One of the best details of Peace, Marco Arment’s original Ghostery-based Content Blocker for iOS 9, was the ability to summon Safari View Controller anywhere with an extension. As I wrote in my review:
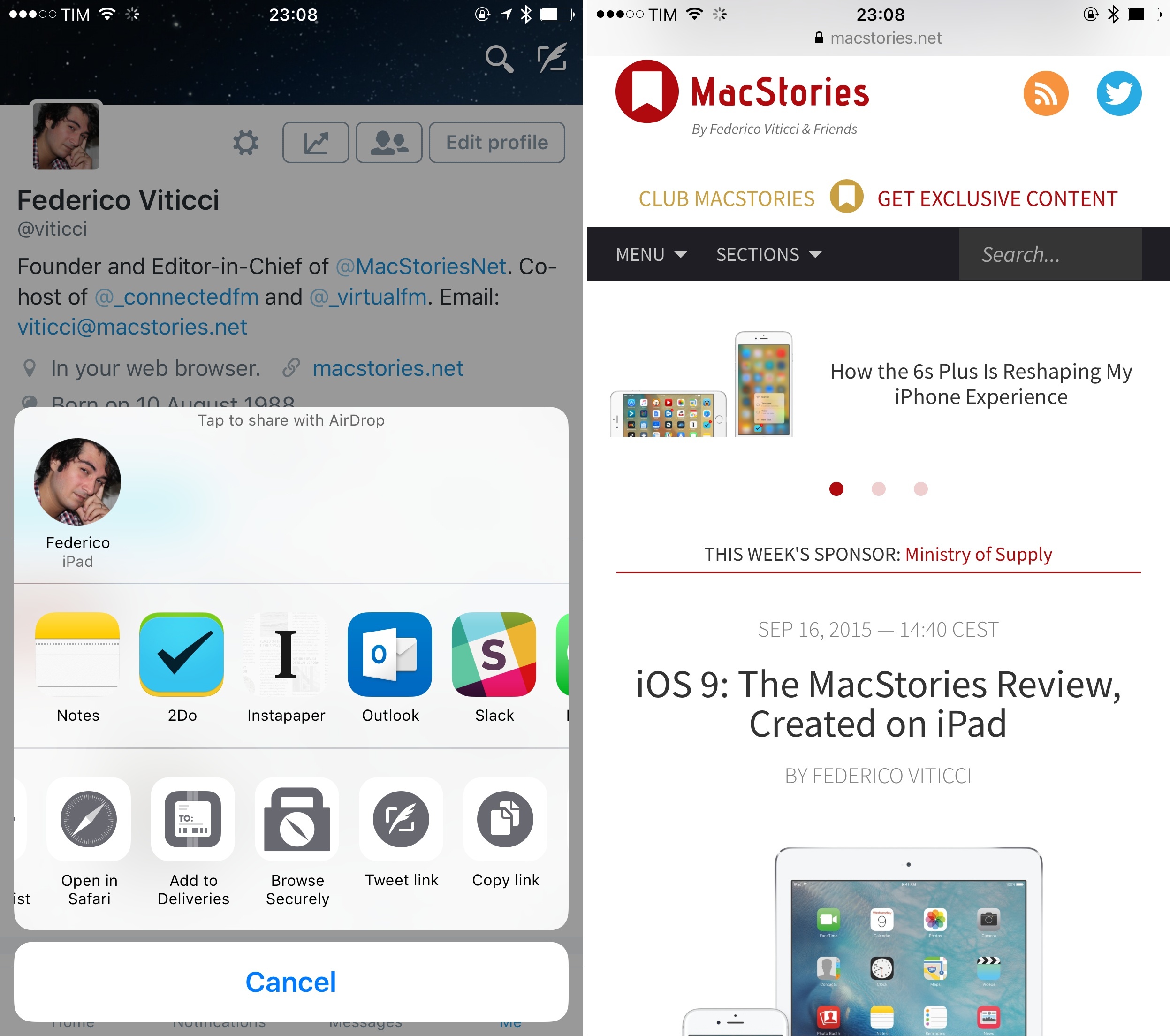
Open Unrestricted and Open in Peace are interesting, as they leverage Safari View Controller to temporarily disable (Unrestricted) or use Peace for a link passed to the extension. This means that, besides Safari and apps that support Safari View Controller, you can enjoy the benefits of Peace from the system share sheet. Even if an app doesn’t integrate with Safari View Controller – such as Twitter, but there will be many others – as long as they can share a URL with native extensions, you’ll be able to use Peace’s Content Blocker and Safari View Controller. This is a genius way to circumvent apps that don’t support the superior Safari View Controller experience in iOS 9, and I bet that other developers will be “inspired” by it once they see it.
Developed by Martin Gordon, Browsecurely is a new app for iPhone and iPad that lets you open Safari-based web views in every app that supports the iOS share sheet.
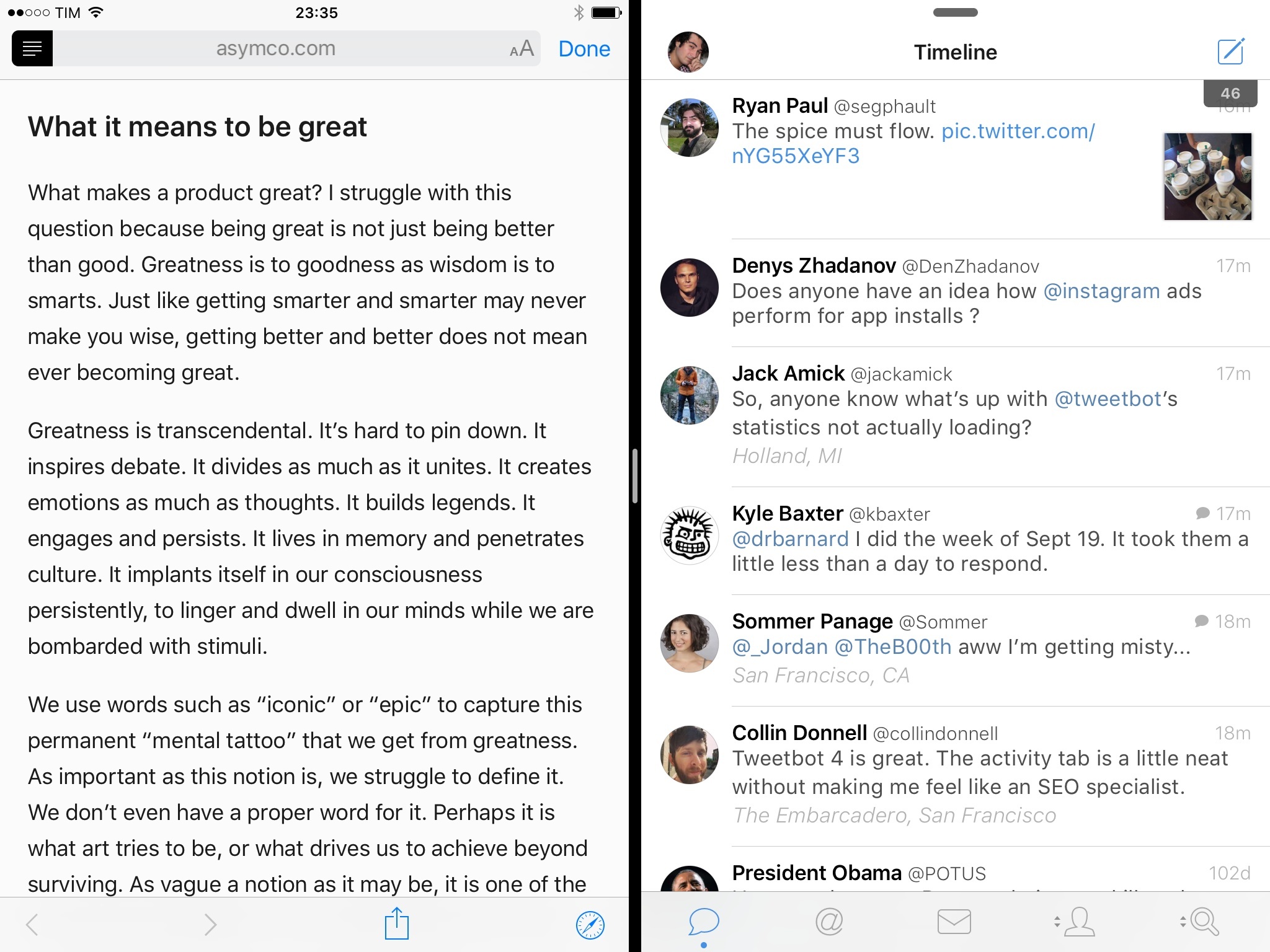
The idea is extremely simple: in spite of the many advantages of Safari View Controller (which include privacy features, performance gains, Content Blockers, and an experience consistent with the system browser), there are still some apps –like Twitter’s official client – that prefer not to implement it, using their own web views independent from Safari. Browsecurely offers a way out from those web views: as long as you can share a webpage’s URL with native extensions, you’ll be able to open the selected webpage with Safari View Controller using the Browsecurely action extension. By doing this, you’ll simply be opening a URL in Safari View Controller without leaving the app you’re using; current Content Blocker, Reader, and other Safari settings will carry over from the browser automatically.
I was waiting for someone to replicate Peace’s Safari View Controller extension in a dedicated app, and it doesn’t surprise me that this basic functionality is available for free with an optional In-App Purchase to support the developer. Browsecurely has no additional features – it’s just a way to open links in Safari View Controller with an extension.
I have to wonder if, eventually, Apple will make a Safari extension themselves, allowing users to always open links with Safari View Controller as a system-level option available in every app. In the meantime, Browsecurely comes in handy to quickly view webpages in Safari View Controller from the share sheet, and it’s available for free on the App Store.