Since I switched to Safari as my primary browser, I’ve been enjoying the convenience of iCloud Tabs, which allow me to easily find webpages that I have open on my devices and re-open them anywhere, at any time. iCloud Tabs have been reliable and fast in my experience, and I cannot imagine going back to a browser that doesn’t have this sort of functionality.
The problem with iCloud Tabs is that they’re limited to Safari, so if you’re using Chrome or Firefox on OS X, you can’t access the tabs that you have open on your iPhone or iPad. For this reason, Josh Parnham has devised a simple and clever solution: CloudyTabs is a menu bar app that lists iCloud Tabs open on all your devices. CloudyTabs reads data from the .plist file that stores iCloud Tabs data on OS X, which is why the app isn’t available on the App Store and has been released on GitHub.
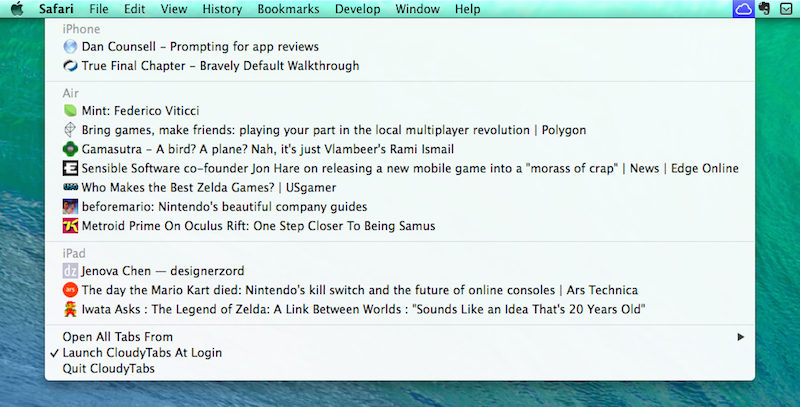
Once installed, CloudyTabs will need a few seconds to find open tabs and after that it’ll present a dropdown menu listing devices and webpages open on each one of them. You can CMD-click tabs to open them in the background in your default browser, and there’s a handy shortcut to open all tabs from a specific device at once. You can also type the first few letters of a tab’s title to select it.
If you don’t use Safari on OS X and wish there was a way to open iCloud Tabs without copying and pasting URLs, CloudyTabs gets the job done quite elegantly, and it’s free. You can download it here.