Send Multiple Tasks To OmniFocus Mail Drop At Once With Drafts and Pythonista
Nice workflow by Nathan Henrie to send multiple tasks to OmniFocus at once using Mail Drop, Drafts, and Pythonista:
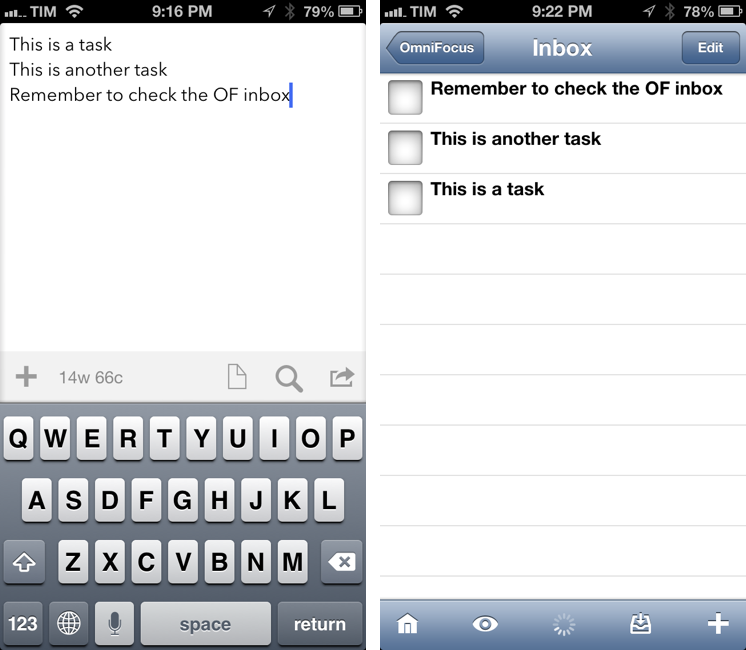
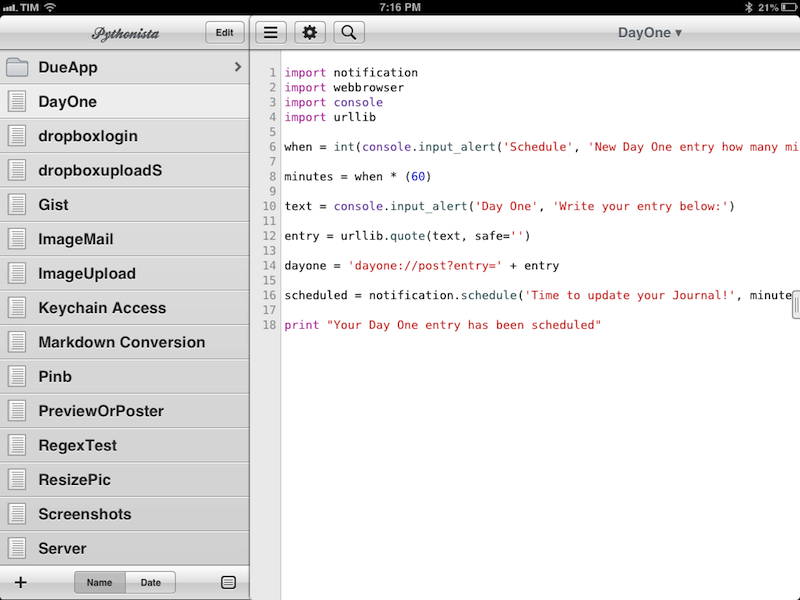
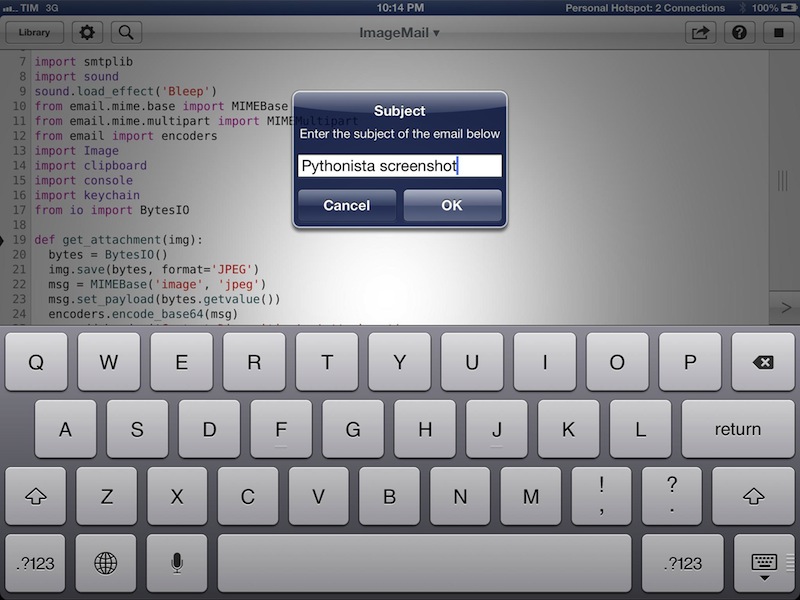
I’ve also recently started playing with Pythonista, and I came across a Python script written by the dev himself that creates a little SMTP server and sends email directly from Pythonista. Between the two, I found it pretty easy — even for a beginner like me — to put together a combined Drafts / Pythonista workflow that makes for a superior way to import a bunch of tasks to OmniFocus at once (aka “brain dump”).
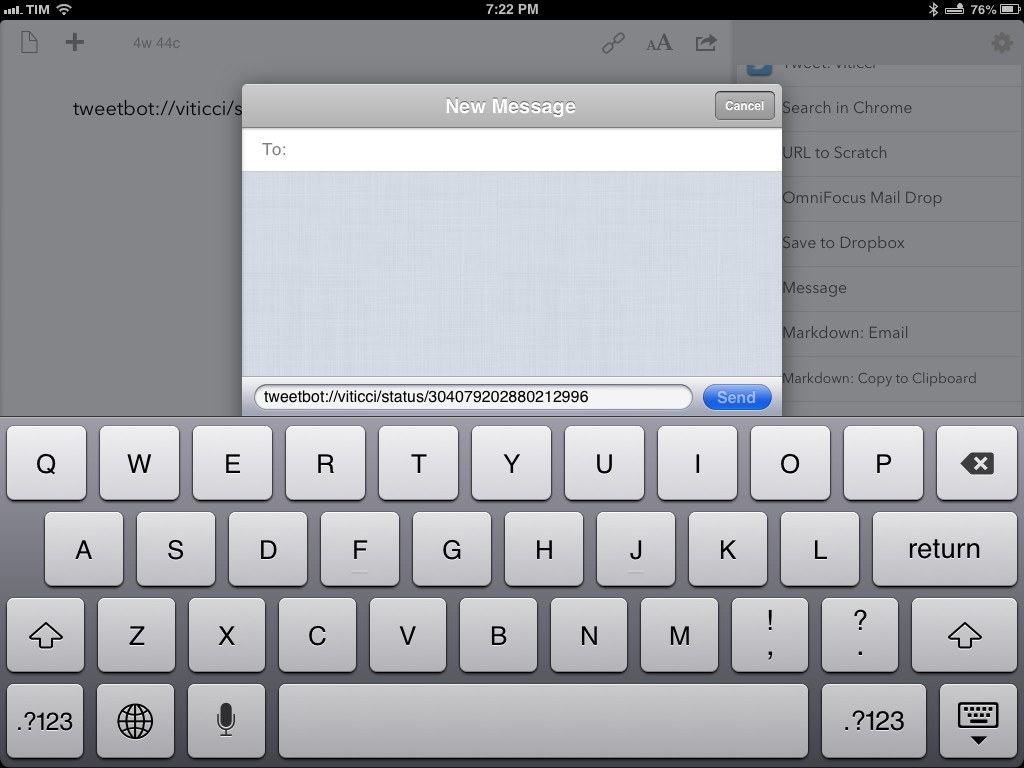
The Python part is based on the same script I covered in November to send emails through Pythonista; Nathan added a clever Drafts integration by splitting multiple lines (from the draft) into separate email messages sent to your Mail Drop address. Make sure to check out his video to see the workflow in action; I have started using it myself and I like how fast tasks go from Drafts onto OmniFocus via email (I have configured the script with my Gmail address using 2-step verification).
I have become a big fan of OmniFocus Mail Drop. It’s been extremely fast and reliable in my experience, and it works well with Drafts’ email actions.