Sort of. Here’s a fun experiment.
Today, I wanted to quickly send a URL from Chrome for iOS – my default browser – back to Safari. I know there are ways to do Safari-to-Chrome, but I wanted the opposite: from Chrome back to Safari. I needed to install some custom Mr. Reader actions, and Chrome was giving an error when tapping on the downloadable files. I figured I could make a bookmarklet to take the current webpage in Chrome and send it to Safari.
Not so fast. There’s no documented URL scheme on iOS for opening web links in Safari, except, well, the http:// scheme itself. In testing various bookmarklet ideas, I thought that replacing googlechrome with http in Jon Abrams’ bookmarklet would force Chrome to send a link to Safari. But as It Turns Out™, doing this sort of trick in Chrome for iOS:
javascript:window.open('http'+location.href.substring(4));
…simply opens a new tab in Chrome.
What I ended up using is a hack – and a very curious one – to leverage Chrome’s support for x-callback-url to open a link back into Safari. I was inspired by Cormac Relf’s script, which I discovered yesterday when he showed me another script he made for Pythonista.
javascript:window.location='googlechrome-x-callback://x-callback-url/open/?url='+encodeURIComponent(location.href)+'&x-source=Safari&x-success='+encodeURIComponent(location.href);
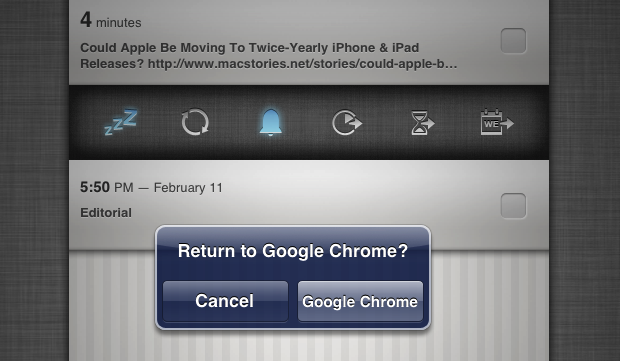
As you can see above, we’re telling Chrome to open a new tab using…itself. The trick, at least theoretically, is to use an encoded location.href string to call back Safari, which is registered for the http:// scheme that Chrome, in this case, opens “externally”. Displaying x-source is needed per Google’s URL scheme specification; the name you give to x-source will be displayed as a “back” button in Chrome (as shown in the image above).
This is a profoundly inelegant and ultimately flawed solution. To make this “work” you have to:
- Type the bookmarklet’s name, because Chrome has no bookmarks bar;
- Nothing will happen.
- Close Chrome;
- Re-open it;
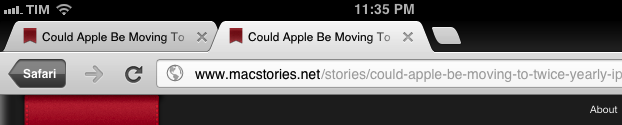
- A wild new tab appears!
- Tap the Safari button. It’s super-effective.
- Safari will launch the link, closing the additional tab Chrome decided to open.
What is going on, exactly? Via JavaScript, we’ve forced Chrome to open a tab in itself, but doing so with x-callback-url inside a bookmarklet creates, for some reason, quite a strange behavior: the tab isn’t opened unless you close and re-open Chrome, therefore partially defeating the whole purpose of this bookmarklet, which is to quickly open a webpage in Safari. But, in spite of the clunky process, a new tab with a “Safari button” is created nevertheless, allowing you to tap it to launch Safari and close Chrome’s extra tab.
My conclusion is that we have three solutions: a) it’s not possible to create a straightforward Chrome-to-Safari bookmarklet; b) it’s possible in another way that I haven’t explored; or c) it’s possible with the x-callback-url hack, but in a different way.
If you have ideas, ping me on Twitter.