ClickToFlash, the popular plugin to block Adobe Flash content in Safari and make videos play in higher quality through HTML5, had to go through a series of changes after Apple released Safari 5.1, which dropped support for WebKit Plugins. Those of you who use ClickToFlash on a daily basis may have noticed that ClickToFlash for Safari 5.1 recently got a new home, and it’s been developed by Marc Hoyois as a Safari extension called ClickToPlugin.
Marc Hoyois actually offers both ClickToPlugin and ClickToFlash rewritten as a Safari extension – the former is simply a broader version of ClickToFlash that doesn’t stop at Flash content, but prevents Safari from launching a variety of plugins, including Facebook Video Calling and Java. The same functionality of ClickToFlash is still there, only it’s been split in two versions depending on what you need (if you only want to block Flash, get the new ClickToFlash extension) with a new settings page. As usual, the extension replaces content with a placeholder that doesn’t load automatically and, when possible, allows for a direct plugin-to-HTML5 conversion that, in the case of YouTube, will allow you to load a video’s source in higher quality. ClickToFlash/ClickToPlugin comes with several preferences to tweak and support for many video websites – you should check out the complete list of features and screenshots of the settings at the developer’s website.
An update released earlier this week for the ClickToPlugin/ClickToFlash extensions adds a feature Mac users have been requesting since the introduction of iOS 4.2 last year – AirPlay support in Safari for Mac. While AirPlay had been enabled first in Apple’s iOS apps, then the Mobile Safari browser and third-party apps, Mac users were only given AirPlay support for audio in iTunes, but nothing related to video streaming on OS X. A number of hacks and utilities surfaced to send Mac video to an Apple TV or AirPlay receiver and even turn a Mac into an AirPlay-compatible device, but there’s never been a way to easily select a video in the browser, and instantly beam it to an Apple TV with the click of a button.
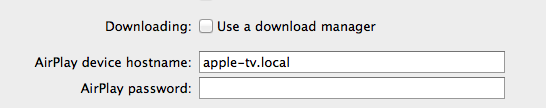
The latest ClickToPlugin adds exactly this feature in combination with its built-in HTML5 video recognition and a second utility available on Marc Hoyois’ website called Media Center. Version 2.5.2 of Hoyois’ extension adds a new “AirPlay” option in the HTML5 media player (the one you get if you, say, decide to replace Flash content on YouTube with HTML5 video), enabling you to send video to an Apple TV on your network. The Apple TV’s hostname or IP address needs to be specified in ClickToPlugin’s settings, but it’s set by default to apple-tv.local, which is what Apple gives you with an Apple TV out of the box. The default hostname worked for me and found my Apple TV (connected with WiFi first, then via Ethernet to my AirPort Extreme).
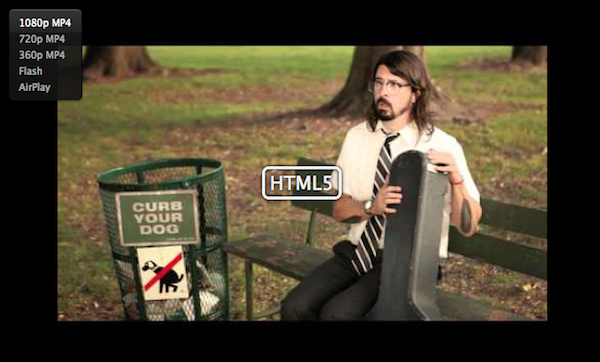
Once ClickToPlugin is set to fetch HTML5 video instead of Flash (you can optionally choose a default resolution – I picked 720p) and the Apple TV is configured to accept incoming AirPlay streams (the extension has support for AirPlay passwords, too), you’ll be able to try AirPlay in Safari by opening a YouTube video, like this one, and choose AirPlay from the source selector on the top left. If your settings are correct, the video should start playing on your Apple TV.
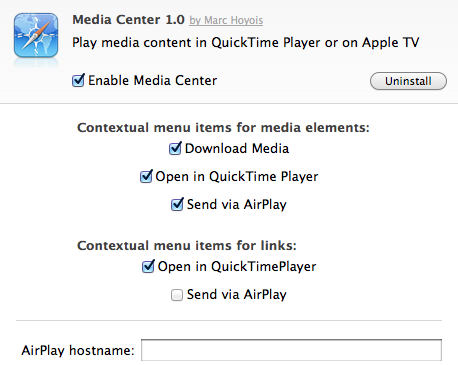
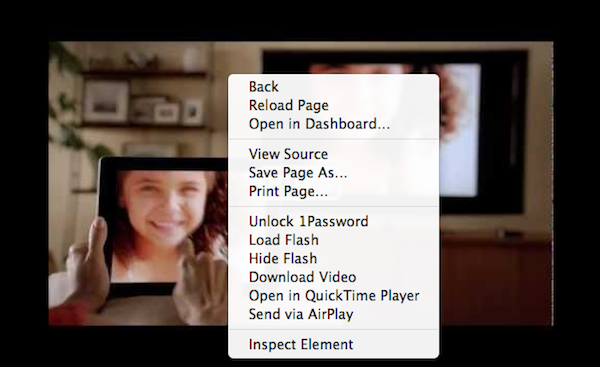
Media Center works in conjunction with the latest ClickToPlugin in that it adds a contextual menu item to links and HTML5 media to download a video file, open it in QuickTime, or send it to an Apple TV via AirPlay. Some of these functionalities are already provided by ClickToPlugin, but I like Media Center’s AirPlay action on right-click and, more importantly, the toolbar button that allows you to stop a a video from being streamed to the Apple TV.
In my tests, ClickToPlugin and Media Center have been fairly reliable, streaming 720p content from YouTube to my Apple TV, although I’ve experienced some connection drops (the video would stop playing after a few minutes on the Apple TV) and errors with the Vimeo website. I need to mention, though, that I’m running OS X, Safari and Apple TV beta software, so that might be the culprit. Even with these betas (OS X 10.7.2, Safari 5.1.1, Apple TV Software beta 6), ClickToPlugin’s AirPlay support worked fine most of the time, and I’m sure optimizations for the new OS and Safari will be available once Apple publicly releases the updates. I’ve also noticed you don’t have to keep a tab open after the video starts playing with AirPlay, but Safari can’t be quit or you’ll lose the AirPlay stream.
I wouldn’t be surprised to see native AirPlay support by Apple in a future version of Safari for Mac (or, even better, systemwide AirPlay support on OS X), but right now, ClickToPlugin and Media Center provide an interesting solution for those who want to comfortably enjoy video from their web browser on a widescreen TV. The extensions surely need some work and refinements, and it would be great to see them land on Chrome someday (if it’s even possible, I don’t know).
Go download ClickToPlugin and Media Center on Marc Hoyois’ website.