Earlier today on Mastodon, I shared some concerns regarding the Books app in iPadOS 18 and how Apple implemented the new tab bar design in the app. Effectively, by eschewing a sidebar, the app has returned to feeling like a blown-up iPhone version – something I hoped we had left behind when Apple announced they wanted to make iPad apps more desktop-class two years ago.
Unfortunately, it gets worse than Books. As documented by Nico Reese, the developer of Gamery, the new tab bars seem to fall short of matching the previous design’s visual affordances as well as flexibility for developers. For starters, the new tabs are just text labels, which may work well in English, but not necessarily other languages:
Since the inception of the iPhone, tabs in a tab bar have always included a glyph and a label. With the new tab style, the glyphs are gone. Glyphs play a crucial role in UX design, allowing users to quickly recognize parts of the app for fast interaction. Now, users need to read multiple text labels to find the content they want, which is slower to perceive and can cause issues in languages that generally use longer words, such as German. Additionally, because tab bars are now customizable, they can even scroll if too many tabs are added!
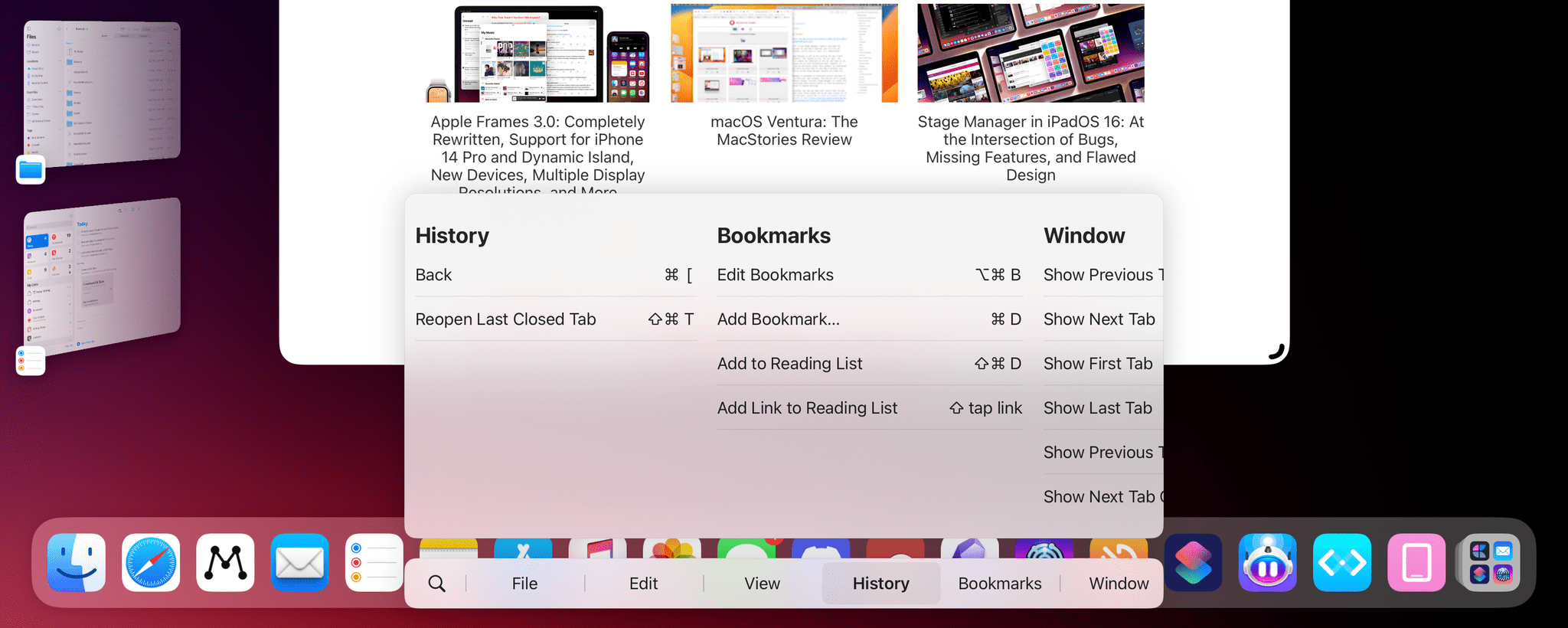
You’ll want to check out Nico’s examples here, but this point is spot-on: since tab bars now sit alongside toolbar items, the entire UI can get very condensed, with buttons often ending up hidden away in an overflow menu:
Although Apple’s goal was to save space on the iPad screen, in reality, it makes things even more condensed. Apps need to compress actions because they take up too much horizontal space in the navigation bar. This constant adjustment of button placement in the navigation bar as windows are resized prevents users from building muscle memory. The smaller the window gets, the more items collapse.
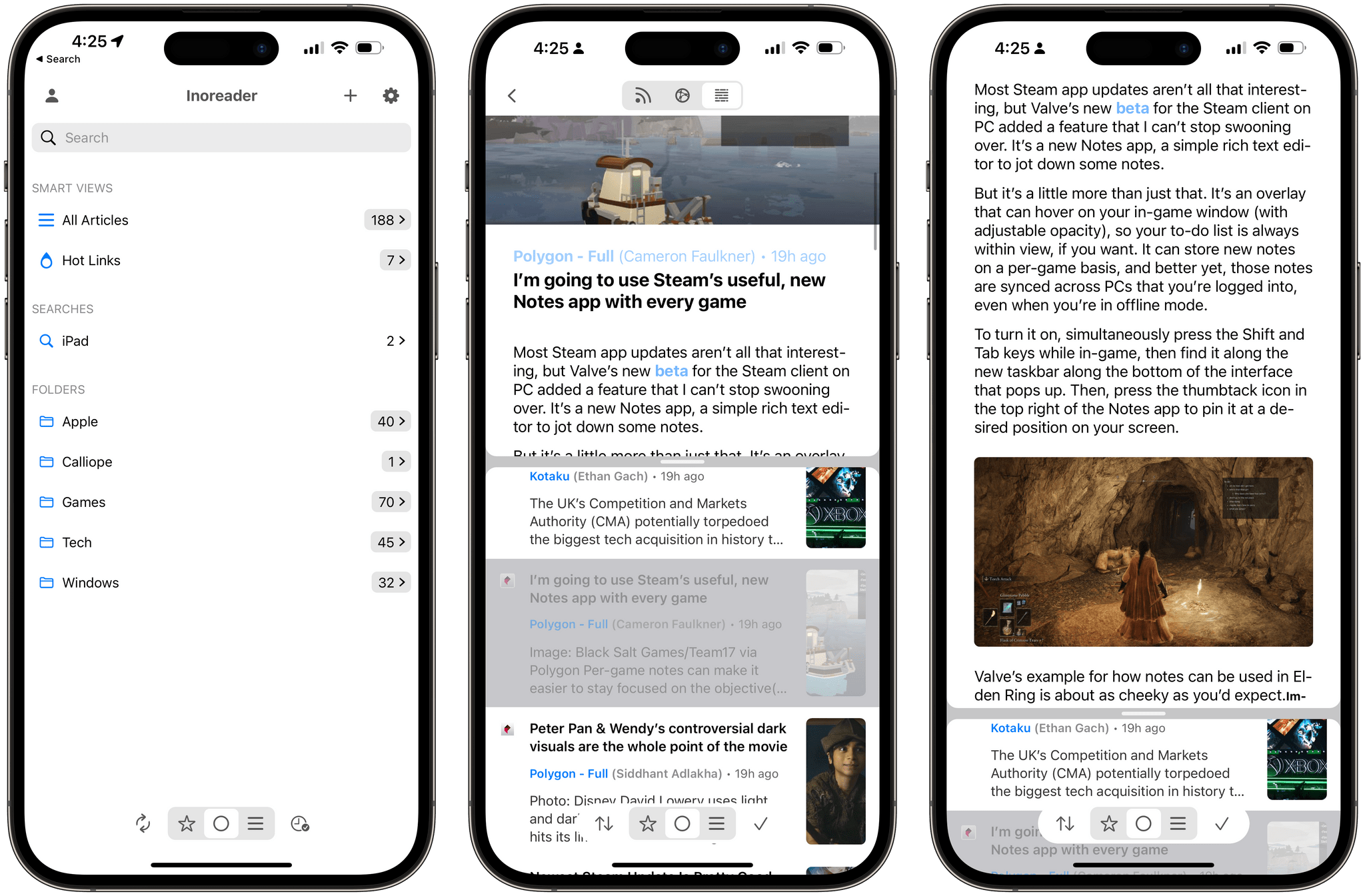
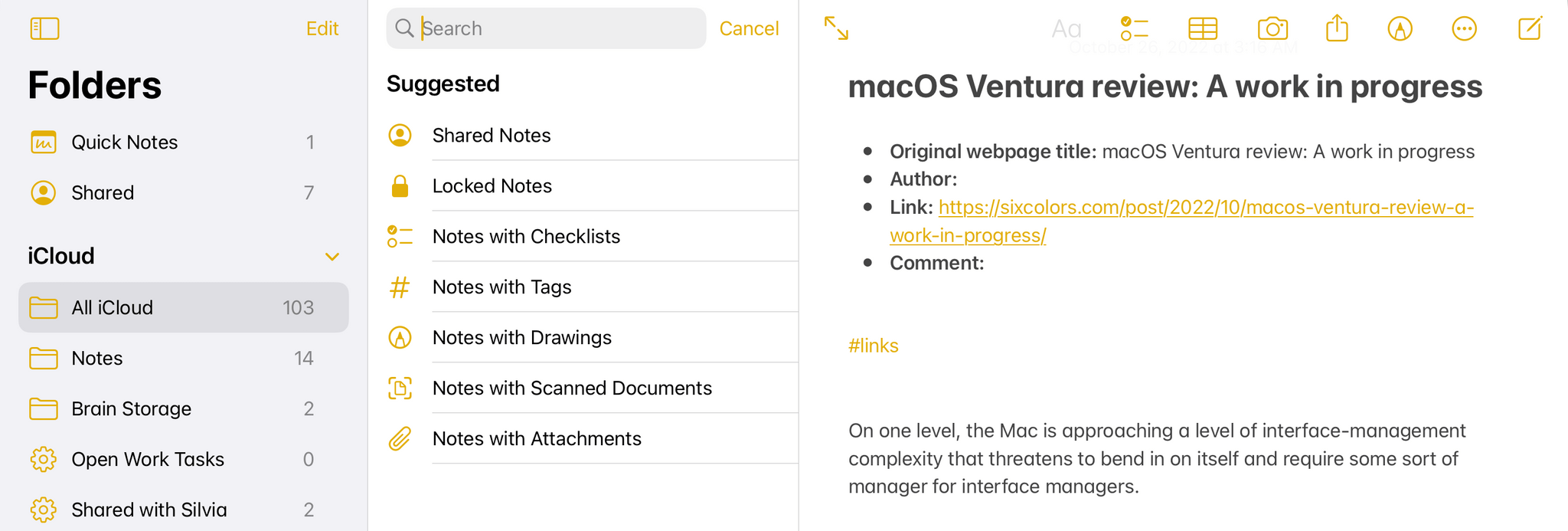
If the goal was to simplify the iPad’s UI, well, now iPad users will end up with three ways to navigate apps instead of two, with the default method (the top bar) now generally displaying fewer items than before, without glyphs to make them stand out:
For users, it can be confusing why the entire navigation scheme changes with window resizing, and now they must adjust to three different variations. Navigation controls can be located at the top, the bottom, or the left side (with the option to hide the sidebar!), which may not be very intuitive for users accustomed to consistent navigation patterns.
The best way I can describe this UI change is that it feels like something conceived by the same people who thought the compact tab bar in Safari for iPad was a good idea, down to how tabs hide other UI elements and make them less discoverable.
Nico’s post has more examples you should check out. I think Marcos Tanaka (who knows a thing or two about iPad apps) put it well:
It makes me quite sad that one of the three iPad-specific features we got this year seems to be missing the mark so far. I hope we’ll see some improvements and updates on this front over the next three months before this feature ships to iPad users.