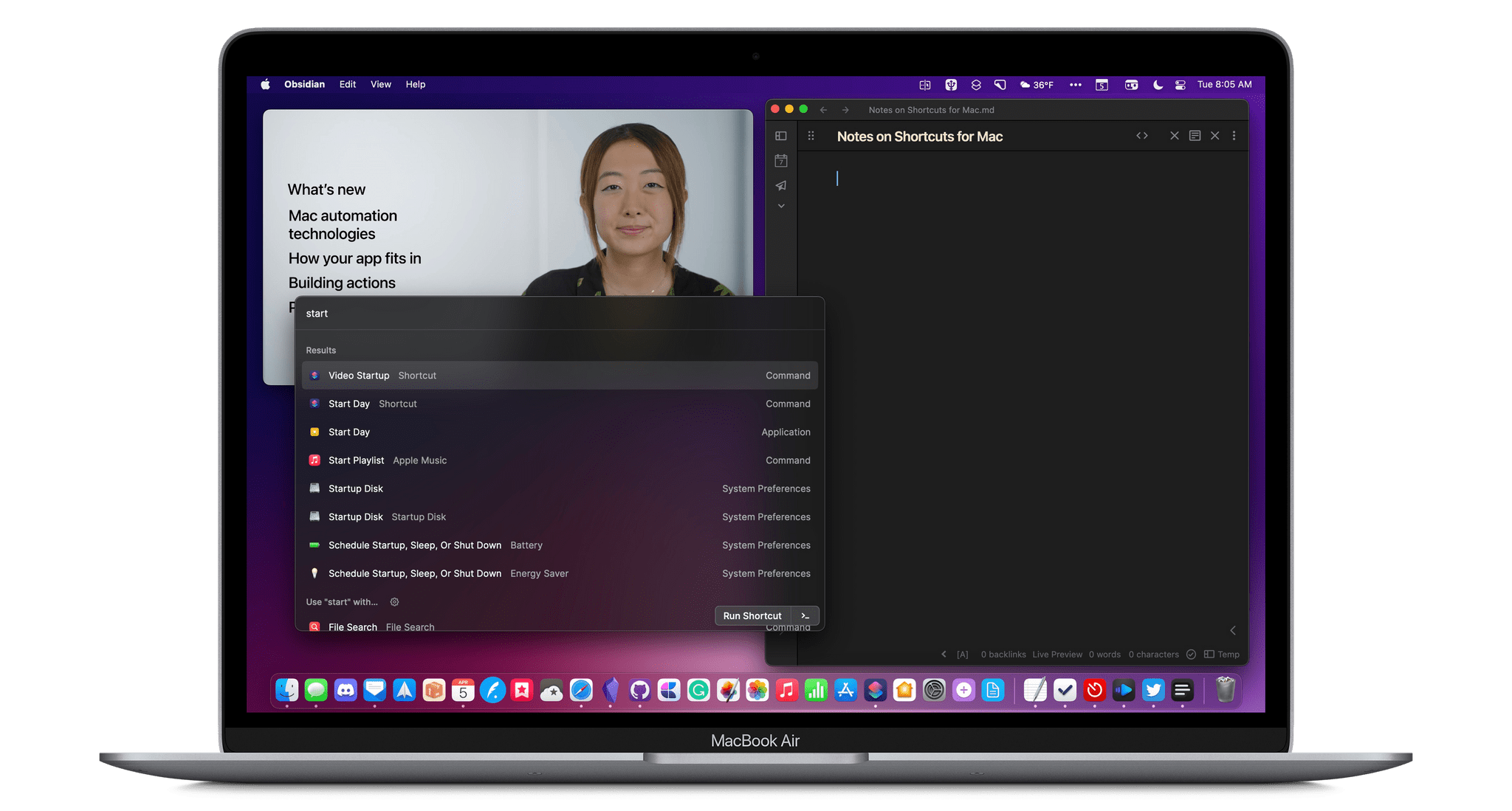
Whenever I review notes I’ve taken on a video, I inevitably want to go back to rewatch parts of it. However, finding the right segment is a slow, cumbersome chore, which is why I’ve created Timestamped Notes, a trio of shortcuts that are optimized for the Mac, but adaptable to iPadOS, to automate the process of creating timestamped notes without interrupting your typing.
There are two scenarios where I use or plan to use these shortcuts a lot. The first is during Apple events when I’m under time pressure to get stories out and don’t have the luxury of scanning through large sections of a presentation as I write. Timestamped Notes got its first real-world test with Apple’s March event and passed with flying colors.
The second scenario where I’ll use Timestamped Notes a lot is during WWDC. I take lots of notes as I watch recorded presentations, but I often don’t revisit the notes I take for days or weeks later. If I need to refresh my memory of what was said during the session by skipping back through the session, Timestamped Notes will be what I use. No matter what kind of video or audio you take notes on, though, if there’s a chance you’ll want to go back to the source material, Timestamped Notes makes finding what you took notes on much easier.
Part of the inspiration for this shortcut came from a series of articles by Jason Snell and Dan Moren on Six Colors. They built a Stream Deck-powered shortcut for taking timestamped notes to highlight portions of podcast audio that needed editing. I built a similar shortcut at the time but abandoned it because it didn’t fit with the way I edit podcasts. However, the experience got me thinking about other ways to use timestamped notes that might fit better in other scenarios, which is what led to Timestamped Notes.
Timestamped Notes addresses three problems:
- Creating a clean starting point, so your timestamped notes line up properly with the start of the video you watched
- Providing a simple and fast way to create a timestamp that doesn’t interrupt the note-taking process
- Converting clock-based timestamps, so they line up with a video’s timeline, which starts at 00:00:00.
The solution was to create three separate shortcuts, which I’ll cover in turn.
Read more