With a new version released today, Evernote has updated its Mac app to include a brand new communication layer with Skitch, the company’s image/document annotation and sharing tool.
When Evernote acquired Skitch in the summer of 2011, I wondered how they would manage to deeply integrate the two apps in a way that would make storing a note and annotating it a seamless experience. In the past two years, Evernote focused on revamping its desktop and iOS clients and on launching a new version of Skitch with Evernote integration – meaning that Skitch could sync notes to Evernote, and those notes would show up inside an Evernote notebook with inline previews and changes, but Evernote couldn’t direct plug into Skitch for further editing. Here’s what I wrote in 2011:
According to Evernote, the engineers at the two companies will be working closely in the coming months to deeply integrate Skitch and Evernote with each other, as right now the only way to let the apps communicate on a Mac is by annotating an image in Skitch, and manually drag it into Evernote. It wouldn’t be a surprise if the app gained a feature to push annotations to Evernote’s cloud to avoid drag & drop — considering the app is coming to mobile devices, this has been certainly considered by the Evernote team.
Users could drag and drop images between Evernote and Skitch, but that would result in duplicate files and wasted storage space – an issue that was exacerbated by iOS’ inferior sharing capabilities and limited “Open In” menu. In short, it always struck me as unusual that Evernote couldn’t figure out a way to let its apps “talk” to each other, avoiding manual interaction in favor of simple, intuitive inter-app communication that treated Evernote as a storage space and browser, and Skitch as an editor.
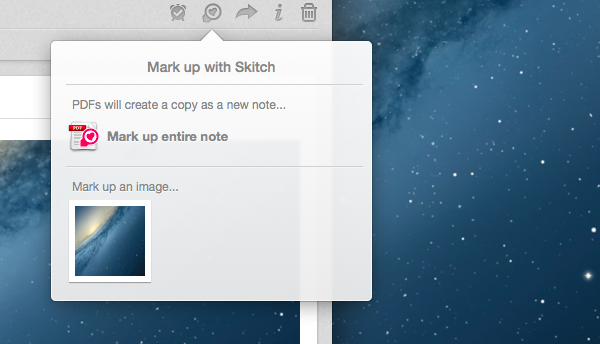
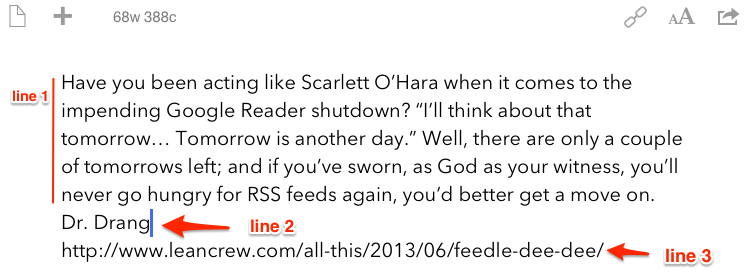
Today’s Evernote 5.2 for Mac does exactly this, and quite admirably as well. I have been testing the new version, which has gained a new Skitch button in the note editor that allows you to send any note – either as text, image, or combination of both – directly to Skitch for editing. When you’re done annotating in Skitch, you can send a file back to Evernote – and not just back to Evernote’s cloud, but back to the Evernote app itself, which will automatically come in the foreground again, showing the new version of an image/document already inside a note. Read more