Jony Ive, Apple’s Chief Design Officer, sat for an interview with David Phelan of The Independent to talk about designing Apple products in general and the new iPad Pros, Apple Pencil, and MacBook Air in particular.
On redesigning successful products Ive said:
Because when a product has been highly regarded there is often a desire from people to see it redesigned. I think one of the most important things is that you change something not to make it different but to make it better.
If you are making changes that are in the service of making something better, then you don’t need to convince people to fall in love with it again. Our sense of habit and familiarity with something is so developed, there is always that initial reaction that is more of a comment on something being different rather than necessarily better or worse. In my experience, if we try very hard to make material improvements, people quickly recognise those and make the sort of connection they had before with the product.
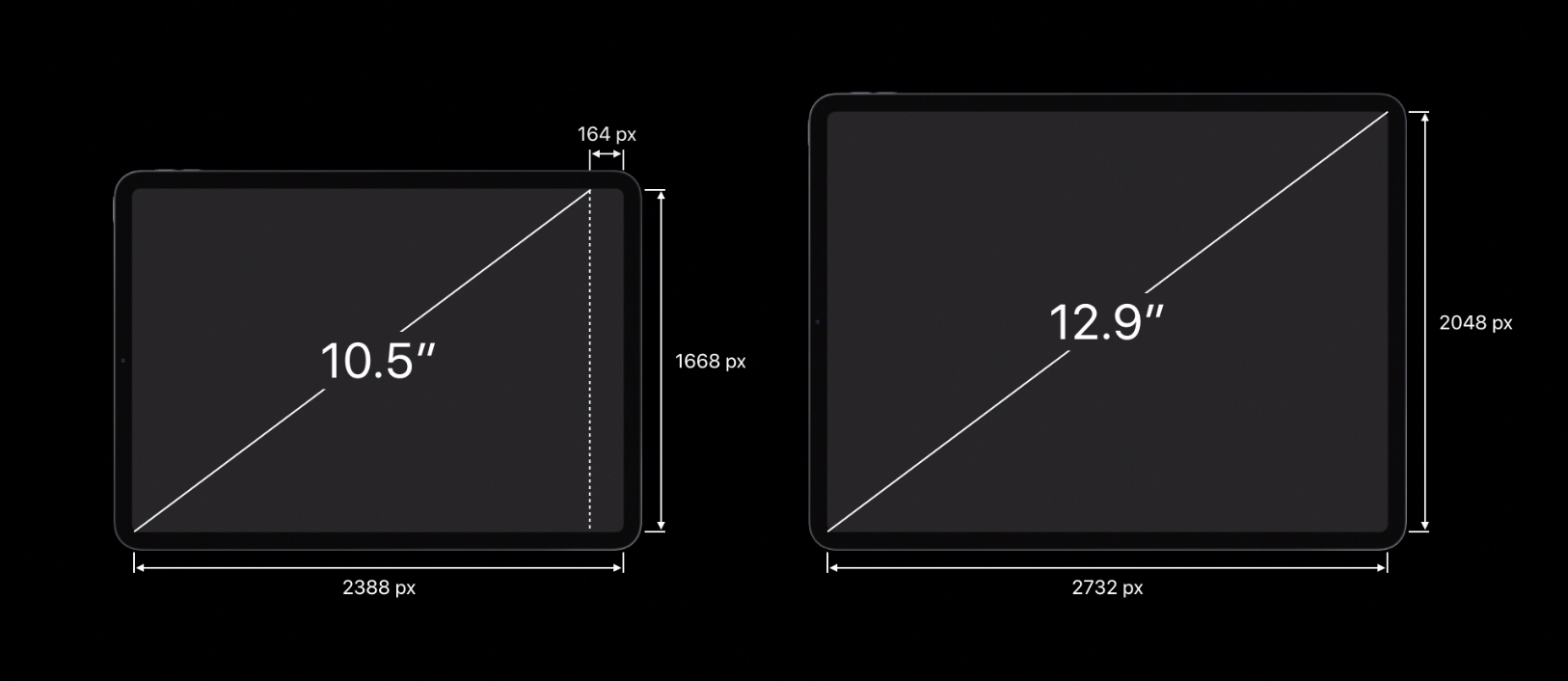
Ive also revealed that the original iPad was designed to be used primarily in a portrait orientation, while the new iPad Pros have no orientation:
So, in the new iPad Pro, one of the things we’ve been wanting to get to for a long time is a sense that the product is not oriented in a primary and then, therefore, in a secondary way.
The first iPad had a very clear orientation which was portrait. It had the ability to be used in landscape, I think very well, but it was pretty clear how the product was designed. And I think with the first iPad you had the sense that it was a product made up of distinct and somewhat separate components.
What I think marks the new iPad Pro as particularly special is it doesn’t have an orientation. It has speakers all the way around the perimeter. By getting rid of the Home Button and developing Face ID, the tablet is able to work in all of these different orientations.
On the Apple Pencil, Ive describes how its design abstracts away the underlying technical complexity to focus the user on the task at hand:
I think the way it just snaps onto the side, well, that’s a nice example of a sort of that magical feeling. It’s unexpected, we don’t quite understand how it’s working and even more incomprehensible is the fact that it’s also charging. You can see how that’s aligned with this idea that you can just pick the product up and use it without thought.
Actually, you’re using it with tremendous thought, but it’s based on what you want to be doing rather than wondering if you’re holding the tablet the right way up.
Phelan’s interview is full of many other wonderful insights and tidbits about the products Apple revealed earlier this week in New York and should be read in its entirety.