In my review of Editorial 1.1, I covered the app’s new support for x-callback-url and how it improves inter-app communication. In hindsight, I left out a fairly obvious demonstration of the feature: the possibility to create workflows that send multiple items in a row to other apps. For this post, I’m going to use Fantastical as an example.
Posts tagged with "automation"
Saving Multiple Fantastical Events In A Row with Editorial 1.1
Editorial 1.1: Another Step Forward for iOS Automation
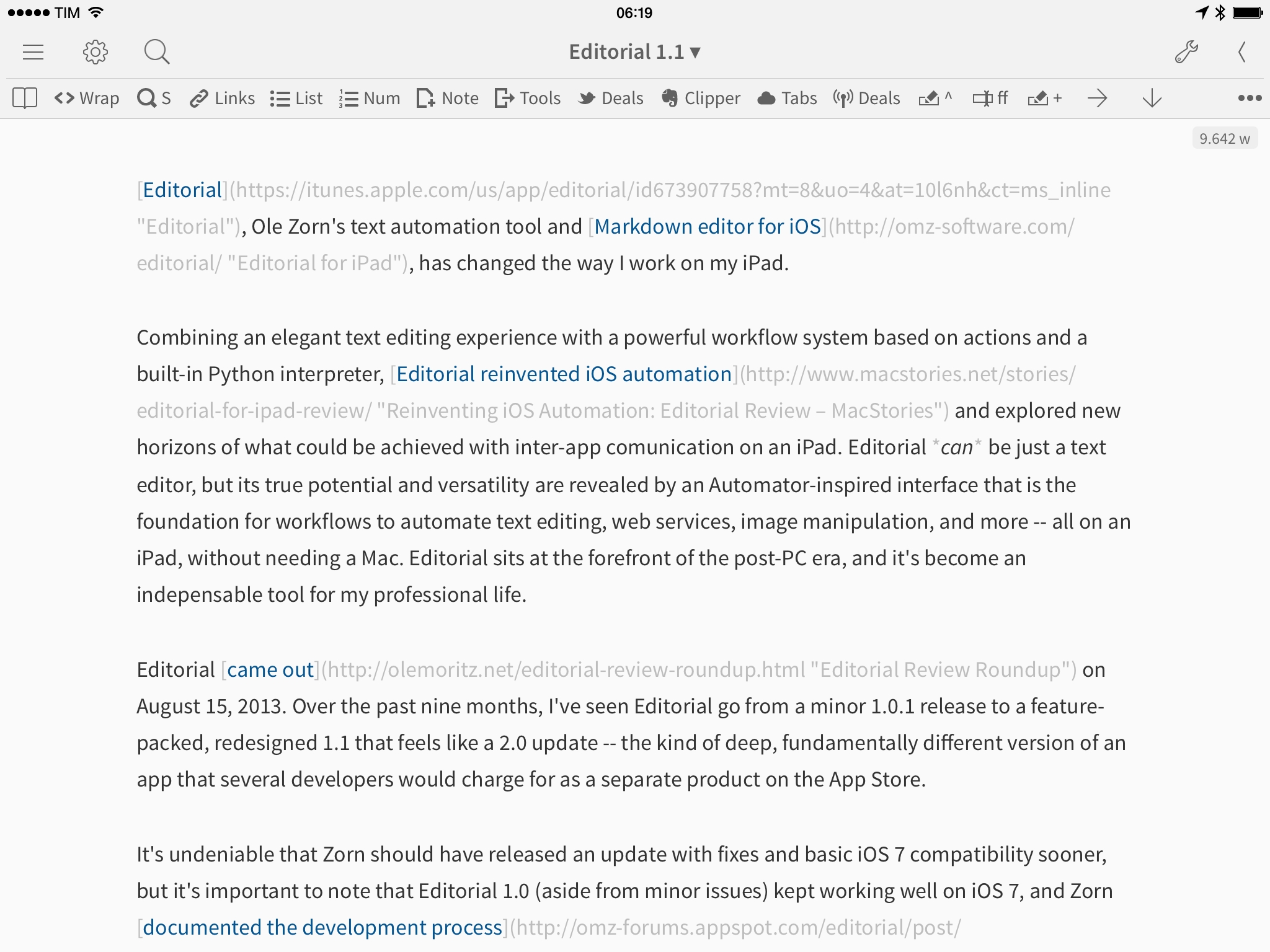
Editorial, Ole Zorn’s text automation tool and Markdown editor for iOS, has changed the way I work on my iPad.
Combining an elegant text editing experience with a powerful workflow system based on actions and a built-in Python interpreter, Editorial reinvented iOS automation and explored new horizons of what could be achieved with inter-app comunication on an iPad. Editorial can be just a text editor, but its true potential and versatility are revealed by an Automator-inspired interface that is the foundation for workflows to automate text editing, web services, image manipulation, and more – all on an iPad, without needing a Mac. Editorial sits at the forefront of the post-PC era, and it’s become an indispensable tool for my professional life.
Editorial came out on August 15, 2013. Over the past nine months, I’ve seen Editorial go from a minor 1.0.1 release to a feature-packed, redesigned 1.1 that feels like a 2.0 update – the kind of deep, fundamentally different version of an app that several developers would charge for as a separate product on the App Store.
It’s undeniable that Zorn should have released an update with fixes and basic iOS 7 compatibility sooner, but it’s important to note that Editorial 1.0 (aside from minor issues) kept working well on iOS 7, and Zorn documented the development process with notes and screenshots on the app’s forums. As an Editorial user and reviewer, it’s been a long journey from version 1.0 in August 2013 to today’s 1.1 release, but it’s been worth it.
Editorial 1.1 brings a plethora of design changes, Markdown improvements, and automation breakthroughs that, just ahead of iOS 8, represent a major milestone for Markdown text editors and iOS automation. Editorial 1.1 may be a text editor on the surface, but, in reality, it’s a small revolution for iOS power users.
Mingle, An Action Launcher for Contacts
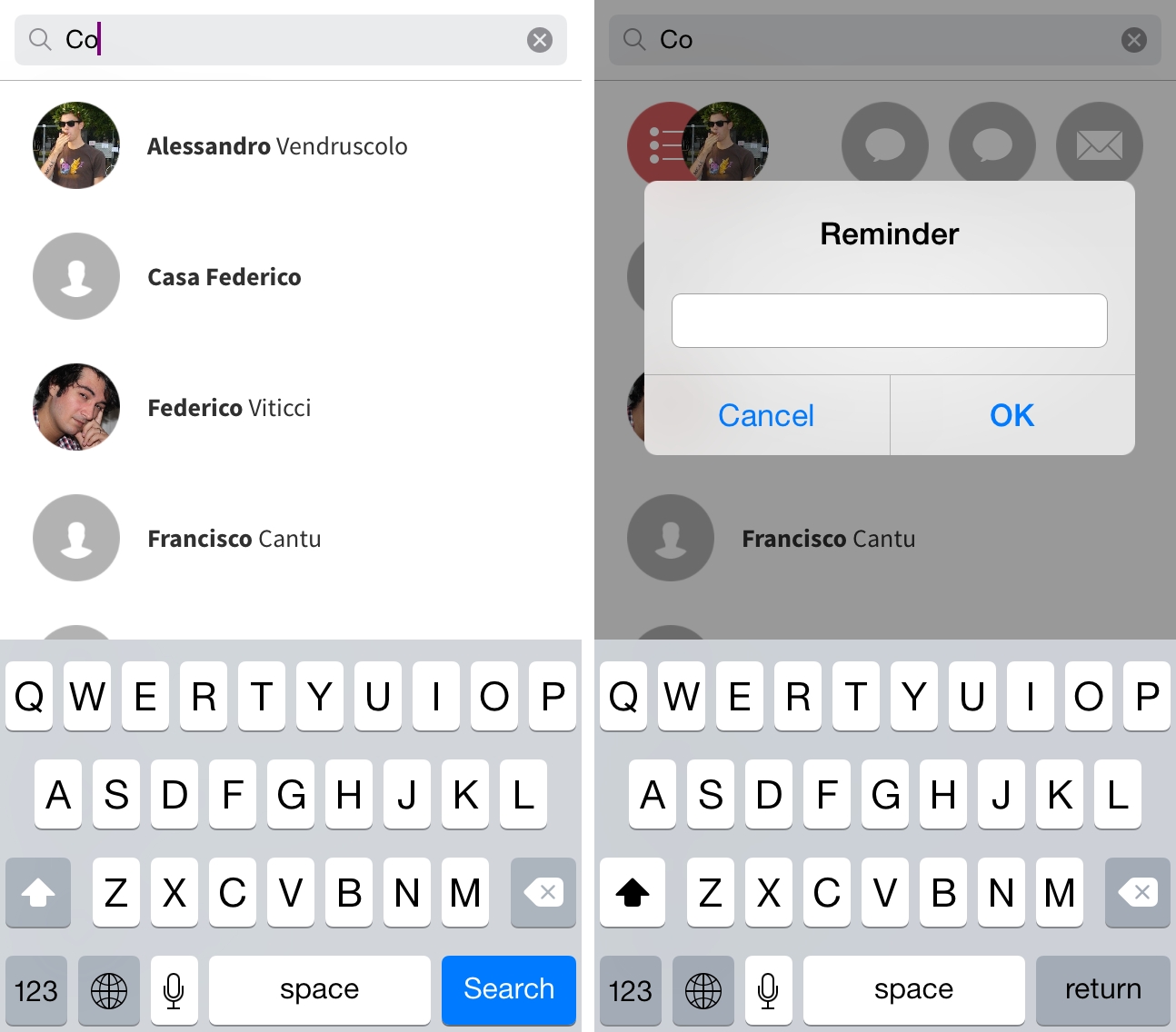
Developed by Samir Ghobril, Mingle for iPhone combines aspects of the iOS Contacts app and action launchers such as Drafts and Launch Center Pro to let you quickly launch actions for individual contacts through a swipe gesture.
Editorial 1.1 Teaser→
In post published yesterday on the Editorial forums, developer Ole Zorn shared more details on Editorial 1.1, announcing some features he’s been working on for the update, such as the ui module, which will allow users to create custom interfaces inside Editorial:
It’s not just a module, there’s also an integrated visual editor for setting things up without code, and in Editorial there’s also a way to build UIs around workflows, without having to write Python at all (though you can also mix and match). Before you get the wrong idea: This is in no way a complete wrapper around UIKit or some kind of Cocoa bridge, so you won’t be able to do a all the things you could do in a native app, but it provides a (hopefully) easy-to-use and pythonic way to create UIs that look and feel “at home” on iOS, and it’s possible do some relatively advanced stuff with custom drawing and touch handling.
For Editorial, I tend to think of this as a “plugin” interface that allows the creation of workflows that are nearly indistinguishable from native features. Obviously, this won’t be for everyone, and there will definitely be a learning curve, but given what I’ve seen this community come up with, I’m pretty confident that it will enable some people to really push the limits of iOS text automation (and others to reap the rewards via shared workflows).
I can’t stress this enough – the new module fundamentally reinvents the way you can build visual workflows in Editorial, and I can’t wait to share more about the workflows I’ve been working on.
Make sure to check out Ole’s post for screenshots of Editorial 1.1 on the iPad and iPhone.
Drafts 3.6 Brings New Google Drive and Clipboard Actions, Auto-Backup
Drafts, Agile Tortoise’s note-taking app for iOS with support for customizable actions and workflows, has been updated to version 3.6 today, adding Google Drive integration, new clipboard actions, and a handy option to automatically back up a user’s action library to Dropbox every few days.
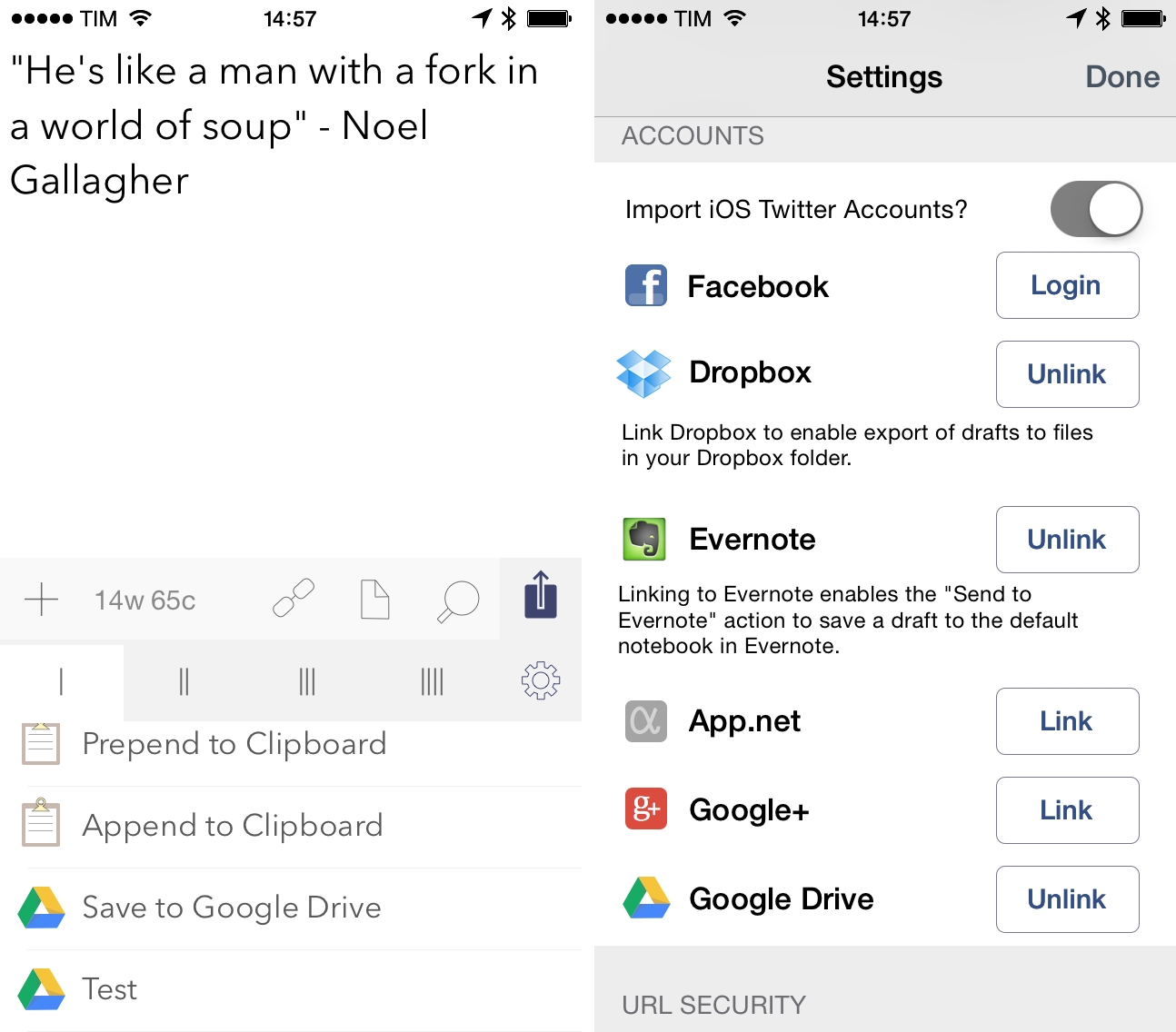
Google Drive joins Drafts’ existing Dropbox and Evernote actions as it’s based on the same concept: the app can now create text files in your Google Drive account, append/prepend text to existing files, or replace text; every tag that is normally supported by Drafts (such as placeholders for timestamps, date, draft line, or clipboard) will work with Google Drive actions that you can create in the Settings. In my tests, I was able to quickly send text from Drafts to Google Drive by adapting some of my old Dropbox actions, which created a new .txt file in Google Drive and inside a specific folder (Drafts has preference to specify a parent folder for Google Drive actions); overall, if you’ve ever wished you could easily send plain text to notes stored in Google Drive, the addition is welcome.
Append and prepend actions have also been added to Drafts’ iOS clipboard integration: just like with built-in third-party services, Drafts can now append or prepend text to the contents of the clipboard – a feature that may not seem immediately useful, but that could open some interesting possibilities when using the clipboard as a workaround for the lack of automation features in iOS apps.
Aside from adding background refresh support for iOS 7 (for notes stored in the app across the iPhone and iPad versions), Drafts 3.6 also adds a setting for auto-backup: if activated, the app will save actions every few days to Dropbox without having to remember to export an action’s library manually.
Drafts continues to be a must-have utility for text automation on iOS, and version 3.6 is available now on the App Store for the iPhone and iPad.
IFTTT for iOS Gets iPad App, Curated Collections, and Native Notifications
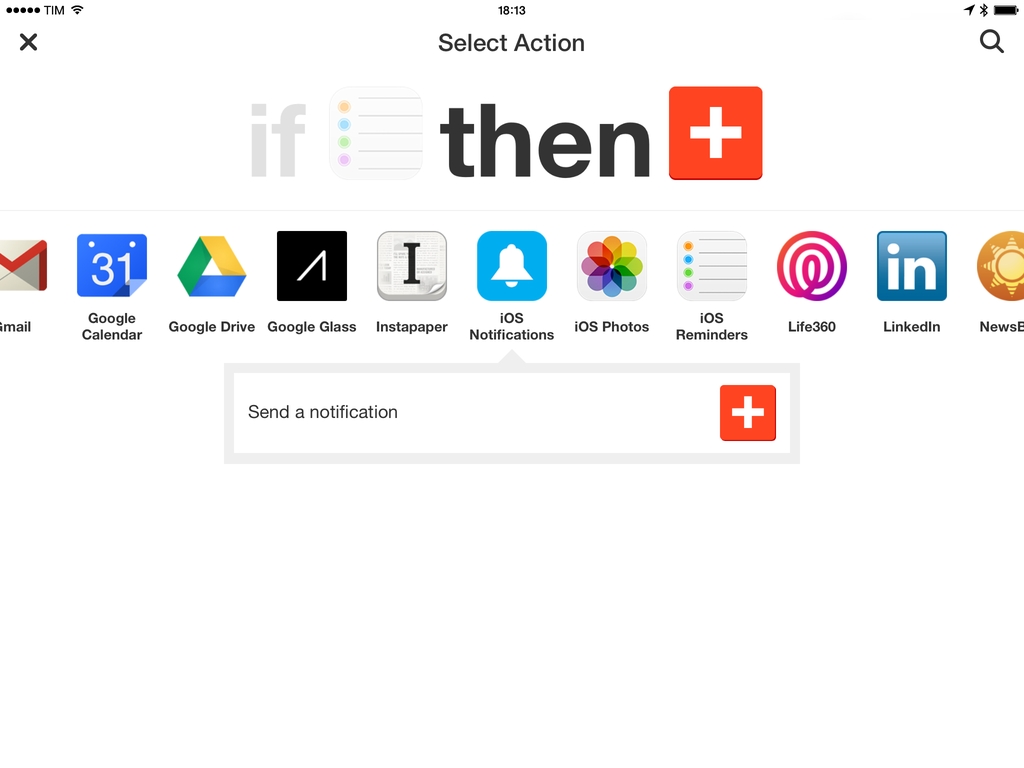
The official IFTTT client for iOS has been updated to version 2.0 today, adding an iPad app and a new channel for iOS Notifications to integrate them with IFTTT recipes. IFTTT, a popular web automation service that supports many third-party apps and services, first arrived on iOS in July 2013 when the company released an iPhone app that featured native Contacts, Reminders, and Photos integration.
As I wrote in my original review, IFTTT brought a different kind of automation to iOS thanks to its native integrations built into the app:
IFTTT brings a different kind of automation to iOS that doesn’t need URL schemes or bookmarklets, but that instead looks into native pieces of data to connect services together. It’s an innovative approach to monitoring photos, contacts, and reminders that are added or modified on an iPhone, but it should be familiar to users who already rely on IFTTT for their daily web automation tasks. While I’m not leaving my Mac mini anytime soon, my photo sharing workflow is faster thanks to IFTTT, and I look forward to seeing how the app will evolve over time both in terms of community recipes and new features. I am especially excited for its future on iOS 7, which could broaden the scope of the app’s background refresh system.
With version 2.0, IFTTT has revamped the initial screen of the app with a gallery of popular recipes and curated collections. Likely in an effort to provide a better explanation of what IFTTT is capable of without requiring users to learn on their own through trial and error, the app now showcases the recently launched collections such as “Recipes for the nature lover” or “Recipes for NYC” that include recipes to get weather alerts for NYC, add a Foursquare check-in to Google Calendar, log trips in a Google Drive document, and more. Read more
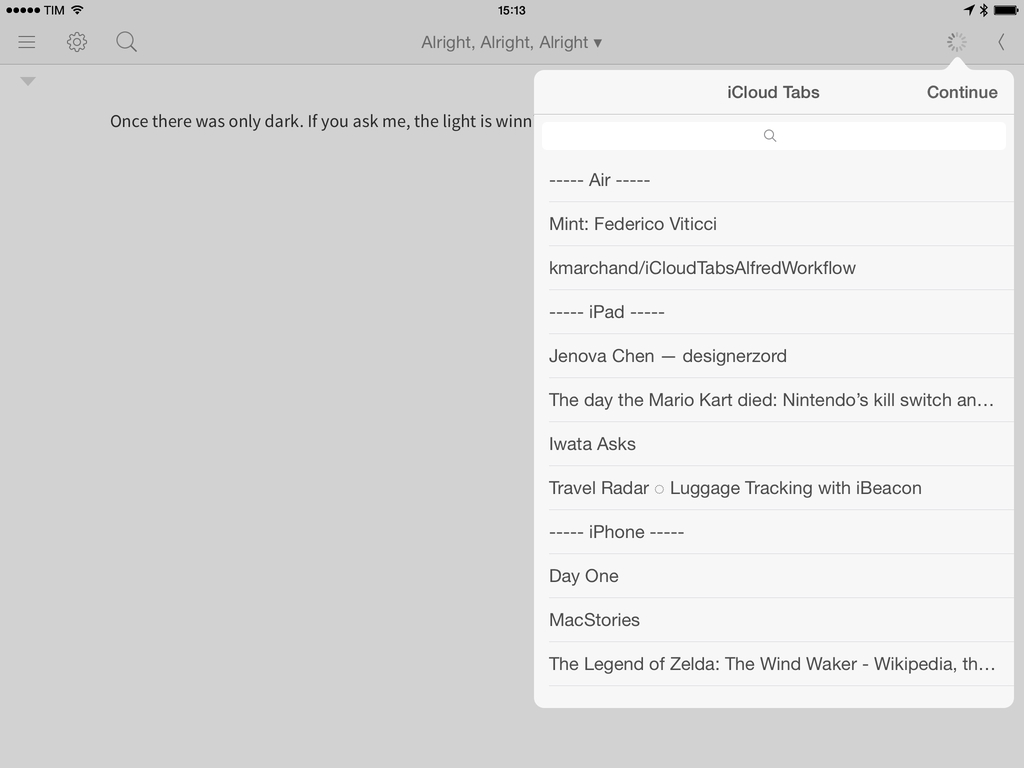
How To Open iCloud Tabs In Editorial for iPad
I’ve always wanted to be able to access my iCloud Tabs directly from Editorial, but, unfortunately, due to the lack of an iCloud Tabs API, that’s currently not possible. Last week, however, when I linked to the iCloudTabs for Alfred project by Kevin Marchand and saw that the workflow was based on a bit of Python code, I realized that I could modify his script to find a way to make Editorial read constantly-updated iCloud Tabs from a text file.
What follows is a combination of a server-side script and an Editorial workflow to read and open iCloud Tabs within the app. The system works and I’ve been using it every day for the past week with good results.
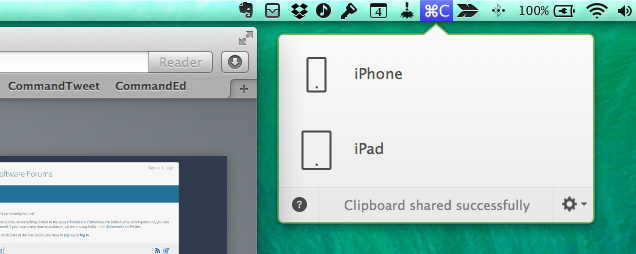
Command-C Browser Actions
When I’m writing on my iPad at home, there’s a chance I have my MacBook on my desk with either iTunes open (to check for app updates or playing music from iTunes Match/Radio) or MailMate running (because I’ve been having issues with Mail on the beta of iOS 7.1). It’s not uncommon for me to use a dual-monitor setup when writing, relying on my MacBook for Google searches and other reference material – effectively, I use it as a secondary display to my iPad when I’m working on articles that require a fair amount of research.
Since the release of Command-C, I’ve been using Danilo Torrisi’s utility to quickly beam text and URLs across all my devices, using Launch Center Pro actions to speed up the process. Command-C has excellent support for URL schemes – a boon to iPad users who fiddle with automation tricks to save time when working on iOS. I recently realized, however, that most of the content I share with Command-C is made of URLs from Safari, therefore I asked myself whether I could put together a solution to send URLs with one click from Safari without using an external app or keyboard shortcut. It was pretty clear from the beginning that I would end up with a bookmarklet, but I have to thank Danilo for providing the necessary guidance I needed to achieve the kind of workflow I wanted.
The bookmarklet is part made for myself, part proof of concept (as always) for others to iterate upon. It doesn’t only send URLs from Safari on another device with Command-C – it sends the webpage you’re currently viewing in Safari to another app on another device with Command-C.
xsuc.es for Mobile Safari→
Joseph Schmitt, writing in response to Greg Pierce’s hack to simulate x-callback-url support in Chrome:
Wouldn’t it be great if Safari supported Chrome’s back button behavior? It sure would. However, Apple’s laissez faire attitude towards inter-app communication keeps me from holding my breath on this front. Therefore, I was truly excited when I saw this post by the father of x-callback-url himself, Greg Pierce, wherein he launches a simple HTML page in Safari and uses JavaScript to add x-success links to the page on his own. Woah, awesome!
However, Greg’s technique depends on loading a full-screen iframe on the page and overlaying a back button on top to trigger the x-success url. That gets the job done, but I really prefer how Chrome handles this: make the last page jump to the previous app. I brainstormed for a bit and figured I could probably replicate Chrome’s behavior’s using Greg’s idea, and I was right: xsuc.es was born.
To build actions with xsuc.es, see the URL parameters in Joseph’s blog post. The format is easy to understand if you’re already familiar with URL schemes; here’s a demo action to launch a Google search in Safari based on xsuc.es from Launch Center Pro.
xsuc.es is a nicer hack that takes over Safari’s Back button to go back to a previous app like Chrome does, albeit without the app’s name visible alongside the button. You can, however, tap & hold the back button to see the app you’re going back to. It would be nice to mix a success URL scheme with the address of the webpage you’re currently viewing, although I believe that’s beyond the limit of how much it’s possible to work around Safari’s JavaScript.