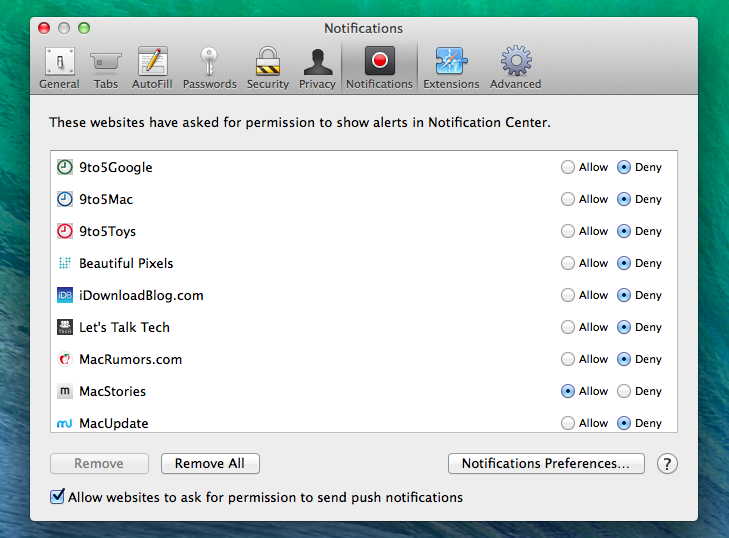
Following the rollout of updates to iWork for iOS, OS X, and iCloud.com, Apple released version 7.0.3 of its Safari browser today. The update, available in Software Update through the Mac App Store, brings a new preference in the app’s Notifications settings that allows users to turn off prompts for website notifications (Note: MacStories uses Safari push notifications). In previous versions of Safari, users could only allow or deny notifications after interacting with a prompt that asked for permissions to display push notifications; now, Safari can skip that prompt entirely if the preference is turned off.
Version 7.0.3 also adds support for new generic top-level domains (which include new entries such as .ceo, .sexy, and .shop) that are loaded as websites by Safari; previously, Safari couldn’t recognize the recently launched generic top-level domains, and redirected them to standard web searches.
In terms of bug fixes, Safari 7.0.3 improves credit card autofill, fixes a bug that could stop website notifications from being displayed, and resolves an address bar bug that loaded webpages or web searches before pressing the Return key.
Safari 7.0.3 is available in Software Update.