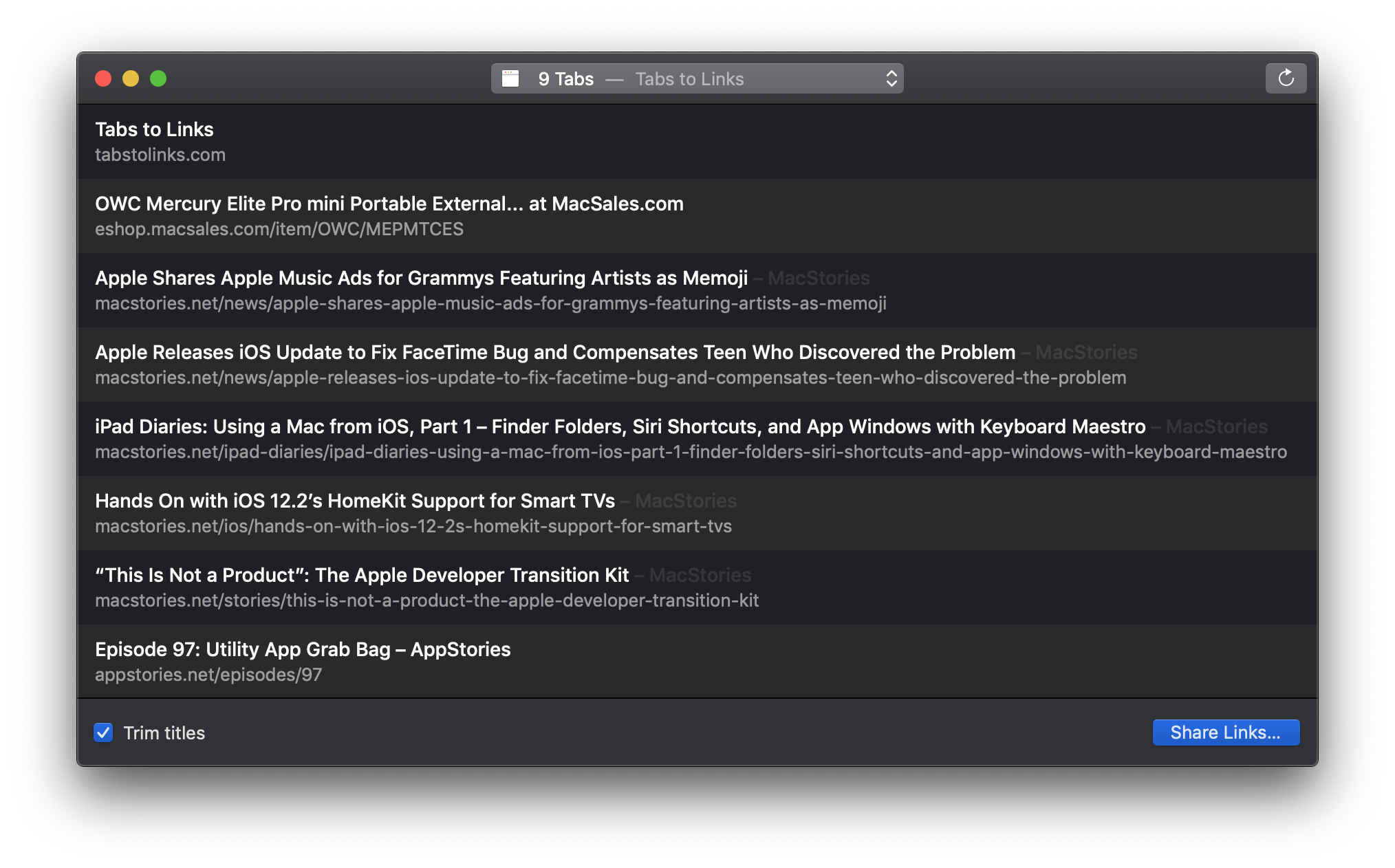
Yesterday Benjamin Mayo released Tabs to Links, a Mac utility that can grab the links and page titles from your open Safari tabs and send them to another app. The app is as simple as it sounds, but its thoughtful touches make it a tool I expect to use often.
Posts tagged with "safari"
Tabs to Links: A Mac Utility for Creating Link Lists
How iOS Makes Good Password Practices Easier for Users→
We’ve all been there. You’re signing up for a new service or creating an account for a new app, and you’re asked to pick a password. You know you should use a strong, random password, but in a rush to get started, you take the easy path and choose a weak, memorable password instead because it’s the path of least resistance.
Apple has been pushing back against those bad habits with new iOS features designed to combat password reuse by flipping the calculus on its head. In an excellent presentation given at PasswordsCon 2018 in Stockholm, Sweden last week, Apple engineer Ricky Mondello explains the iCloud Keychain features implemented in iOS since iOS 11 and the thinking behind them. He also provides tips and resources for web and app developers who want to integrate better with those features.
What I especially like about Mondello’s talk is the insight into the thought and effort that’s gone into making good passwords easy to create. It’s not something I’ve thought about much before, which I take as a sign that Apple’s Safari and iCloud Keychain engineers are succeeding.
The presentation is also fascinating from a design and user experience standpoint. As Mondello explains, people are ill-suited to create and remember random passwords. It’s a problem that’s right in a computer’s wheelhouse, but one that also requires users’ trust and an understanding of their habits to solve.
I recommend watching Mondello’s talk. There are a lot of interesting implementation details throughout the talk and insights into the thinking behind them, which are approachable whether you have a background in the topics covered or not.
Safari Technology Preview Allows Websites to Switch Themes Based on Mojave’s Dark Mode
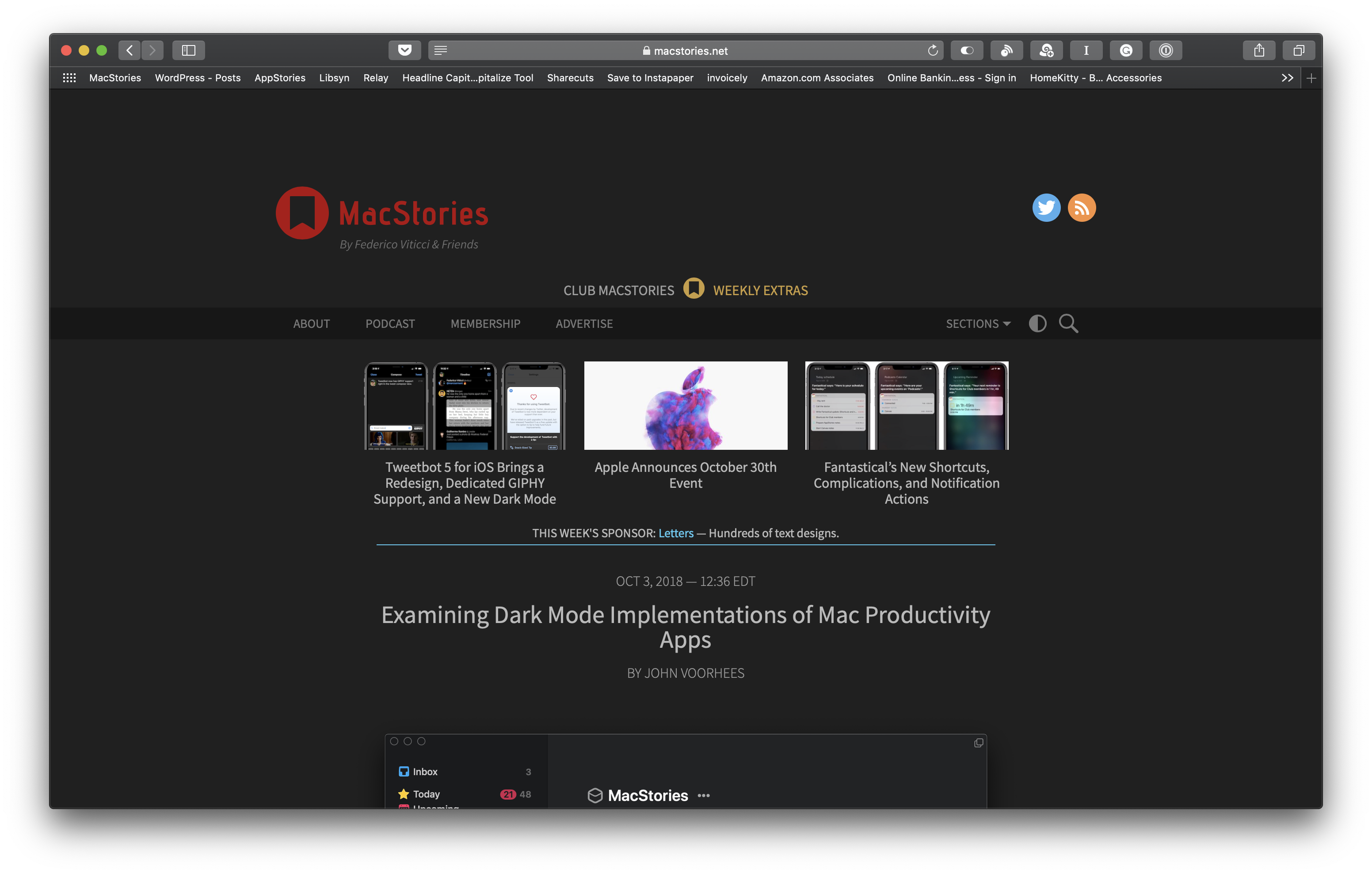
With Mojave, Apple introduced a user-selectable Dark Mode. Although Dark Mode is implemented throughout Mojave and Apple’s system apps, it’s not automatic. Third-party developers have to update their apps to adopt the feature. Many developers have already added Dark Mode support, but when you run across one that hasn’t, it can be jarring.
Safari has a similar problem. Although the browser incorporates Mojave’s Dark Mode, which makes the app’s chrome dark, websites have no way to detect if a Mac is running in Light or Dark Mode. As a result, even if a site has light and dark themes like MacStories does, the theme has to be switched manually.
Safari Technology Preview 68 changes this by adding support for the prefers-color-scheme media query. Websites that implement the feature will be able to detect if a user’s system is set to Light or Dark Mode and apply a light or dark theme to match the user’s preference. Similar to apps, website owners still need to implement a dark theme for their sites, but if they do, the new feature will switch themes automatically.
Safari has a relatively small piece of the overall browser market, so broad adoption of dark themes is by no means an inevitability. However, I’m glad to see the feature coming to Safari soon because if you use Dark Mode on a Mac, bright white webpages clash with the rest of the UI.
Creative Selection Delves into Apple Software Design with Stories about Safari, the iPhone, and the iPad
Today, former Apple engineer Ken Kocienda’s book Creative Selection, which covers his career at Apple and insights about the company’s software design process, was released. As an engineer at Apple, Kocienda worked on several high-profile projects including Safari on the Mac and the touch keyboards on the iPhone and iPad. Much of the publicity surrounding the book focuses on Kocienda’s work on the iPhone. However, there is a treasure trove of interesting anecdotes about other products and people that make Creative Selection an absorbing read for anyone interested in the creative process and Apple.
Progressive Web Apps on iOS 11.3→
Great overview by Maximiliano Firtman on progressive web apps, which are now supported on iOS 11.3 thanks to new web technologies Apple adopted in Safari 11.1.
I wouldn’t call progressive web apps a “replacement” for native software from the App Store (just read the list of technical limitations from Firtman’s article), but they are indeed a remarkable improvement over how Safari used to save web apps to the Home screen. I recommend checking out these two lists to try some progressive web apps and see how they work on iOS. I spent way too much time playing around with Web Flap, a Flappy Bird clone that runs as a progressive web app and even supports offline mode on iOS 11.3.
Changes Coming to Safari 11.1 in iOS 11.3 and macOS 10.13.4→
Apple’s Ricky Mondello has a great thread on some of the improvements for users and web developers coming to the next version of Safari, which is available in today’s betas of iOS 11.3 and macOS 10.13.4.
Among the highlights: animated GIFs can be replaced with silent videos; Intelligent Tracking Prevention is getting even smarter; Safari Reader has an improved parser and support for link blogs; Password AutoFill for Apps, which debuted with iOS 11, now works in web views inside apps. If you’re on the iOS 11.3 beta, you can try the improved Reader on this very post. As for GIFs, here at MacStories we already replaced them with silent .mp4 files loaded via native auto-play (see one in action here), but we’re considering adding support for video content in <img> tags as well. I’m also glad to see Apple expanding support for modern web app technologies including Service Workers and Web App Manifest.
You can find the full documentation for Safari 11.1 on Apple’s website here.
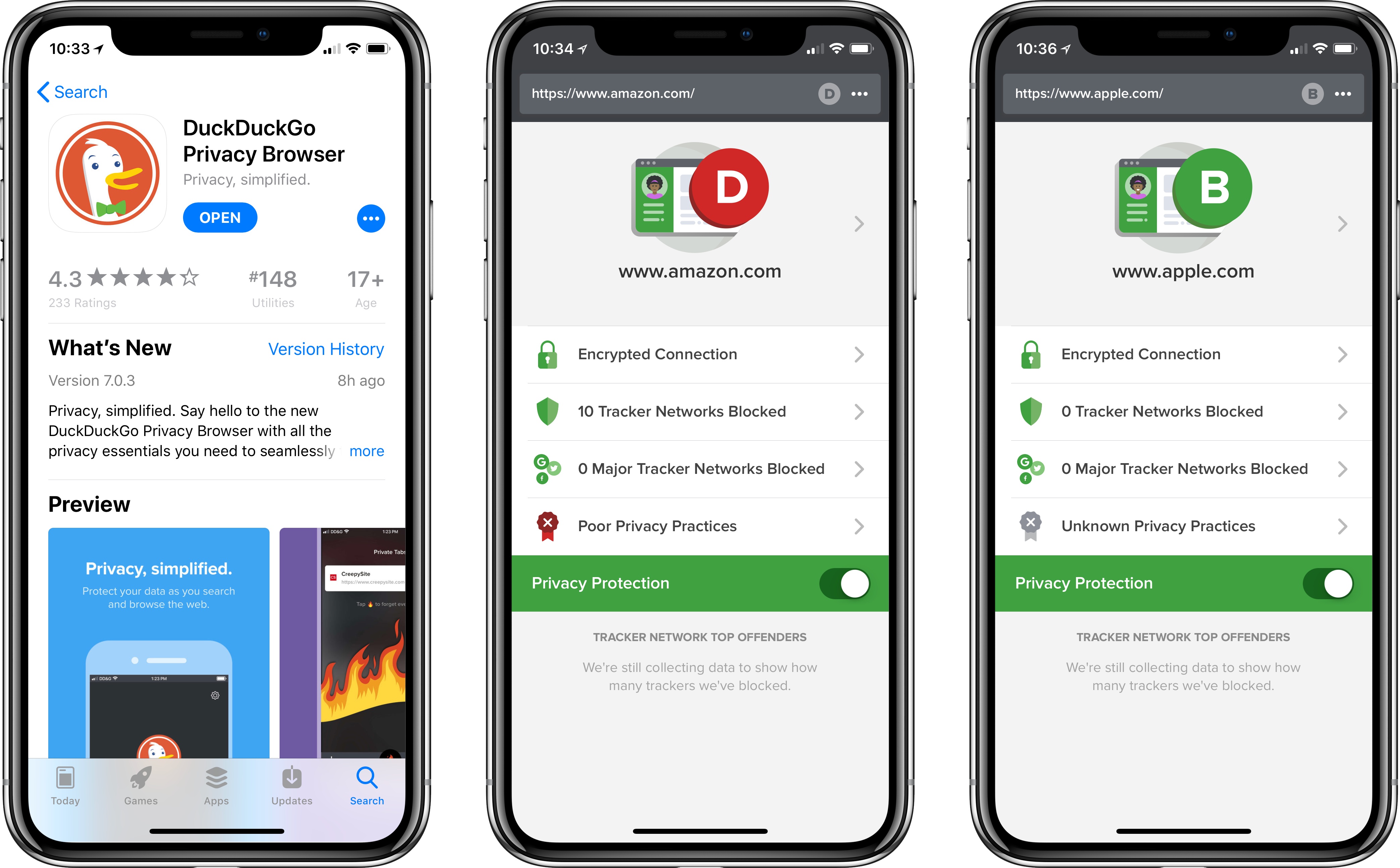
DuckDuckGo Launches Browser Extensions, Revamped Mobile Apps for Increased User Privacy
DuckDuckGo, the popular search engine for privacy-conscious users, today launched major updates to its browser extension and mobile apps in an effort to grant users data protection no matter where they are on the web.
The browser extension – available for Safari, Chrome, and Firefox – joins the revamped DuckDuckGo app on iOS and Android in providing a set of privacy features that affect your full browsing experience. In addition to the existing private search feature DuckDuckGo is known for, the extension and app now offer built-in tracker network blocking, smarter encryption, and a Privacy Grade rating for sites you visit.
DuckDuckGo’s privacy features work seamlessly in the background for those using the extension or mobile app. Any hidden trackers detected by DuckDuckGo will be blocked, and users will be able to see a full list of exactly what has been blocked. If a site offers an encrypted version but doesn’t automatically send all users to it, DuckDuckGo will perform that routing itself.
The Privacy Grade ratings are an interesting feature designed to give users a quick, easy understanding of each site’s privacy practices. Each site receives its grade based on several factors – whether it offers an encrypted connection, what, if any, tracker networks are detected, including major tracker networks, and whether the site has published privacy practices that DuckDuckGo has vetted. Based on all of this information, each site contains a unique privacy grade ranging from A to F. The site will also receive an ‘enhanced grade’ where applicable, meaning the grade for the site after DuckDuckGo has deployed its blocking technology. Sites can only receive a perfect ‘A’ grade if no trackers were detected and the site’s privacy policies have been reviewed by DuckDuckGo.
I’ve been using DuckDuckGo as my primary search engine for nearly a year, and have had a great experience with it. It will be interesting to see what difference, if any, DuckDuckGo’s vetting and grading of sites will make in shaping future privacy practices.
The Effects of Safari’s Intelligent Tracking Prevention→
Alex Hern, reporting for The Guardian on the results of Safari’s new Intelligent Tracking Prevention (ITP), launched last year with iOS 11 and macOS High Sierra (via John Gruber):
Internet advertising firms are losing hundreds of millions of dollars following the introduction of a new privacy feature from Apple that prevents users from being tracked around the web.
Advertising technology firm Criteo, one of the largest in the industry, says that the Intelligent Tracking Prevention (ITP) feature for Safari, which holds 15% of the global browser market, is likely to cut its 2018 revenue by more than a fifth compared to projections made before ITP was announced.
Here’s how Apple officially describes ITP in Safari 11’s documentation:
Added Intelligent Tracking Prevention, which updates the default cookie and website data policy to isolate and remove cookies and website data for sites with the ability to track users across-site.
This isn’t the first time ad companies have complained about Apple’s protection of user privacy in Safari and stance against invasive cross-site tracking. In September, six trade groups claimed Apple was “sabotaging” the industry with a “unilateral and heavy-handed approach”, to which Apple responded:
“Ad tracking technology has become so pervasive that it is possible for ad tracking companies to recreate the majority of a person’s web browsing history,” according to an Apple spokesperson. “This information is collected without permission and is used for ad re-targeting, which is how ads follow people around the Internet.”
“Unilateral” is exactly right: Apple should only care for the interests of users buying their devices, not those of third-party ad companies creepily tracking them around the web.
Cross-site tracking and ad targeting has gotten so out of hand over the past couple of years, it’s become a regular comment from friends who don’t follow tech news – “Why am I seeing an ad for something I was checking out two days ago on another site?” is a question I hear frequently despite the existence of third-party ad blockers and Apple’s own ITP in Safari. Personally, I think the more Apple can advance ITP, the better it is for the privacy of all iOS users.
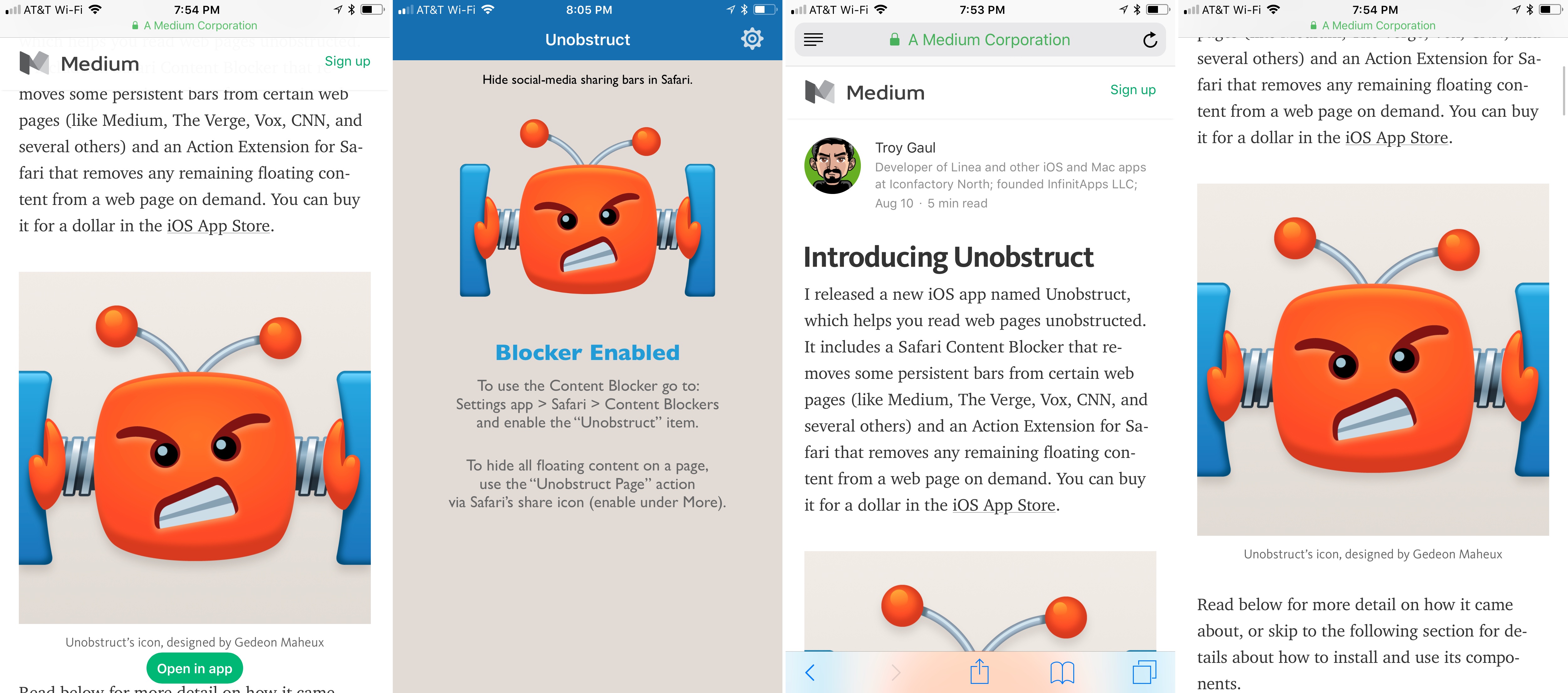
Unobstruct Clears a Path to a Better Web Reading Experience
Too many websites wreck the reading experience by floating interface elements on top of articles. One of the worst offenders has been Medium, which John Gruber called out on Daring Fireball recently. Medium has made some improvements since then but didn’t eliminate floaters, and there are many other sites with social media buttons, branded navigation bars, and other material that hovers over webpages even as you scroll down the page. The practice makes it especially hard to read on the smaller screens of mobile devices.
Inspired by the Daring Fireball article and a JavaScript bookmarklet to which Gruber later linked, Troy Gaul, a developer at The Iconfactory, created Unobstruct, a Safari content blocker for iOS that eliminates floating bars, buttons, and other UI elements. The simple app, which Gaul fittingly announced in a post on Medium, removes any HTML that is set to sit on top of a site’s content and not scroll.
Unobstruct doesn’t hide persistent navigation bars by default because doing so would make it impossible to get around some sites. Instead, you can use the app’s action extension from the share sheet to hide the bar. Later, if you need the navigation bar, you can simply reload the page to get it back.
I love Unobstruct’s colorful and feisty robot icon. It adds a bit of fun and whimsy to an otherwise utilitarian app. For insight into the icon’s design, be sure to check out Ged Maheux’s blog post, in which he details how he started the design by making rough sketches in The Iconfactory’s drawing app Linea, then moved to Adobe Illustrator after Gaul had picked his favorite.
Unobstruct doesn’t block as broad a variety of webpage elements as some content blockers, but its singular focus on floaters pays off. In my testing, the app worked flawlessly to remove floating buttons automatically, as did the extension for eliminating navigation bars. Branding and sharing are important to websites, but they shouldn’t get in the way of the core experience – reading. The trend of obscuring content with floaters is a shame, but I’m glad I have Unobstruct to make browsing those sites a little nicer each day.
Unobstruct is available on the App Store.