A report surfaced earlier this week suggested Apple may soon start building support for “HiDPI display modes” in Mac OS X to allow developers to take advantage of high-resolution displays and provide graphic files for apps at much greater detail. The HiDPI mode, from what MacRumors managed to gather taking a look at Lion’s Quartz Debug, would let developers save different sets of graphic elements into an application bundle, standard ones and 2x-enlarged ones that will have the same physical size on a display, but more detail thanks to the high-resolution mode. A 15” MacBook Pro with a standard 1440x900 display, for example, could go to 2880x1800 and have the same 15-inch size, but more detail because of its pixel density. Just like on the iPhone 4’s Retina Display, 2x files would be automatically used for the hi-res display.
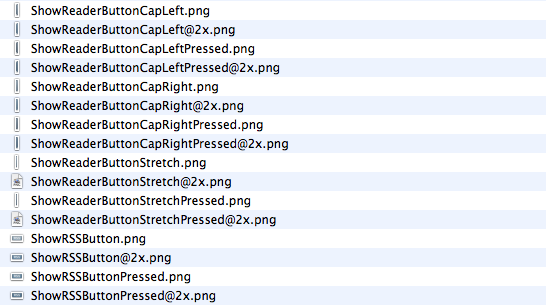
While the HiDPI mode needs to be manually enabled for now, we have found a series of 2x-enlarged files in the current version of Safari for OS X Lion, version 5.1. The files carry the same “@2x” suffix of those seen on iPhone 4 apps, and are twice the size of those saved without 2x mode. The “HideReaderButtonCapLeft” file, for instance, is 6x30 in 2x mode and 3x15 in standard mode. Same applies for all the other files in Safari 5.1.
This isn’t the first time we discover 2x files hidden in Apple’s applications, and while they don’t really confirm high-res displays are coming in the near future (remember the @2x files we found in iBooks for iPad last year), they should be a good indication of the method Apple is testing to let Macs run more detailed applications on higher resolution displays. It doesn’t come as a surprise that the method is the same of the iPhone 4, and likely the same that will be adopted on the iPad as well. With next year’s MacBook Pro refresh rumored to be a complete redesign of the line, Apple may implement a “Retina display” to leverage 2x-mode for apps.