When I first reviewed Screens, a universal VNC client for iOS by Edovia, I was impressed by the speed and elegance of the app, which made it super-simple to connect to Windows PCs or Macs on a local network, as well as remote computers powered by a global dynamic hostname. Together with that, Edovia’s Screens proved that a VNC client for iPhone or iPad didn’t need to completely mimic the functionality of a desktop computer: rather than putting a mouse cursor on screen, the app allowed you to turn a computer’s screen into a multi-touch based experience as if it was built for iOS in the first place. With Screens, you don’t move a cursor like in most VNC clients: you touch the computer’s windows and apps. With gorgeous animations, responsive loading times and a free service called Screens Connect to automatically and easily log into a remote machine without having to fiddle with IP addresses and router ports, Screens managed to become the most popular VNC app for iOS, and one of my favorites overall.
Months after the original release, Screens receives today a major update to version 1.5, which I had the pleasure to beta test and play with for the last couple of weeks. Screens 1.5 introduces a lot of optimizations to the underlying VNC engine to make connections faster, more stable and, based on my tests, more responsive with both PCs and Macs. Minor bug fixes and improvements aside, Screens 1.5 fixes an issue that caused a crash when disconnecting from a computer, and enhances responsiveness with several Windows VNC servers. As far as connecting to a remote computer goes, Screens now displays the Screens Connect status in the Settings, so you can instantly know whether your computer is remotely accessible or not. However, connecting to a machine on your local network is as easy as before – Screens automatically recognizes computers with screen sharing enabled, and all you’ll have to do is enter a password and choose a nickname.
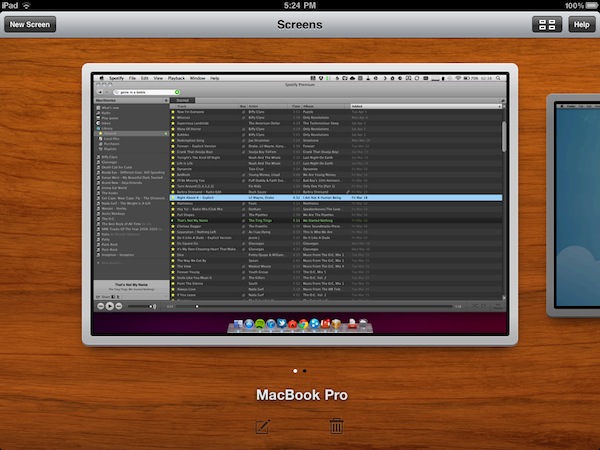
Screens 1.5 also brings a new icon, a revamped UI and a new Grid View on the iPad that will come in handy for those who manage a lot of different computers; if you’re concerned about privacy, Screens now enables you to choose whether or not you want the app to grab a screenshot of your desktop upon disconnecting. If you don’t want to have “real” previews in Screens’ dashboard, a default image will be used. In the Settings, you can also set a computer to open in fullscreen mode, and you can toggle modes (full, partial, off) with a three-finger tap. It works really well.
Screens 1.5 is an important update to a great VNC client for iOS that keeps getting better with lots of options, and a fast engine. The developers didn’t sacrifice usability for options, though, as the app is still very easy to use and provides a simple way to add, modify and delete computers. The update is propagating now in iTunes, and you get the app here at $19.99. Highly recommended. Read more