Editor’s Note
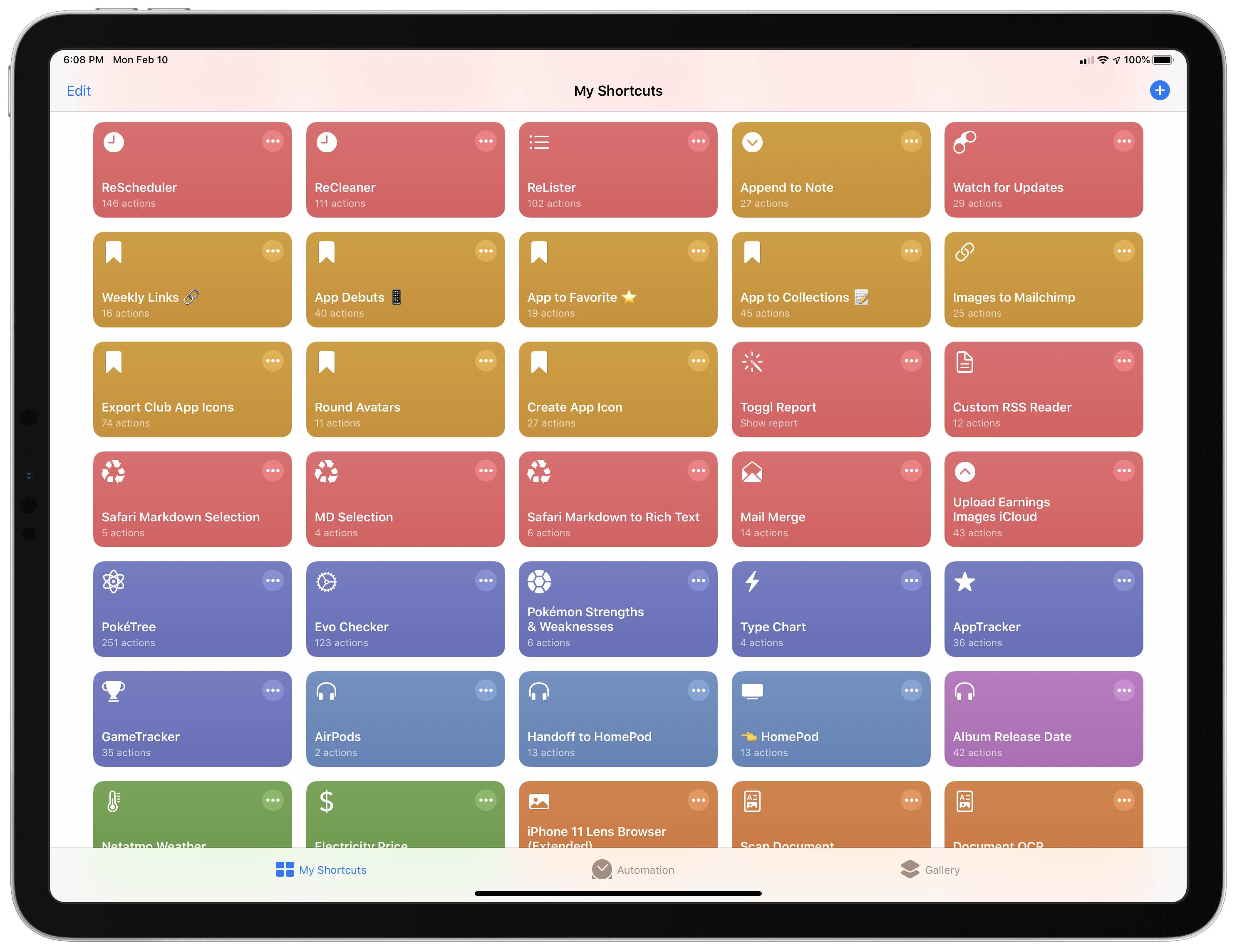
Over the past several years, Federico has built hundreds of shortcuts that are sprinkled throughout the stories he’s written. Last spring we debuted the MacStories Shortcuts Archive, a one-stop destination that collects all of those shortcuts organized by topic, so readers can find them easily.
There’s no better way to learn how to build your own shortcuts than by downloading someone else’s, which is what makes the Archive such a valuable resource to readers and one of MacStories’ most popular features. Still, it can be hard to pick up best practices and patterns or other tips and tricks from experimentation and tinkering.
That’s why today we are introducing a new series on MacStories called Shortcuts Rewind to add context to the shortcuts in the Archive. Periodically throughout the year, we will pick a few shortcuts from the Archive that we think would benefit from a further explanation, whether that’s to help new Shortcuts users learn the basics, to illustrate a particular technique that can be used across multiple shortcuts, or to automate a task that you might not have thought was possible.
Tying Shortcuts Rewind together is a new graphical approach to explaining shortcuts. As you’ll see, we’ve created a system that dispenses with distracting UI elements and breaks shortcuts into logical sets of actions. The approach allows us to simultaneously provide step-by-step instructions alongside commentary that we hope will help readers achieve a deeper understanding of Shortcuts and assist them in building their own automations.
Let’s get started.
For this first installment of Rewind, I wanted to start with a trio of relatively simple shortcuts that illustrate the power of Shortcuts’ ability to streamline the transformation of one type of content into another. All three shortcuts can be found in the Text section of the Shortcuts Archive, but there are also links to them below. The foundation of this process is the Content Graph, a core part of Shortcuts dating back to its origins as Workflow. The idea is a simple but powerful one that eliminates complexity for the user, handling much of the data compatibility and conversion chores behind the scenes with little or no effort on the part of the user.
At the heart of the three shortcuts discussed below are transformations between plain text, rich text, and URLs. Thanks to the Content Graph, Shortcuts has the flexibility to create powerful text and link handling functionality.
Read more