously added to a draft;
- Open In: sends the current document as a .txt file to the share sheet.
Editorial is still an amazing app that fills a unique niche. Hopefully, the beta version I’m still testing will eventually be released on the App Store.
Without automation, I probably wouldn’t have had the patience to start using my iPad 3 as a MacBook replacement four years ago. Today, automation is no longer required to get advanced tasks done on iOS, but it’s a welcome addition that makes everything faster and more flexible, like on macOS.
It’s not that I can’t use iOS without my workflows – I just don’t want to. iOS automation has a bright future, and I feel like 2017 will bring some great new possibilities.