Sindre Sorhus has released more apps than most indie developers I’ve covered, and many are among my favorite utilities. I suspect that a big part of Sorhus’ success is the tight focus of most of those apps, which are designed to eliminate specific points of friction for users.
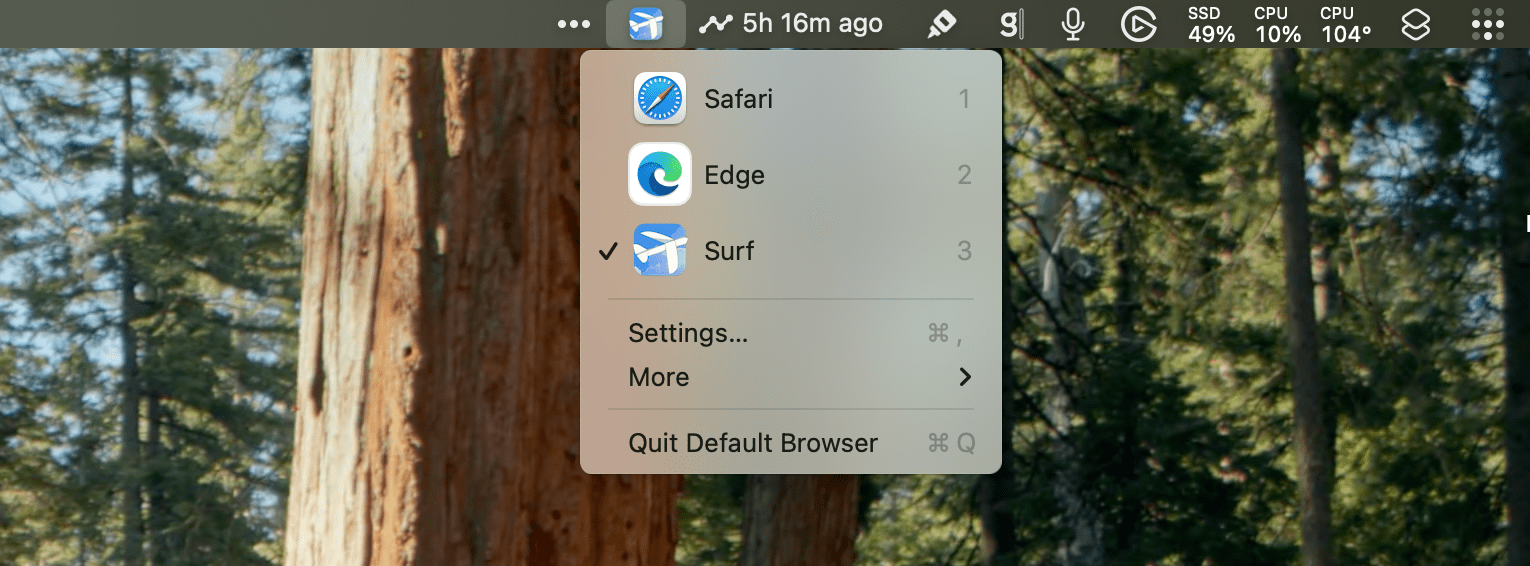
Sorhus’ latest utility is called Default Browser. It’s a Mac menu bar app that, as the name suggests, lets you change your Mac’s default browser on demand. Just head to the menu bar, and with a couple of clicks, you can switch between any browsers you have installed.
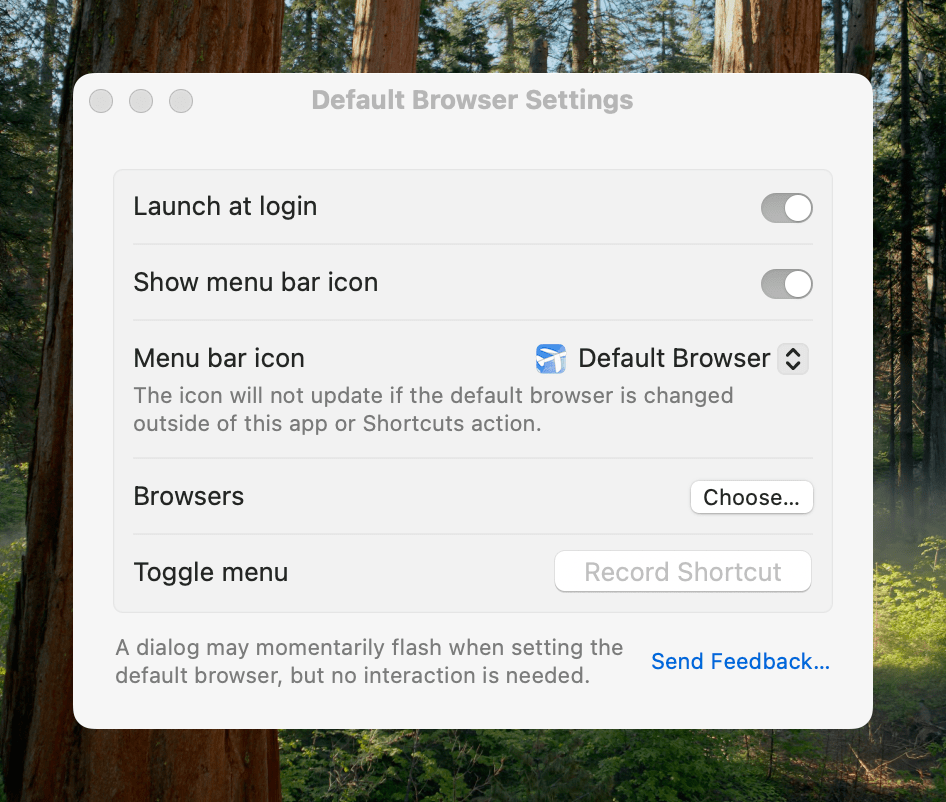
Switching default browsers can be simplified even further by setting a hotkey to reveal the app’s menu and then hitting the number associated with the desired browser. Alternatively, holding down Option as you click on a browser opens it without making it the default. Another nice touch is that, among the multiple menu bar icon options in the app’s settings, there’s an option to use the icon of the currently active default browser, a great reminder of which is active.
Default Browser works with Shortcuts, too, with actions to get and set your default browser programmatically with actions. That makes it easy to assign browsers to a device like a Stream Deck or Logitech Creative Console for push-button convenience. As Sorhus suggests in the app’s documentation, combining Default Browser with an app like Shortery, which has shortcut triggers for Mac events like connecting to a Wi-Fi network or launching a particular app, opens up a wide array of possibilities as well.
Default Browser also offers a Focus filter, giving you the ability to associate a particular browser with a Focus mode. I don’t have Focus modes for contexts where using a different browser would be useful, but I can imagine it working well for separating web browsing at home from browsing at your workplace or school, for example.
I primarily use Safari, but I’ve been experimenting with Microsoft Edge more, and I’m testing Surf, a browser fused with an AI assistant. I expect we’ll see many more browsers like Surf that aim to combine traditional search and web browsing with the best of what AI can do to organize and provide insights into data. That’s why I purchased Default Browser. The app is available directly from Sorhus for $4, and it makes it easy to quickly switch between browsers whether you’re testing them like me, you’re a developer testing code in different browsers, or you simply prefer certain browsers for certain tasks.