A few weeks ago I switched back from Safari to Google Chrome. I wanted to give Safari a fair chance, especially after the introduction of iCloud Tabs, but, alas, the browser never “clicked” for me the way Chrome did. Worse, using Safari on a daily basis for work-related tasks became an unsafe bet, as it was crashing too often, taking several minutes to sync my iCloud Tabs, or generally hanging for no apparent reason. I’m still figuring out the ins and outs of Chrome – particularly how to handle the lack of a “default browser” option on iOS – but, so far, Chrome is working better for me.
One thing I miss from Safari is the ability to launch bookmarks in the Bookmarks Bar with a simple CMD+1…9 keyboard shortcut. I use a lot of bookmarklets (which, by the way, Chrome syncs faster than Safari across devices), and I’m too used to hitting CMD+2 for OmniFocus and CMD+4 for Pinboard to give up the convenience of quick bookmarklet activation. Unfortunately, Chrome uses Safari’s CMD-based shortcuts for switching between open tabs.
The solution was laying in my dock the whole time. As cleverly shown by Patrick Welker, you can use a Keyboard Maestro macro to assign a keyboard shortcut to what is, essentially, Keyboard Maestro’s own GUI scripting, only done with a visual workflow. Make sure to read Patrick’s post to see how you can create a simple macro to “click” a bookmark in Google Chrome.
For the non-Keyboard Maestro users, a solution is to actually use AppleScript GUI scripting to simulate clicking a bookmark’s name. Using something like the script below, you can use any launcher that supports assigning a keyboard shortcut to an AppleScript to quickly launch a Google Chrome bookmark.
tell application "System Events"
tell process "Google Chrome"
click menu item "pin" of menu "Bookmarks" of menu bar 1
end tell
end tell
The script could use an error-checking system to see if Chrome is the frontmost application, but I avoided adding it because I know I won’t use the shortcut anywhere else.
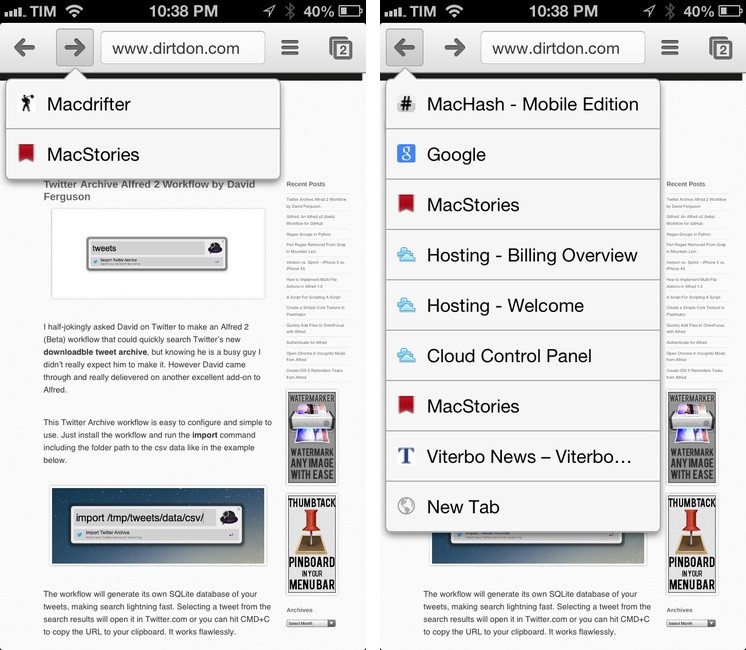
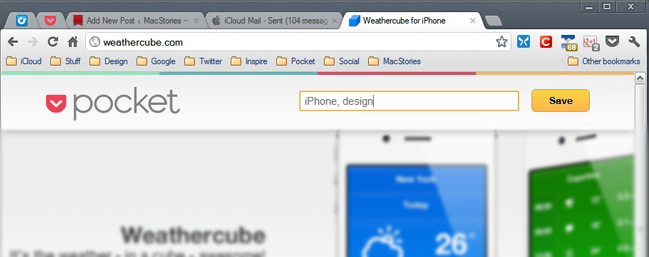
As for Chrome on iOS: because the browser forces you to type out bookmarklet names to launch them, my suggestion is to use a standard prefix so you’ll be able to launch them easily from the iOS keyboard. For instance, I prepend “xx” to my most used bookmarklets, so Chrome for iOS will filter the names right away.