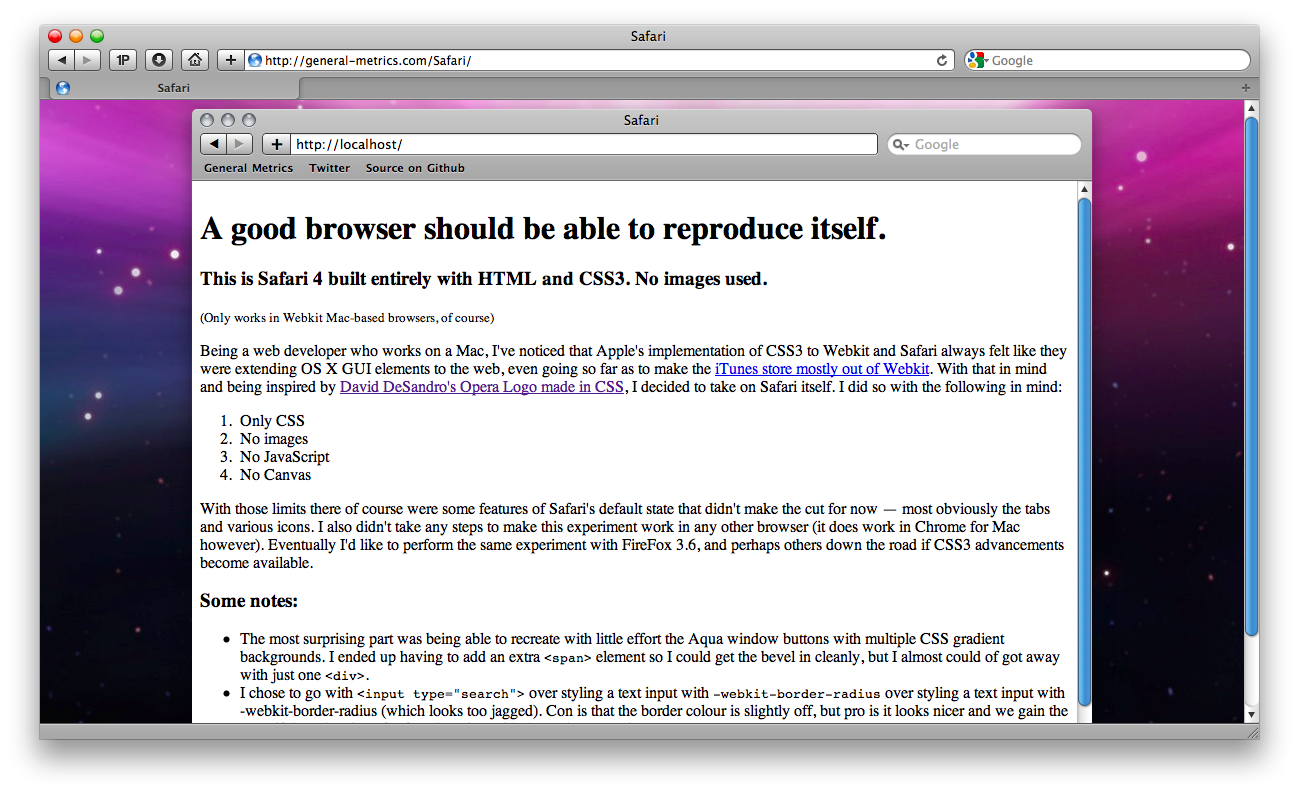
We’ve posted links to cool HTML5 and CSS3 implementations before, but this one is seriously one of the best I’ve recently stumbled upon. Joshua Jones from General Metrics managed to re-create the Safari 4 window only with HTML and CSS3, thanks to Webkit capabilities. You can see the demo webpage here.
No images, canvas or javascript - just CSS rendering, and as the developer notes, the easiest part was to create the Aqua window buttons using multiple gradients. The code is open source on GitHub. Also, the next “clone” should be MobileSafari.
I think it’s quite fair to say this opens a lot of possibilities, and shows what you can really achieve with compliant web standards and some good effort. If you’re still wondering, CSS3 is awesome, period.