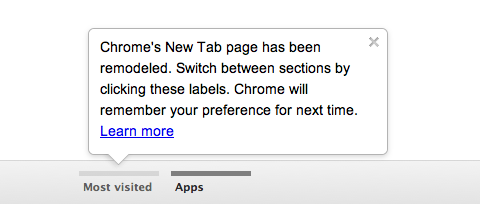
With the latest stable version of Chrome, released today, Google has set out to improve the design of the “New Tab” page, while providing users with a better way to access their most visited websites and apps at the same time. Those who use Canary, Google’s bleeding-edge version of Chrome for users willing to try the latest features and improvements ahead of their stable release, won’t be surprised by Chrome’s new tab page design: along the bottom, a Chrome logo sits next to two new tabs for most visited pages and your installed apps. These apps can be obtained from the Chrome Web Store, which also got a makeover today. Switching between top sites and apps is easy, and if you don’t feel like clicking on the tabs you can always use the arrow icons at the side to navigate, or perform a two-finger flick on your multitouch trackpad.
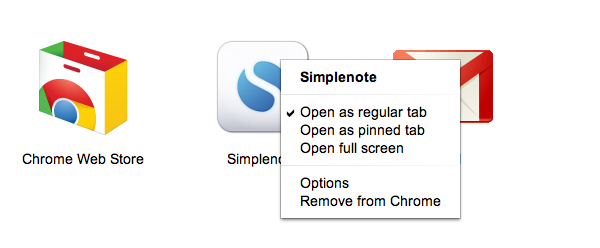
Apps can be opened as regular or pinned tabs, launched in full-screen mode, configured through the Options or removed from Chrome. It’s nice to see full-screen mode for apps takes advantage of Lion’s native full-screen, which was also recently introduced in Chrome. Websites’ thumbnails in the first tab can be removed and right-clicked as “normal” browser tabs, whereas app icons can be dragged and rearranged on screen. Furthermore, this new tab page comes with a “Recently Closed” menu for tabs and sites in the bottom right corner, too.
Google wrote about the new Chrome Web Store:
Apps and extensions are now presented in a wall of images that’s updated every time you visit the store. We hope this will help you quickly scan the store and find interesting things to try out. In addition, apps and extensions are easier to install—just hover over an image on the grid and click “Add to Chrome.”
Getting additional information about an app or an extension is just a click away. When you click on an app, extension or theme, you’ll see a panel featuring screenshots, videos and other relevant information neatly organized into separate tabs. The store also includes a brand new reviews interface that links to the Google+ profile of each reviewer. (To protect your privacy, we made sure to anonymize any reviews that you previously submitted.)
The latest Chrome version can be downloaded through the browser’s software update checker, or from Google’s website. Check out Google’s video detailing the refreshed Web Store and New Tab page after the break.
Read more