I switched to Things as my task manager late last year, sometime before the holidays. While I discussed this decision at length on Connected and AppStories, I didn’t write about it on MacStories because I didn’t want to rehash Ryan’s in-depth review of Things 3. In terms of design and features, everything I like about Things is covered in his original review.
My personal motivation for switching to Things boils down to this: the way projects and the Today screen are designed in Things fits well with my schedule, and doesn’t stress me out. Things has a “calm” interface that doesn’t turn overdue tasks red, making me feel guilty; projects are clearly laid out with a tasteful use of San Francisco, and further organization can be applied to a project using headings, a feature I’ve never seen in any other task manager. And among dozens of thoughtful touches, Things’ separation of Today and This Evening for the current day is absolutely in line with how I think about my typical day. In short: I want 2018 to be less stressful than last year, and Things is helping with the task management part.
That said, as someone who used 2Do and Todoist in the past and heavily automated them for integration with other apps, I was missing some solid automation options from Things. Cultured Code has offered a basic URL scheme in their iOS app for a few years now, but the supported commands never went beyond the ability to create basic, metadata-free tasks in the app.
This is changing today with Things 3.4, which I’ve had the opportunity to test and experiment with for the past couple of months. With this new version, the folks at Cultured Code have shipped one of the most powerful and versatile URL scheme action libraries seen in a task manager for iOS – comparable to Omni’s work on OmniFocus, and, in a way, perhaps even more flexible.
The new Things URL scheme, which has been documented here, lets you create tasks, projects, show specific sections of the app, and search across your entire Things database. This may not sound too impressive on paper, but what sets this feature apart is the level of customization and detail that can be applied to every single parameter of every action. As a result, Things is now a first-class citizen of the iOS automation scene, and, within the limitations of iOS inter-app communication, its URL scheme unlocks several new possible integrations with apps and workflows.
Furthermore, Cultured Code wants to make it easy for third-party developers to natively support sending data to Things from their apps. Today, the company is also introducing a JSON-based command to allow more control when adding items to Things from external apps, and they’ve created a set of Swift helper classes that apps can use to easily generate the JSON needed to pass data to Things. As I’ll demonstrate later in this article, a couple developers of two of my favorite iOS apps are already taking advantage of these capabilities to great effect.
As you can imagine, I’ve been busy experimenting with the new automation features of Things and identifying aspects of the app I wanted to speed up by integrating them with other apps. Below, you’ll find a collection of the launchers and workflows I’ve put together for Things 3.4. These are the actions and scripts I find myself using the most on a daily basis, and which I believe considerably extend Things’ capabilities on the iPhone and iPad. More advanced workflows will follow over the next couple of weeks (and months) exclusively for Club MacStories members in the Workflow Corner section of MacStories Weekly.
Let’s dig in.
The Basics
Before we get into the nitty gritty of Things’ new and improved URL scheme, there are a few basic details of the system you should familiarize yourself with.
First and foremost, I highly recommend you read the documentation published by Cultured Code here. The developers have provided practical examples that should get you up and running with Things automation in a matter of minutes even if you’ve never played with URL schemes before.
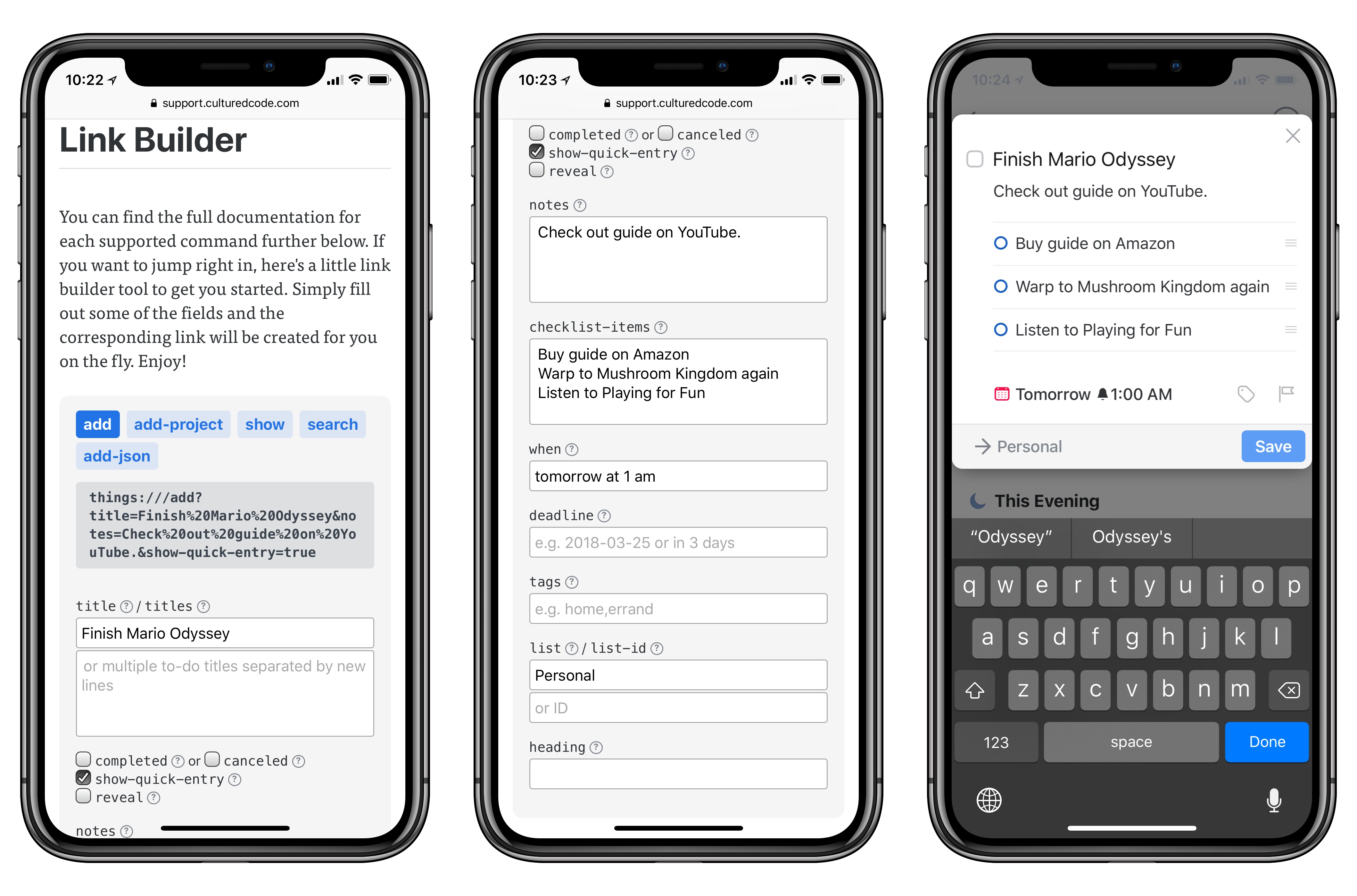
Even better though, Cultured Code has put together a visual Link Builder that lets you type information in fields supported by different commands and see what the resulting URL scheme would look like.
While I wouldn’t recommend the Link Builder as a debug tool for writing complex actions on a regular basis, it’s a helpful playground to understand how URL schemes work and how you’re supposed to send data to Things. If you’ve never created URL scheme-based workflows before, this is a great place to get started. I wish more developers would offer something similar.
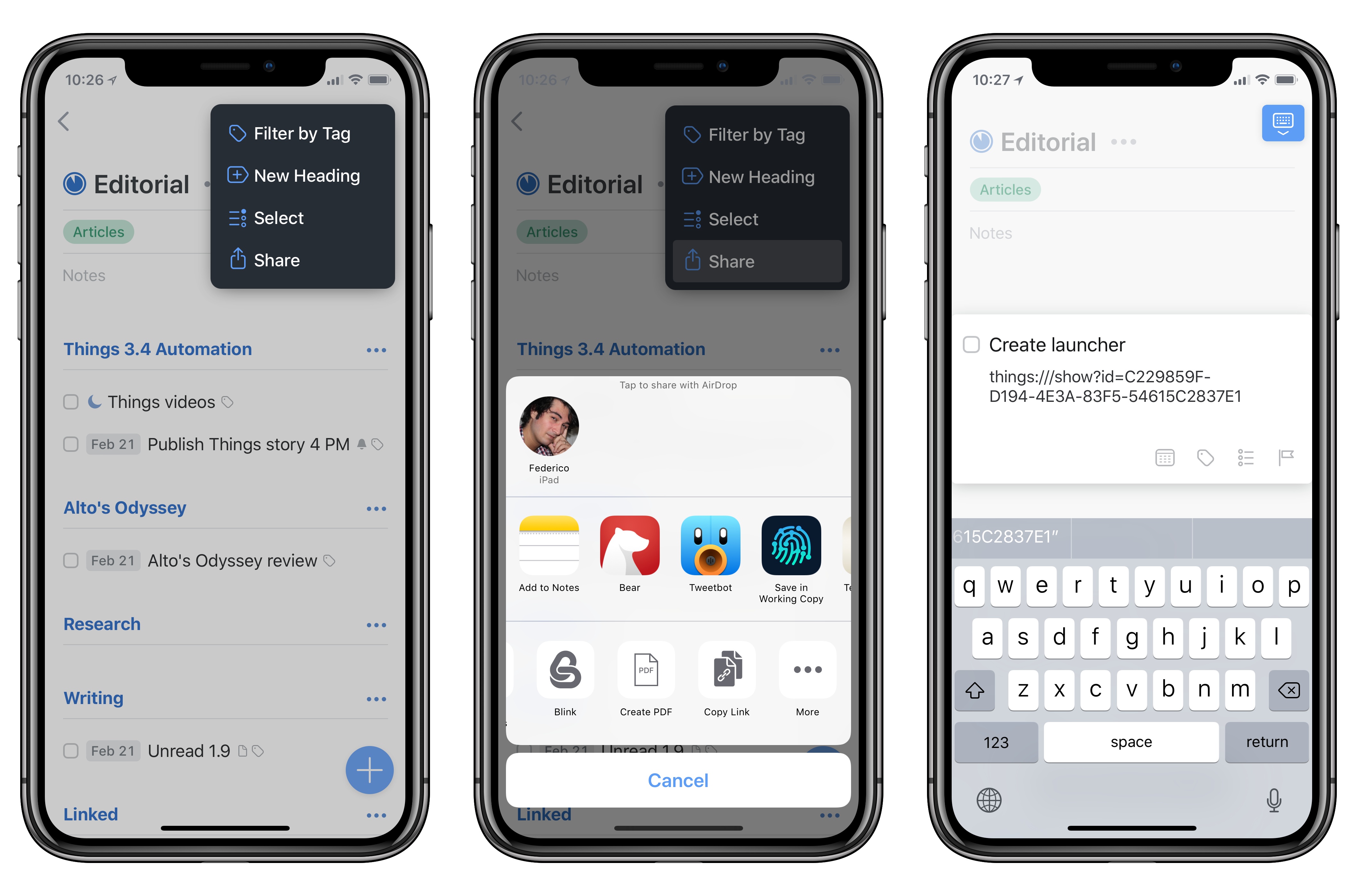
Moving onto the Things app itself, Cultured Code has adopted the same model used by Ulysses and Bear and added new extensions to quickly copy the URL of any view or item in the app.
The new extension, called Copy Link, is available in the Share menu that you can invoke for views such as areas or projects (you can find it by pressing the downward-facing chevron in the top right) as well as for individual tasks (select a task, then tap the three-dot ‘More’ button, then Share). The URL generated by the Copy Link extension will look something like this:
things:///show?id=1AC12CAB-9BC0-4905-AB7F-967B1F3DCD76
The alphanumeric string that follows the id= part is the unique identifier of a view or item in Things that you will need as a reference for some types of actions.
With all this in mind, let’s take a look at some actual examples.
Launcher Shortcuts
One of the first actions I wanted to build for Things 3.4 was a series of shortcuts to open specific views either in normal mode or with a tag filter applied to them. These launchers can be easily put together with the show command, which is used to navigate to and show an area, project, tag, or one of the app’s built-in lists.
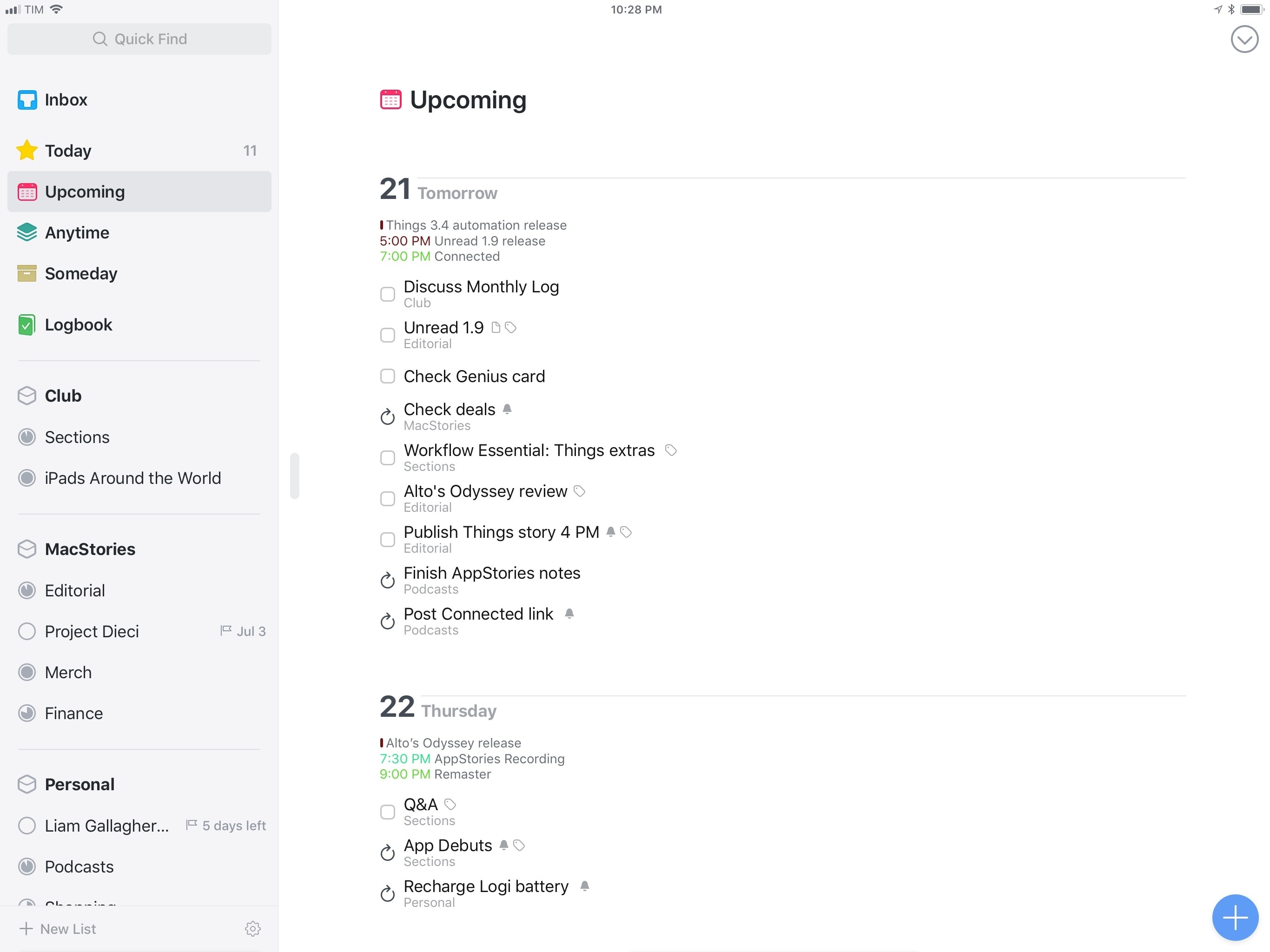
I started with a simple idea: I wanted to have two buttons in Launcher’s widget to open the Today and Upcoming lists in Things. These are two of the app’s default lists which I often check out to have a general overview of what I should get done today, as well as what’s coming up.
Creating these two launchers is extremely simple. The URL schemes are:
things:///show?id=today
things:///show?id=upcoming
Default lists benefit from the ability to include their actual name in the id field of the URL scheme.
If you want the same URL to navigate to another non-default list in the app, such as an area or a project, you’ll have to use the method I described in the previous section. Find the list you want to create a launcher for, then use the URL as an action in Launcher, Launch Center Pro, or Workflow. Here’s, for instance, the URL launcher I use to navigate to my Editorial project in Things:
things:///show?id=C229859F-D194-4E3A-83F5-54615C2837E1
While I recommend using this system based on IDs because Things takes care of generating these URLs for you, you can get rid of the ugly alphanumeric strings and navigate to areas, projects, or tags by their plain name instead. This method requires a query parameter instead of the id one and the results are fairly self-explanatory.
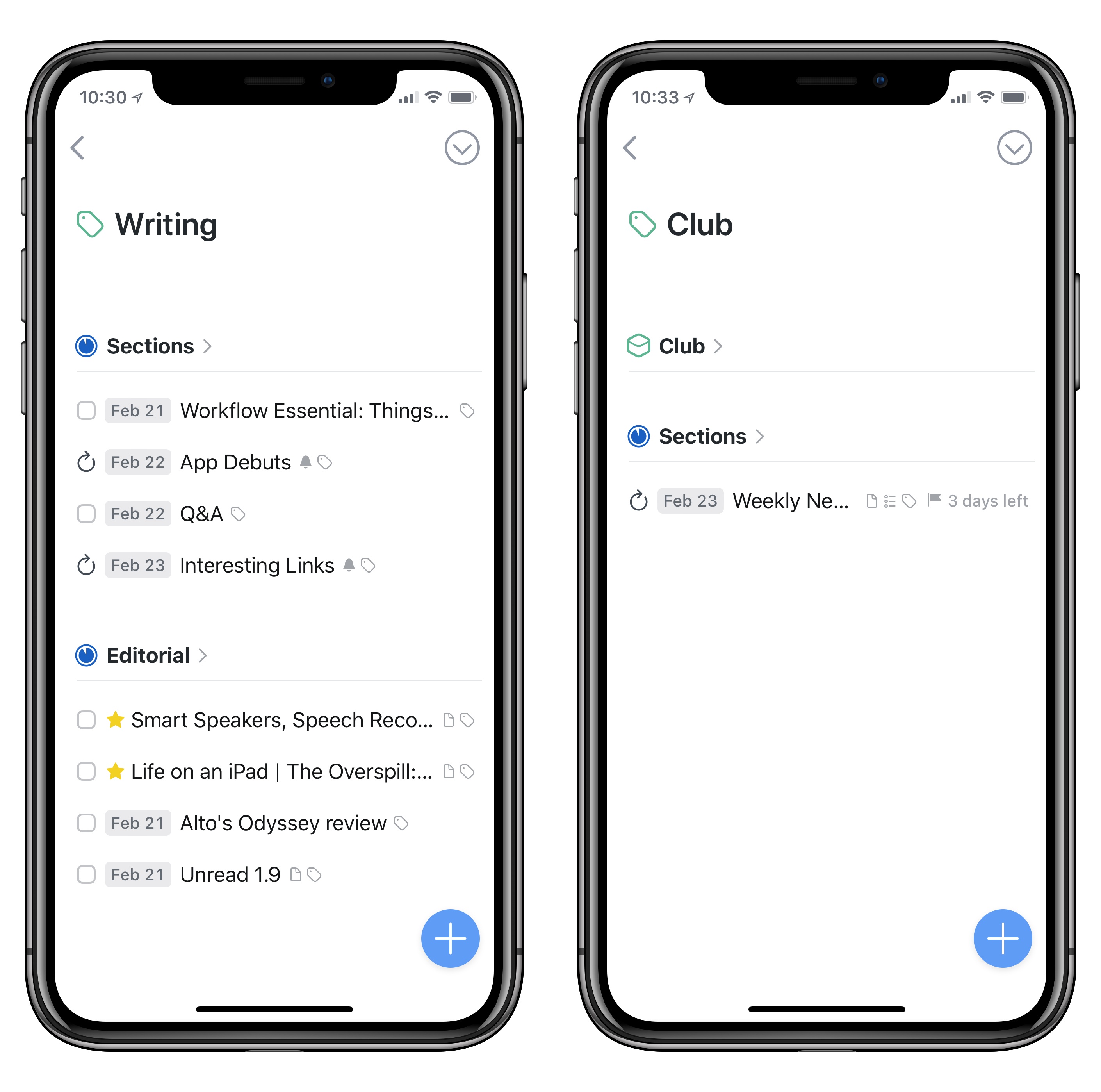
Here’s my launcher to view all items tagged with “Writing”:
things:///show?query=Writing
Because I use this tag for both MacStories articles and Club MacStories sections, the tag screen displays tasks belonging to both projects, which is a great way to group similar items associated with different areas of my life.
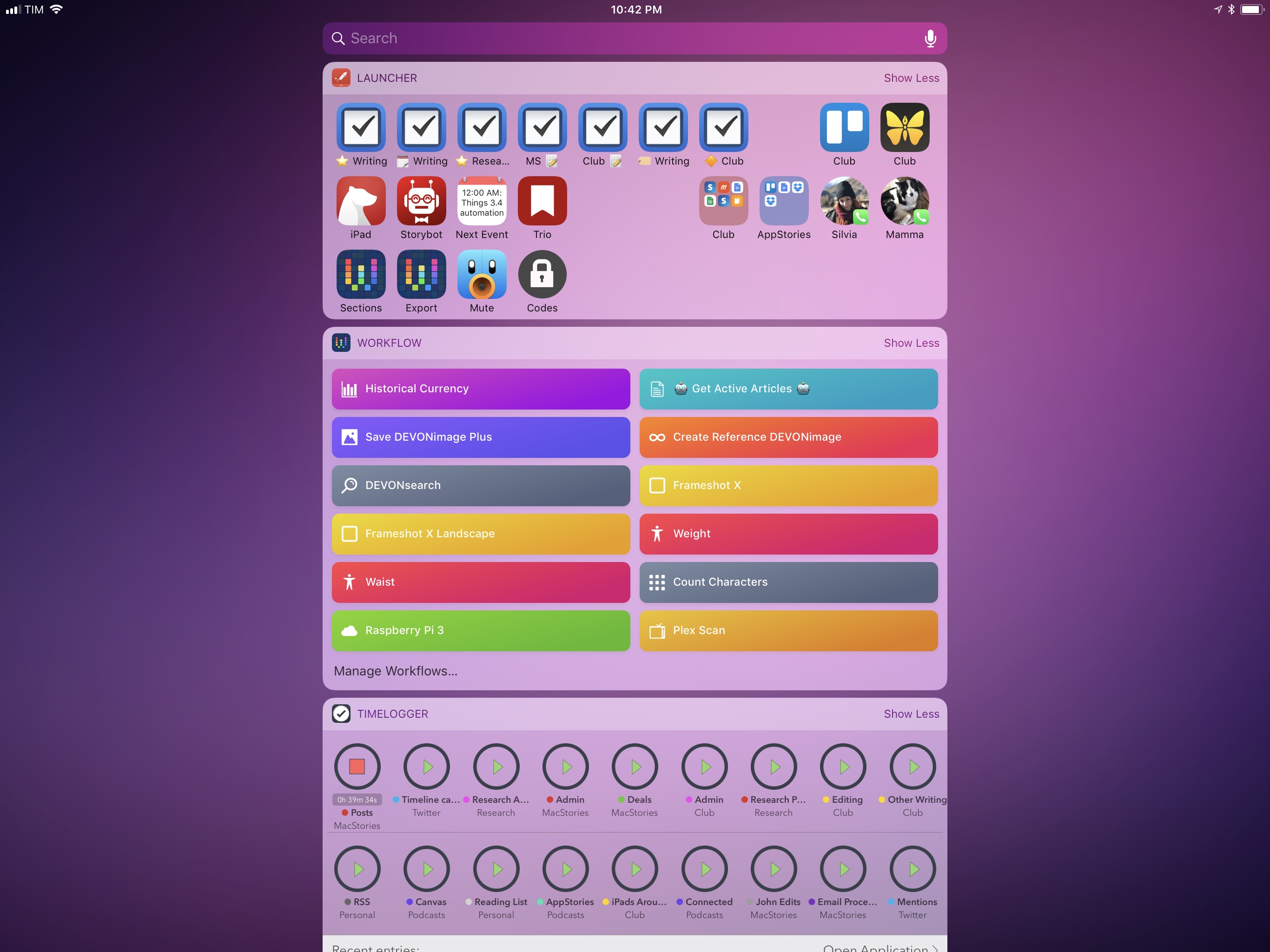
I’ve created a handful of similar launchers for tags and projects that I’m now keeping in a dedicated Launcher widget.
The more advanced aspect of the show command is the ability to navigate to a view and automatically filter it by a specific tag. This is equivalent to opening a project in Things and manually tapping the ‘Filter by Tag’ button at the top, only it’s done automatically by a URL command.
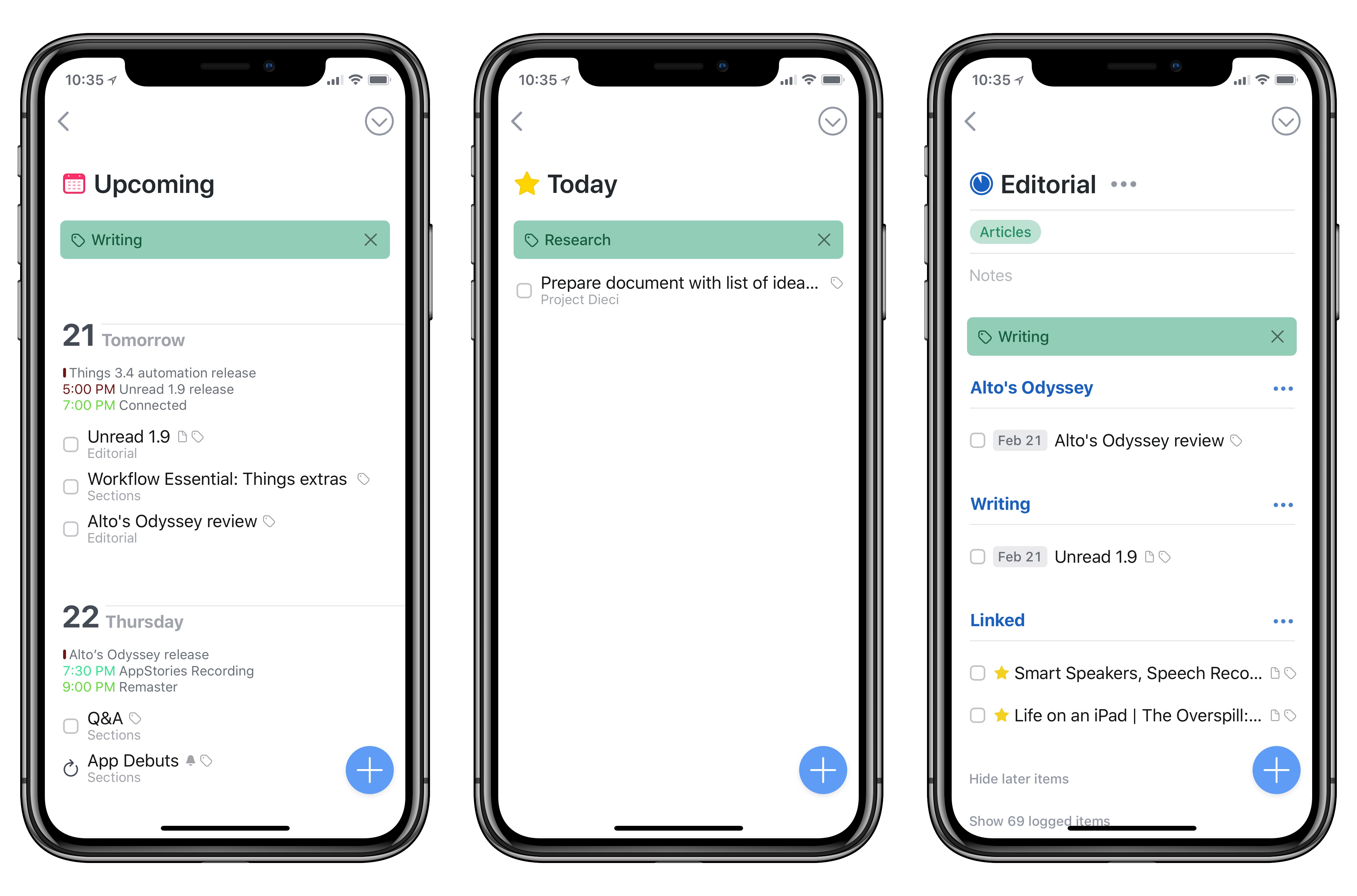
As you can imagine, this option makes for some useful shortcuts to set up in Launcher or elsewhere. I now have a shortcut that opens the Today list in Things and filters it to show me posts I’m supposed to write…
things:///show?id=today&filter=Writing
…or a button that navigates to the Editorial project, but filters the view to only show me topics that I’m researching for MacStories…
things:///show?query=Editorial&filter=Research
…and so forth. By using the filter parameter of the URL command, you can filter any view opened in Things by any tag currently available in the app – which is why I highly recommend setting up a few tags in Things. Even though I’ve never been a serious user of tags in other file or task managers, I like how Things treats them as filters that instantly change the scope of a view. The ability to turn tags into URL launchers is ideal for my setup.
I also want to mention something that I haven’t yet done myself, but which I’m considering for future tasks. You can also navigate to a specific task with the URL scheme. I like how Cultured Code designed this option: an individual task recalled via the URL scheme is briefly highlighted in yellow and plays a haptic tap on the iPhone.
While I haven’t built launchers for single tasks yet, I think the option makes sense if you have a repeating task, ideally one with a checklist inside, that you want to frequently open on a regular basis. In that case, I would strongly recommend turning the task’s link into a launcher you can invoke at any point during the week.
Workflow: Linked Articles and Checklists
Unsurprisingly, I’ve found a couple of interesting ways to integrate Things’ new URL scheme with Workflow. Alas, Apple hasn’t updated Workflow with native actions to perform actions in Things. This means we’ll have to take an old-school approach and manually craft URLs to send data to the app. I came up with two examples for this article that should give you an idea of the flexibility granted by Things’ automation features combined with Workflow. I plan to publish more advanced Things workflows in MacStories Weekly for Club MacStories members, starting this week on Friday.
The first workflow I created lets me save a webpage I’m viewing in Safari or Safari View Controller as a task in Things. As someone who deals with links on a daily basis – whether they’re linked posts for MacStories or links for our newsletters – I like the idea of turning a webpage into an actionable item in my task manager. I used to do the same with Todoist, and Things’ new URL commands have enabled me to replicate the same workflow and have even better organization of these tasks in a project.
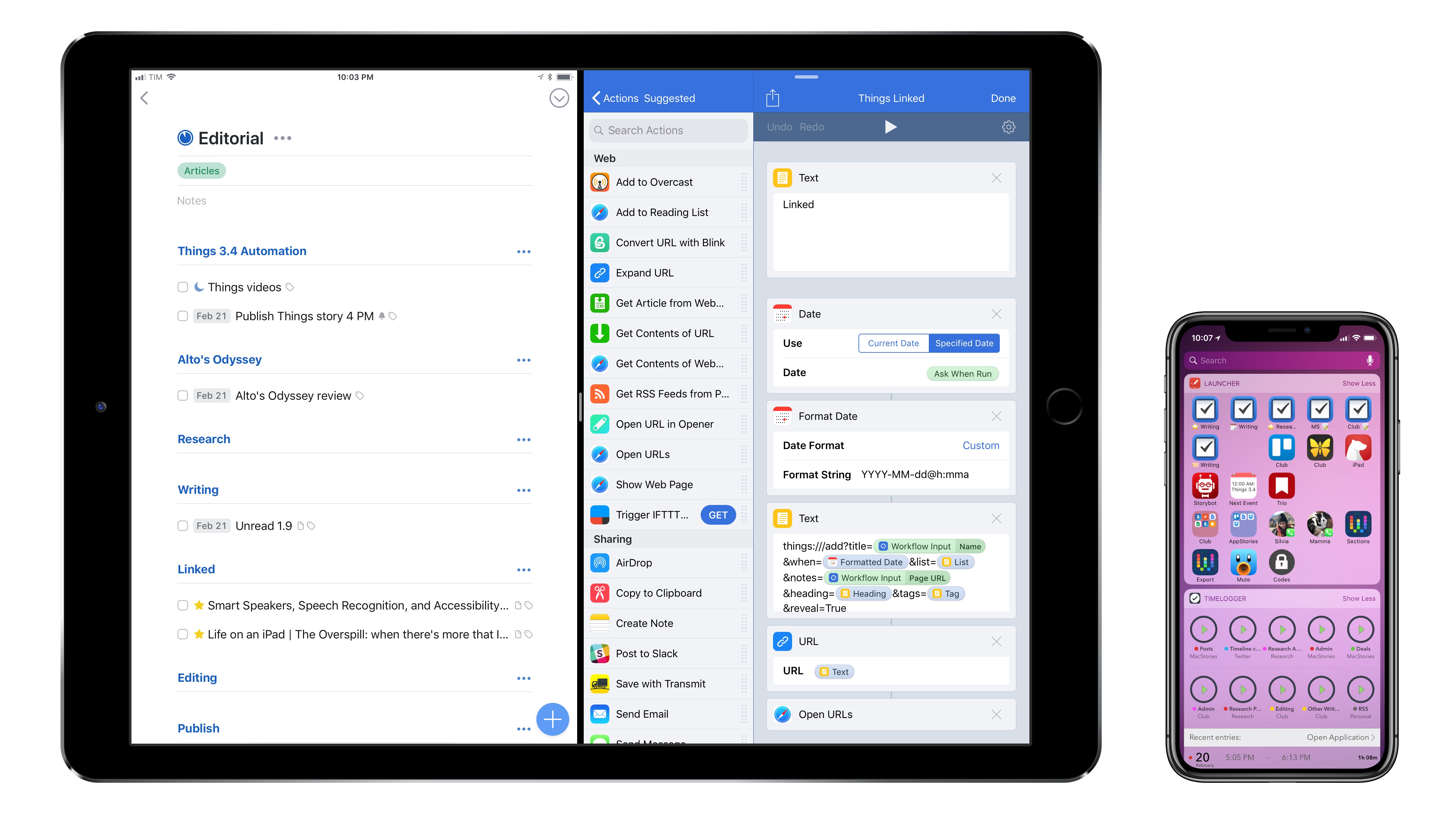
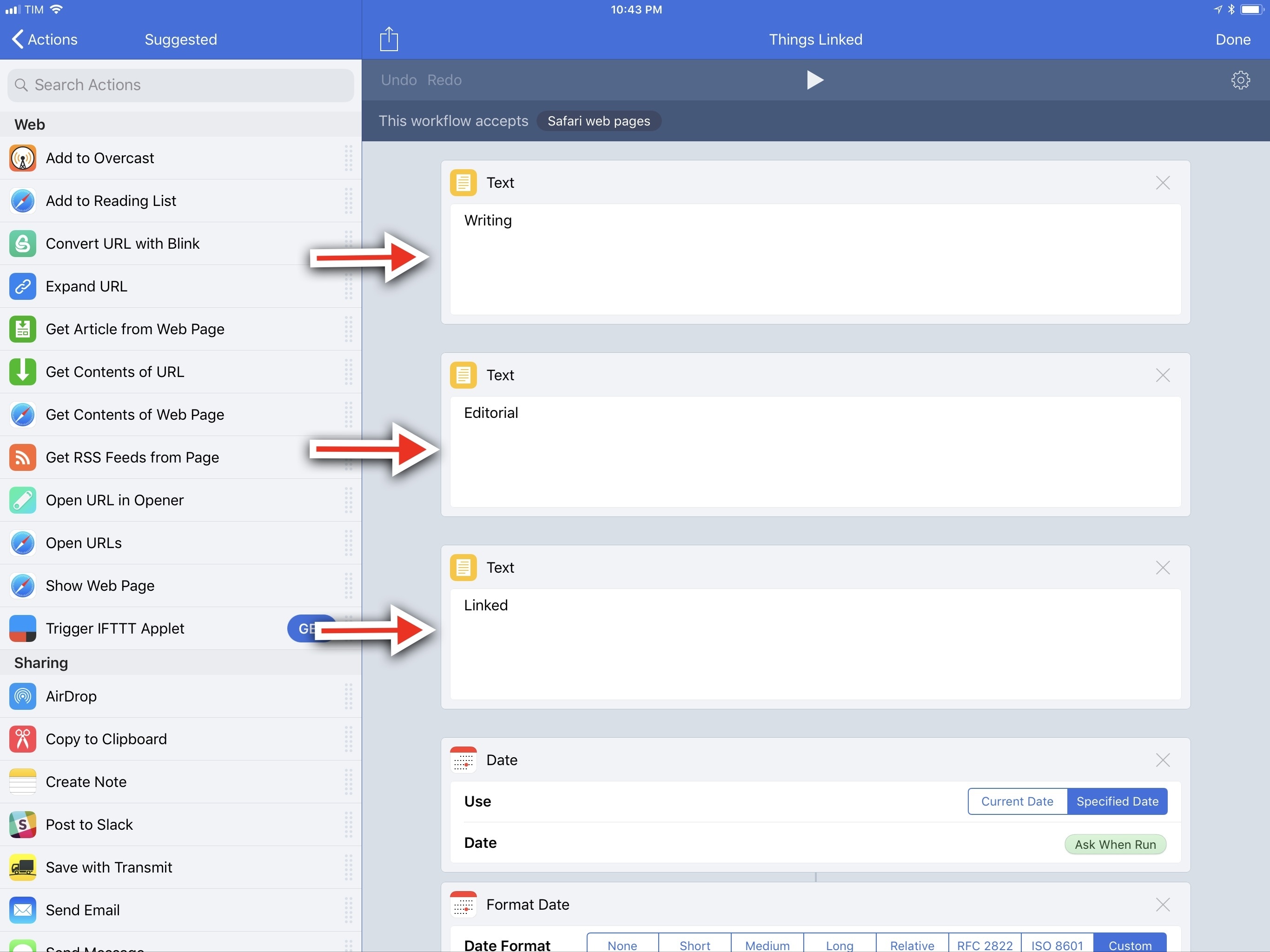
Let’s take a look at the workflow in action first. While I’m in Safari, I can invoke the workflow, which will ask me to enter a date. Thanks to variables and specific parameters of the URL scheme, a new task will be created in a default project in Things, under a specific heading, with a specific tag, using the date I typed in natural language. The task will feature the title of the webpage as name and the original URL as a note.
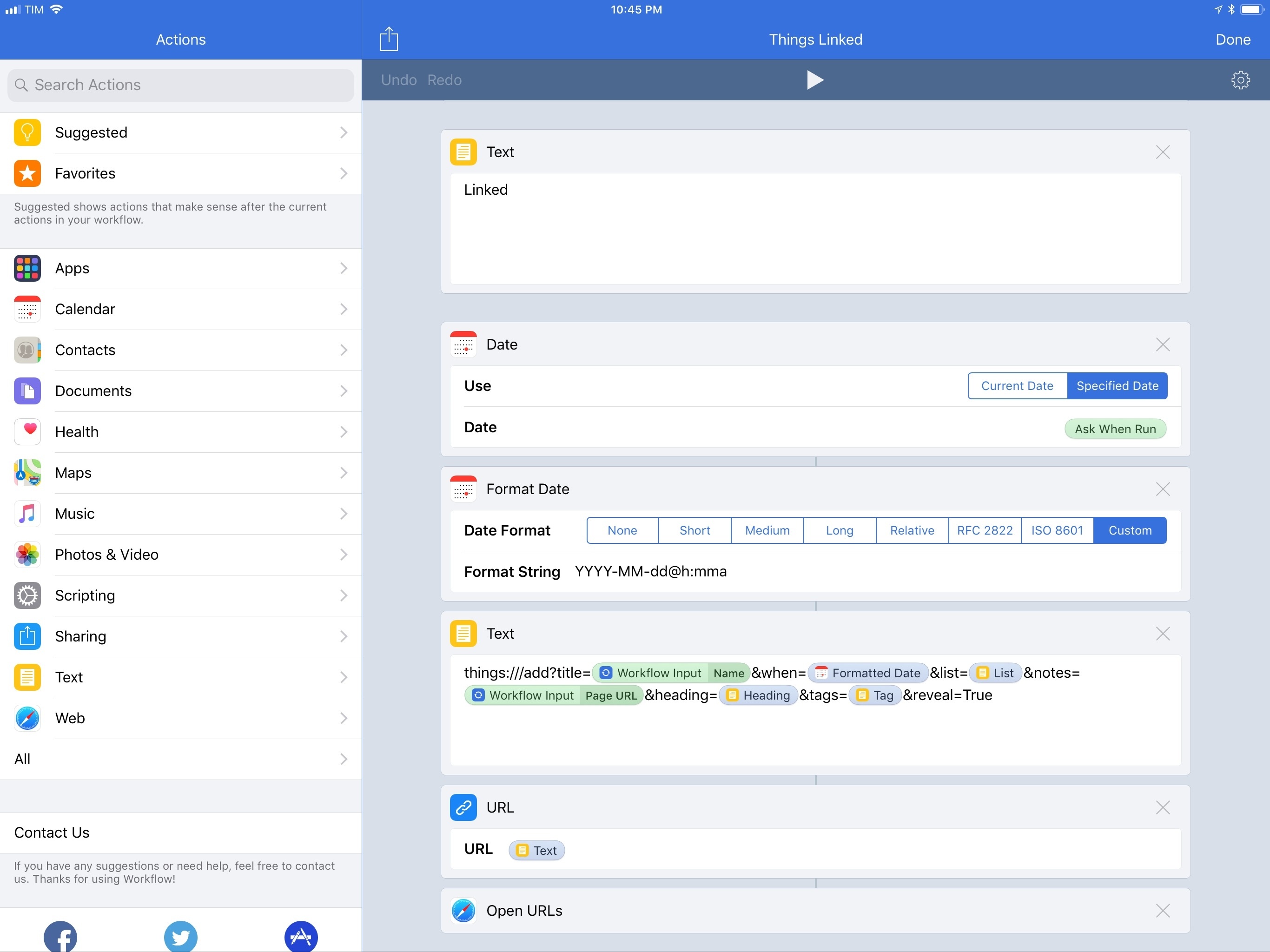
Behind the scenes, the setup is fairly straightforward. The list, heading, and tag parameters are three different Magic Variables generated with Text actions; you can modify these however you want to include your favorite project or tag; you could even create a list of items, then use Choose from List and use the output as a variable. I went with static Text actions because I always want tasks created from Safari to have the same tag and be in the same list.
Typing a date in natural language is made possible by Workflow’s excellent Date action in Ask When Run mode. This lets us type a date and time, confirm it’s being interpreted correctly at runtime, then feed the result to Format Date, which uses a format string to convert what we typed into a date-time string format Things can understand. You don’t have to worry about any of these details though: Workflow will take care of them for you.
Finally, a URL is constructed using the things:///add command and a collection of parameters based on Magic Variables. A screenshot explains this better than anything else:
At the end, Workflow just needs to launch Things, which will create the task and reveal it (with a soft bounce and yellow highlight) thanks to the reveal=True parameter.
I’ve been using this workflow to save links I want to cover for weeks now; unlike the app’s extension, this workflow launches the main Things app, so the new task will instantly sync and propagate across devices.
You can download the workflow here.
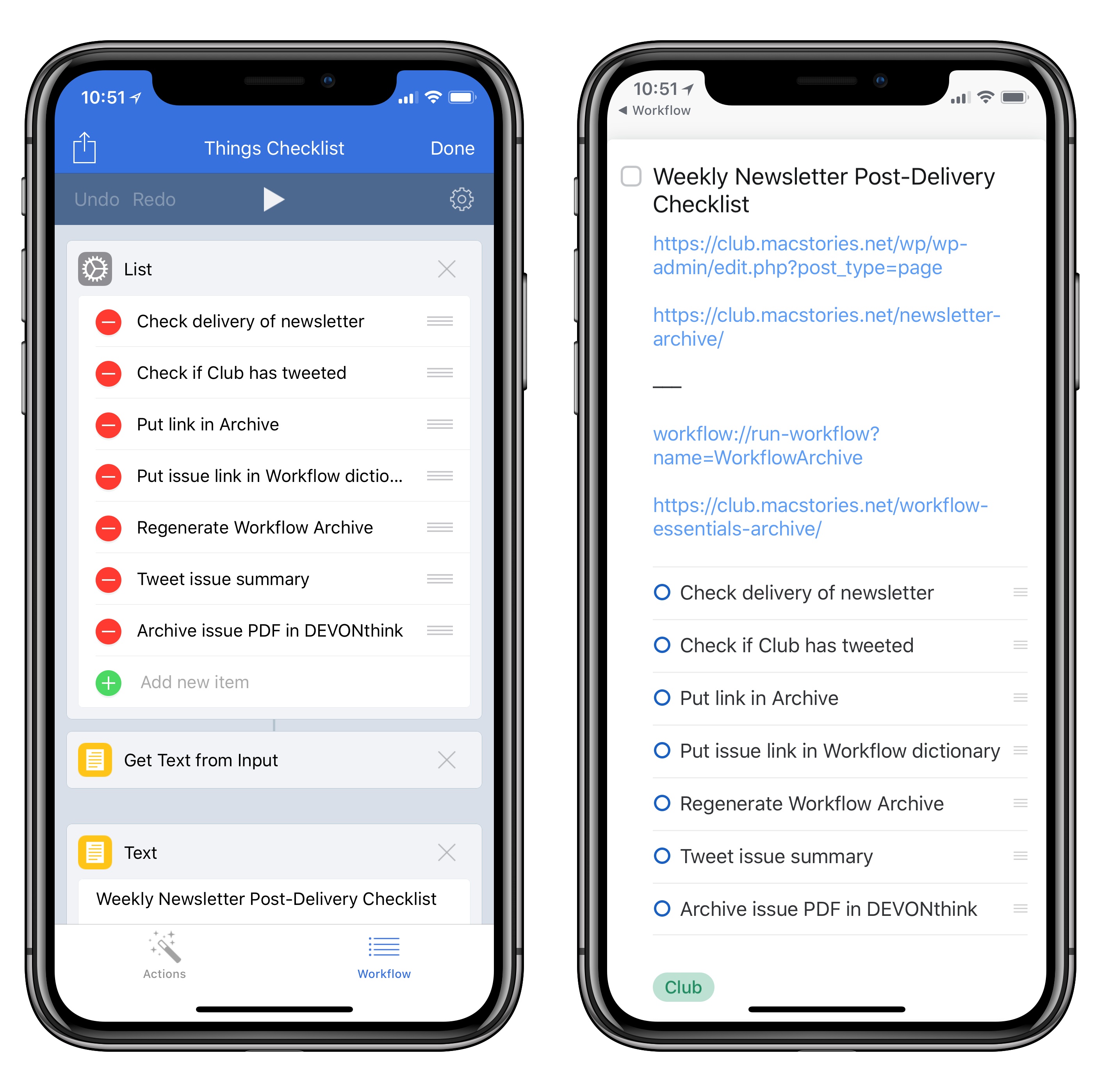
The second Things workflow I made simplifies the creation of a task containing a note and checklist. It’s slightly more complex than the first one, but the techniques are the same. Again, let’s take a look at an example first:
As you can see, this workflow also creates a new task in Things in a specific location, with the primary difference being the addition of a checklist in the body of the task.
At a basic level, the premise is the same: this workflow also uses Text actions as Magic Variables to fill parameters for list, tags, notes, and heading. This workflow uses a specified date without time, which you can modify to your own needs.
Support for built-in checklists is one of the best (and vastly under-appreciated) features of Things: with a checklist, you can break up a task in multiple actionable steps while retaining the simplicity and clarity of a single “master item” in the app.
Adding a checklist with Workflow and the Things URL scheme is easy: we just need to prepare a List of items and pass it to Get Text from Input. Each of these items from Workflow’s List will become a sub-task in a Things checklist.
You should use this workflow as a template for checklist-based tasks that you find yourself creating on a regular basis. It could be your packing list before you leave for a trip, a series of steps to follow when you publish a YouTube video, or even a shopping list. All you need to do is modify the List and various Text actions to reflect your Things setup.
You can download the workflow here.
Linked Posts in Fiery Feeds
I was playing around with Fiery Feeds 2 a few weeks ago, and realized I could take advantage of the app’s Quick Share feature to send an RSS item to Things without running the Workflow extension at all.
In its premium version, Fiery Feeds lets you create custom URL actions that can launch other apps and pass information about the article you’ve currently selected in the app. These article details are based on tags such as {title} and {url}, which, upon execution, are expanded into the title or link to a story, respectively. Mr. Reader pioneered this idea years ago, and it works well in Fiery Feeds too.
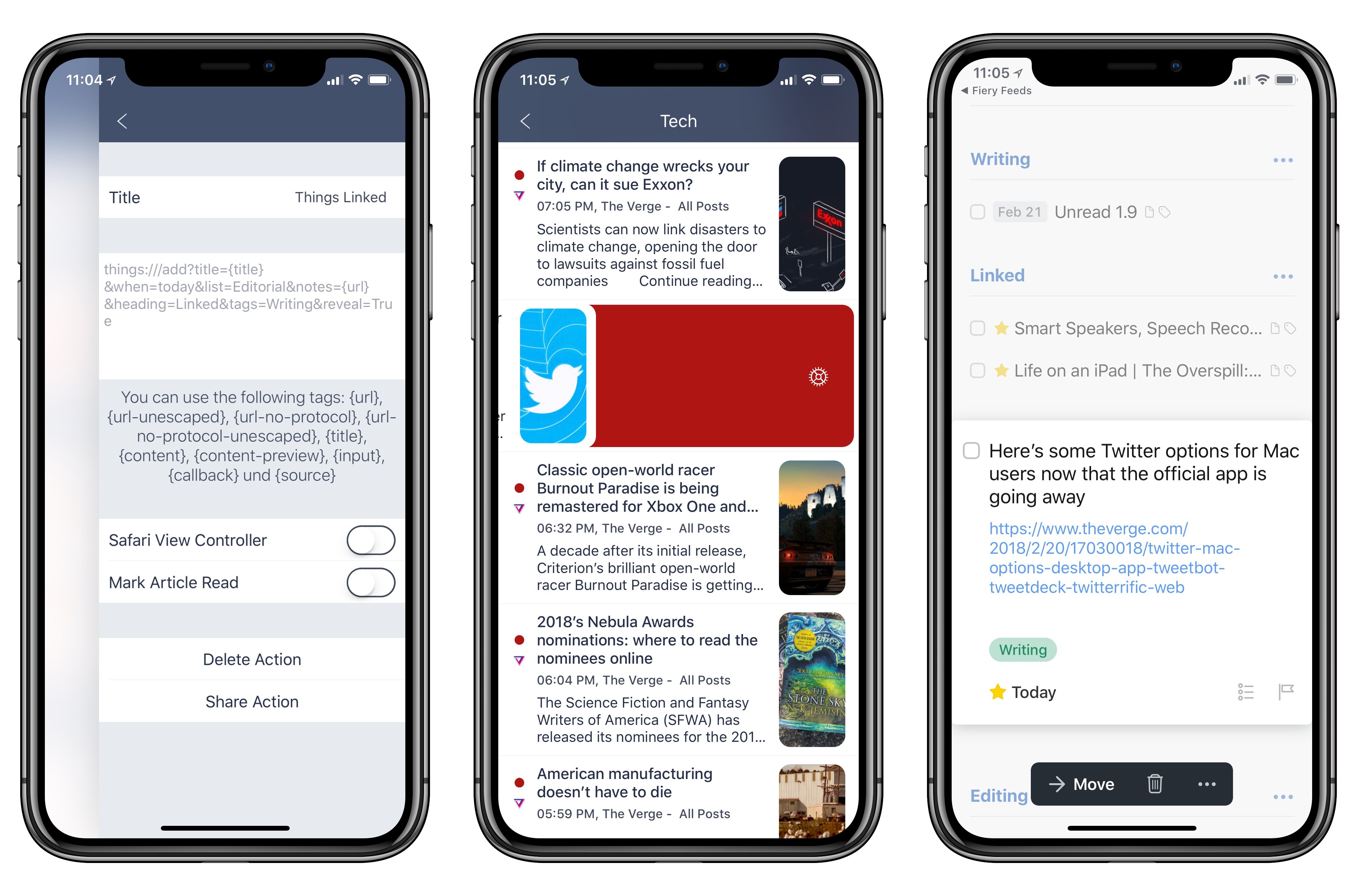
To make it easier for me to grab an article from my RSS and save it to Things, I created the following URL action in Fiery Feeds:
things:///add?title=title&when=today&list=Editorial¬es=url&heading=Linked&tags=Writing&reveal=True
This is, effectively, a lightweight version of my workflow to save interesting links. Fiery Feeds’ custom URL actions don’t offer any interactions, so I picked “today” as the default date; the list, tag, and note to associate with the task in Things are hardcoded into the action. Fiery Feeds’ tags are automatically expanded into text when the action is run.
Now, when I find a story in Fiery Feeds that I want to save in Things, I can either perform a long-swipe to the left in the article list, or long-press the share icon to trigger the app’s Quick Share feature, which I paired with the custom ‘Things Linked’ action. In less than a second, Fiery Feeds will launch Things and add a new task for the selected story using the metadata I specified in the custom URL.
You can read more about Fiery Feeds 2 in my review from earlier this month.
MindNode Integration
In addition to a URL scheme for users interested in iOS automation with Things, Cultured Code is allowing third-party developers to integrate their apps with Things at a deeper level. Using a new add-json command, apps can now send items to Things in bulk, enabling users to export entire documents or lists of items as full projects or a collection of tasks in Things. Cultured Code has even released an open-source Swift library for developers that want to integrate their app with Things.
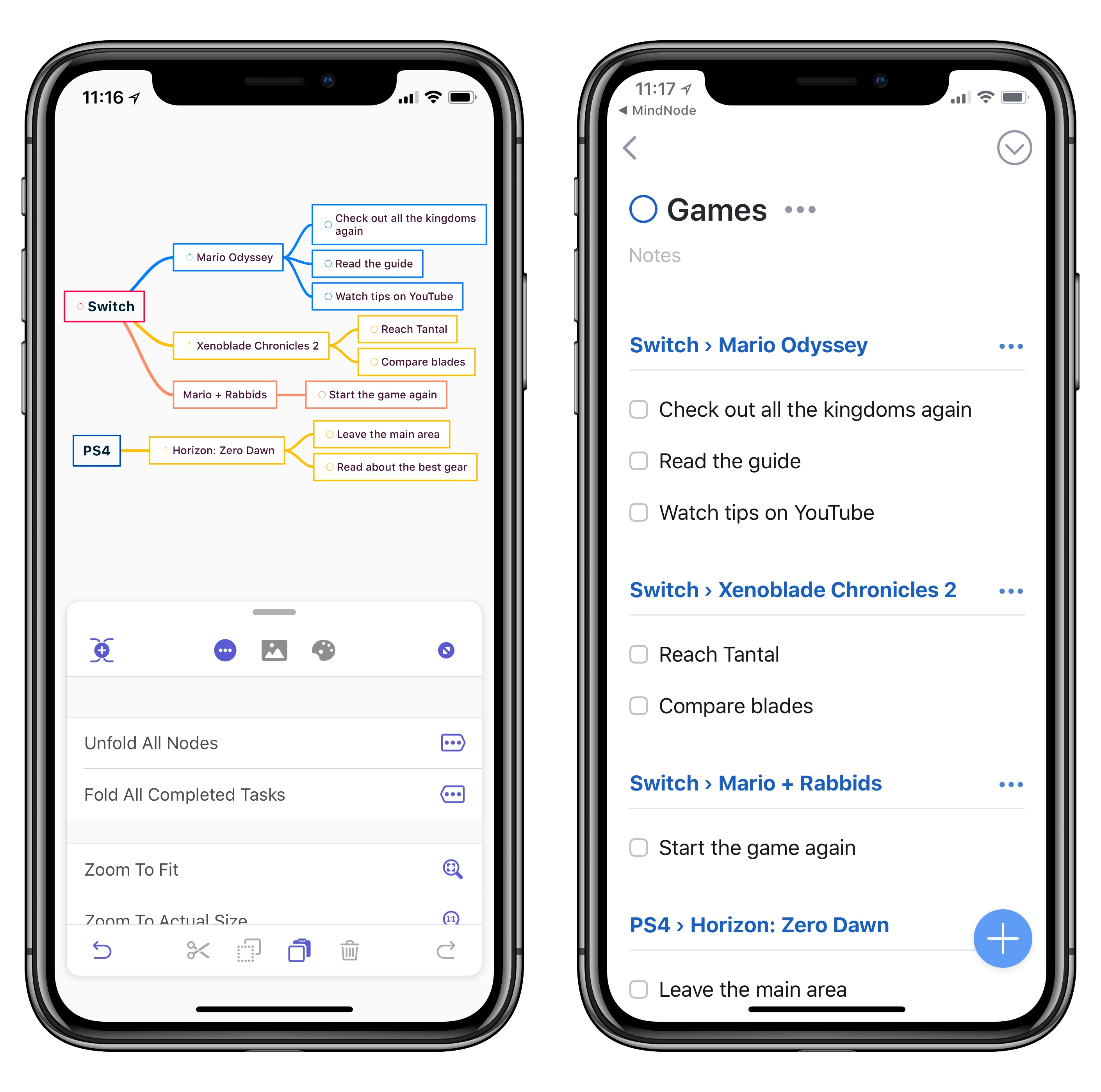
One of the first high-profile apps to rely on this integration is MindNode, the popular mind-mapping app for iOS. In version 5.0.6 of the app, it’s now possible to export a mind map to Things; in the task manager, a project will be created using the mind map’s name, and MindNode tasks contained in level-2 nodes will turn into Things tasks under a specific heading.
This is much easier to visualize in a side-by-side comparison of MindNode and Things:
The important detail to note here is that only nodes previously converted to tasks in MindNode will become tasks in Things; if you, like me, use mind maps to outline thoughts without marking them as tasks, your exported project will be empty. While I understand the decision to keep this integration free of the complexity of multi-level mind maps, I wish there was a way to export every node to Things, regardless of their type.
While this two-way communication doesn’t necessarily work for the way I like to assemble mind maps, the feature is the kind of integration with a task manager I’d like to see in more apps going forward. MindNode’s structure works especially well, but I hope more developers of different apps will consider natively supporting Things in the near future.
Drafts 5 (Beta)
I’ve been playing around with a beta version of Drafts 5 for the past few months. In the process, I’ve built a series of actions and scripts for Things 3.4, primarily aimed at speeding up task creation thanks to Drafts’ excellent text input capabilities. With Greg’s permission, here’s a small preview of what I’ve been working on.
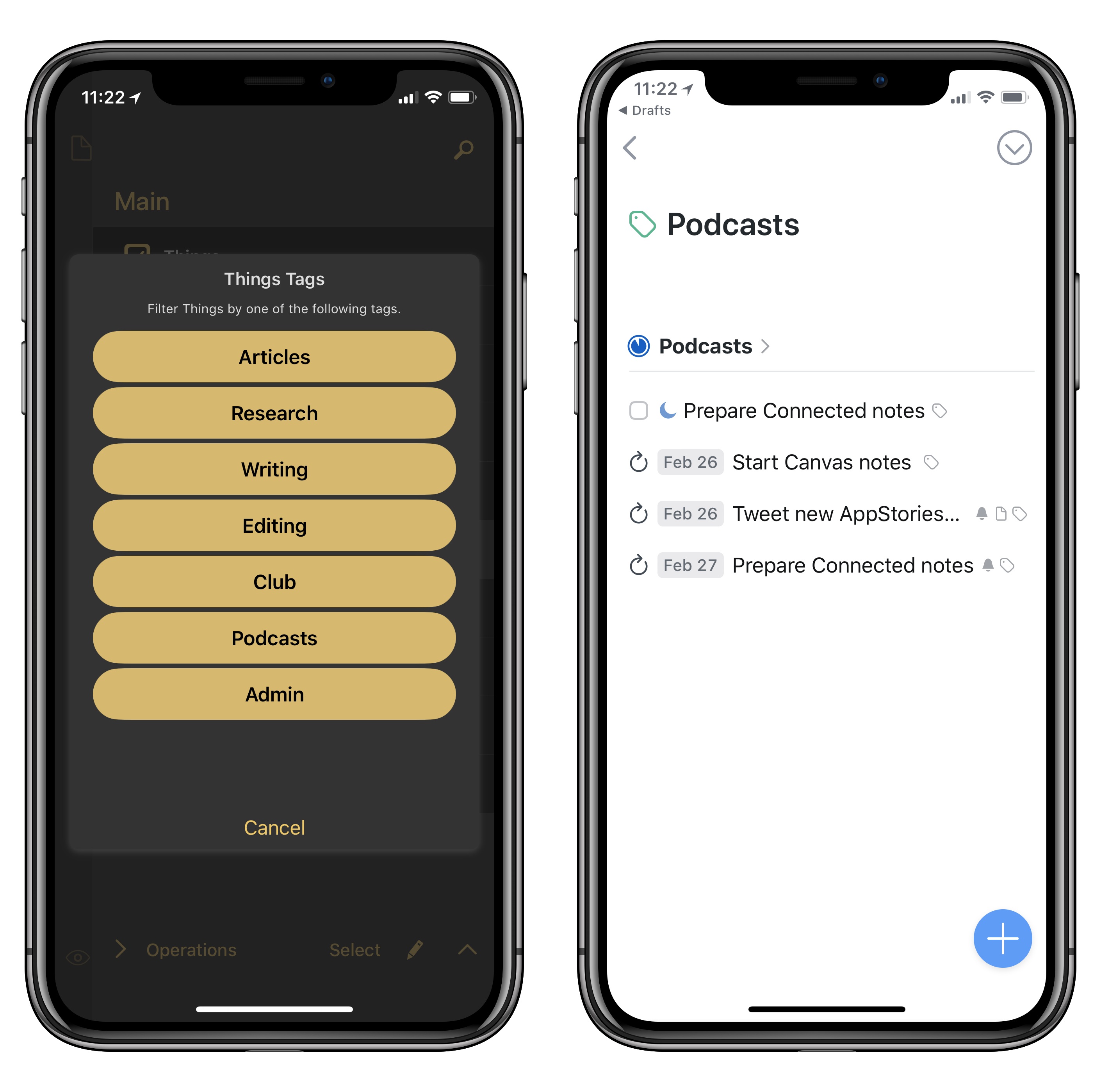
The first action, called Things Tags, displays a native prompt in Drafts 5 with a list of tags I use in Things. After I pick a tag from the list, Drafts launches Things in a tag-specific view, showing me just tasks that have been assigned that tag.
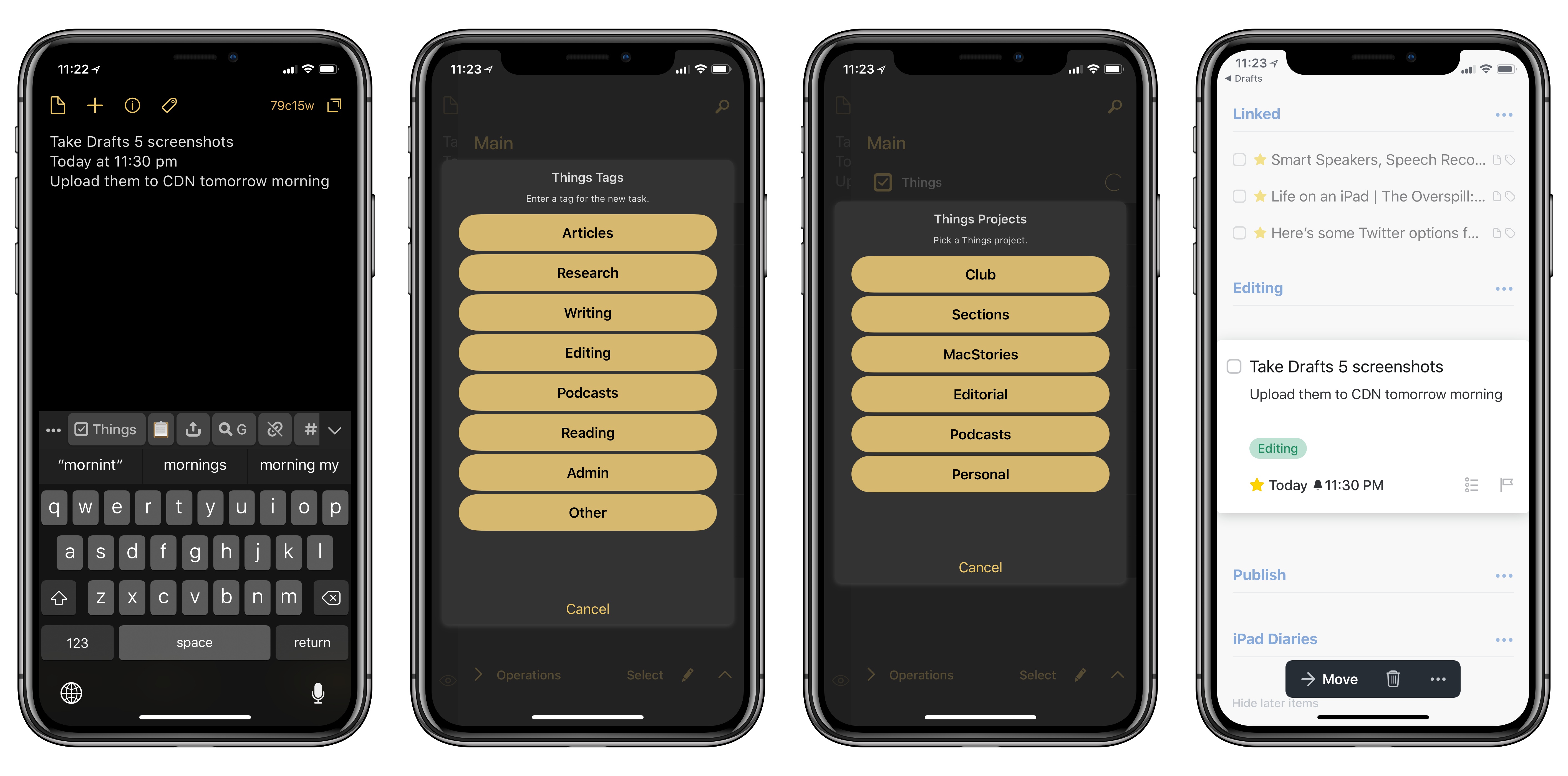
The second action, Things Add, lets me add a task to Things by typing a title on the first line, a date in natural language on the second line, and a note on the third. Upon running the action, Drafts first brings up a list of tags, then projects, and, using a JavaScript action, packages everything up and sends it to Things.
Things will save the task with the correct tag and list I specified in Drafts; even better, thanks to JavaScript, Drafts is able to match tag names with headings, so a task can also be added inside the correct section of a list in Things. This has quickly become one of my most used Drafts actions.
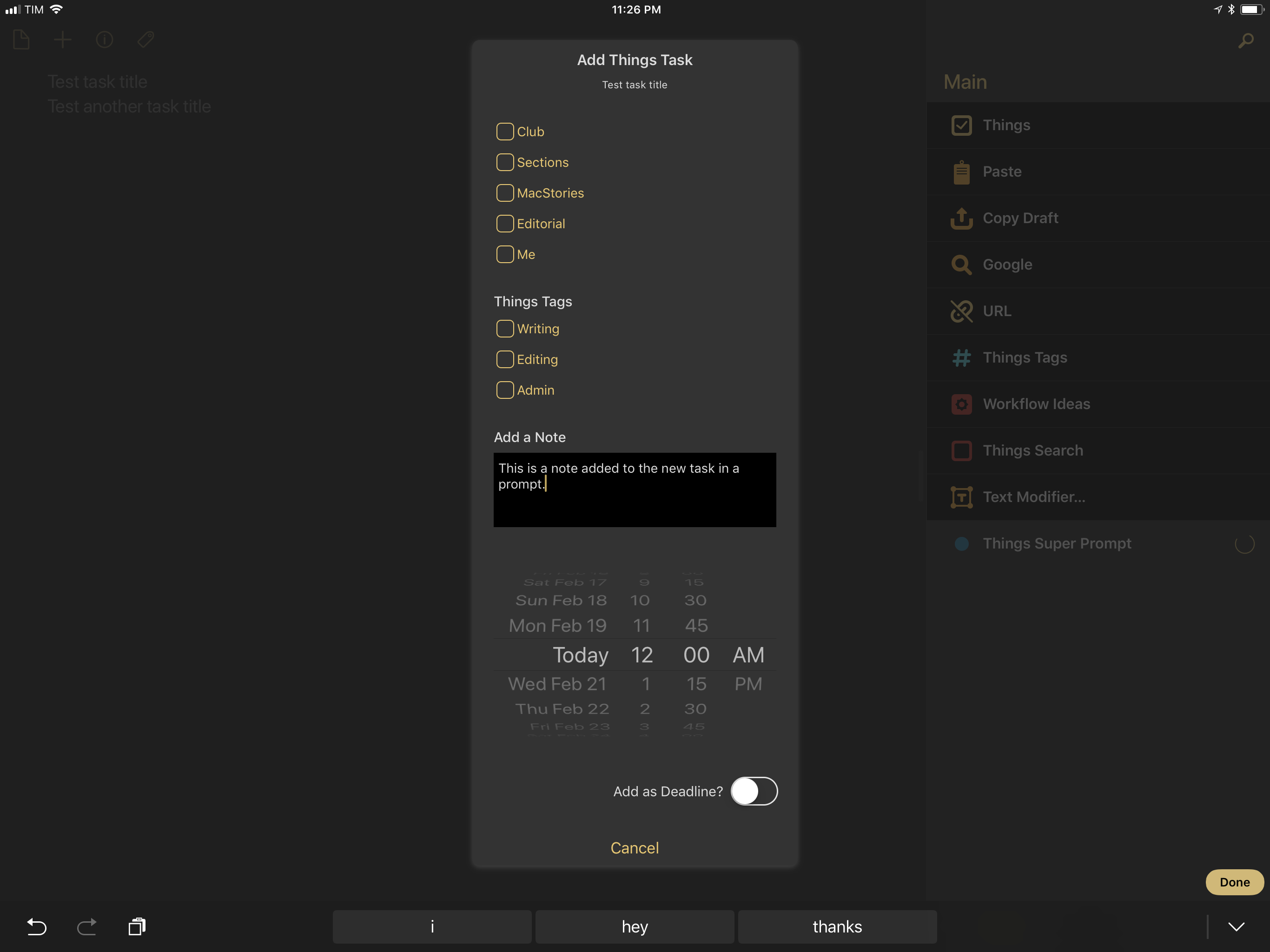
Lastly, I’ve been building a more complex Drafts action that I’m calling the ‘Things Super Prompt’. Based on Drafts 5’s scripting feature to create a prompt with JavaScript, this action is, effectively, my own custom UI to turn multiple lines of text into Things tasks in one go.
The custom prompt has everything: I can pick projects and multiple tags, add a note, select a due date and time from a native iOS date picker, and choose whether the task should have a deadline or not.1
The idea is that I should be able to open Drafts, empty my brain of all the things I have in mind as simple lines of text, then run the action. The super prompt will come up for each line, add the necessary metadata to each task, then launch Things to import a bundle of tasks at once. Under the hood, this will be possible thanks to Drafts’ built-in Things scripting support based on Cultured Code’s Swift library.
I plan to write about these Things actions soon after publishing our in-depth review of Drafts 5. I’m excited about where Greg Pierce is headed with Drafts, especially in regard to making advanced automation accessible to everyone through pure, easy to understand JavaScript. Drafts 5 will fully support Things’ automation with a custom JavaScript object that is straightforward and intuitive enough for me to play with. You can start reading about it here.
Things 3.4
Things’ new automation features are a reflection of the app: while the URL scheme itself may not be as powerful as that of OmniFocus, it works well for a task manager that I find more intuitive and less intimidating than Omni Group’s task manager.
Cultured Code has leveraged URL schemes to augment key areas of the app that usually require lots of manual interaction; the ability to automate the creation of projects and checklists should make Things fit better in the workflows of advanced users who want powerful automation wrapped in elegant design. Things now offers both. And if you consider Cultured Code’s willingness to help other developers integrate with Things, I’d argue that Things’ automation could prove more flexible than other similar solutions in the long term.
It’s always fun when an app I love becomes more extensible thanks to automation and app integrations. For me, Things 3.4 represents the best of two worlds: a task manager unlike any other that helps me structure my day without anxiety, and a productivity app I can personalize with my own workflows and scripts.
The examples I covered in this story should give you an idea of what you can build on top of Things for iOS; there’s a lot more coming, both here and on Club MacStories, over the next couple of months.
Things 3.4 is available on the App Store for iPhone and iPad.
- This reminds me of when I used to make my own custom UIs in Pythonista. Fun times. ↩︎