The quest for the perfect text application – for some of us it has been a lifelong goal, or at least it feels like it. I realised very early on in my computing life that I did not enjoy playing with formatting in Word or Pages, and when I discovered that Markdown provides the ability to make items **bold** or _italic_ with just a few simple characters, I felt like I had finally found my text formatting holy grail.
Many years ago I discovered Drafts for iOS, and the idea appealed: you open the application and type. No creating a new file, or trying to decide what to do with the text before the thought is fully formed, just open, type, then decide. I frequently need to jot down notes, save links, and have found being able to write without thinking too much about where the words need to go, and how they’re going to get there, is extremely helpful in today’s world of constant interruptions.
Last year saw Drafts 5 released for iOS with even more capability than before, allowing you to truly customise it to be the text editor you’ve always dreamed of having. There was only one small but important snag – no Mac version.
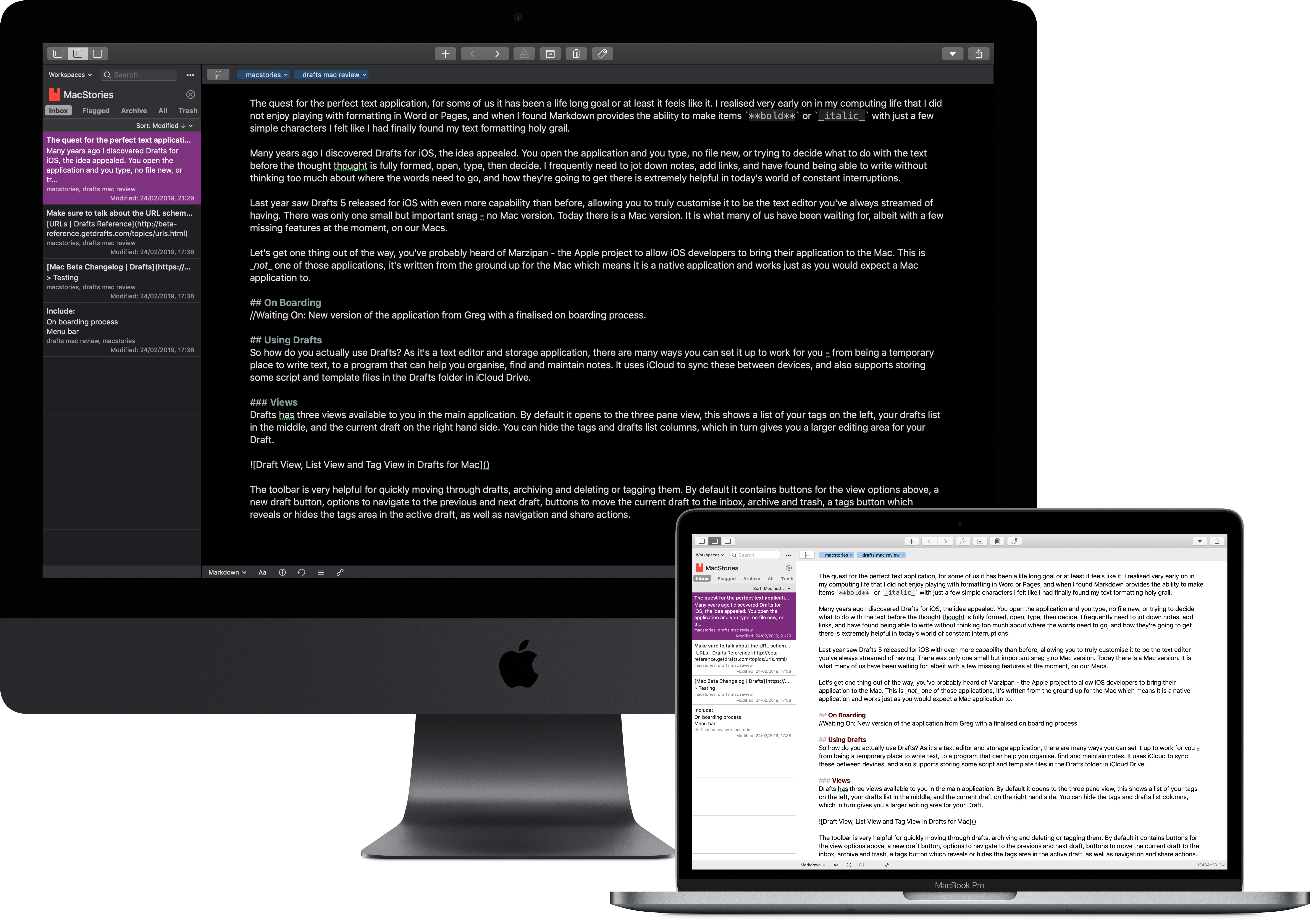
Today there is a Mac app. It is what many of us have been waiting for, albeit with a few missing features at the moment. Drafts for Mac has landed.
Let’s get one thing out of the way: you’ve probably heard of Marzipan, the Apple project to enable iOS developers to bring their applications to the Mac. This is not one of those apps. It is an app written from the ground up for macOS, which works as expected with the system features.