Pinbook is my favorite app to create and manage Pinboard bookmarks on iOS. Developer Collin Donnell released version 1.3 of the app today, which includes support for Google Chrome, x-callback-url, more editing options, and browsing tags.
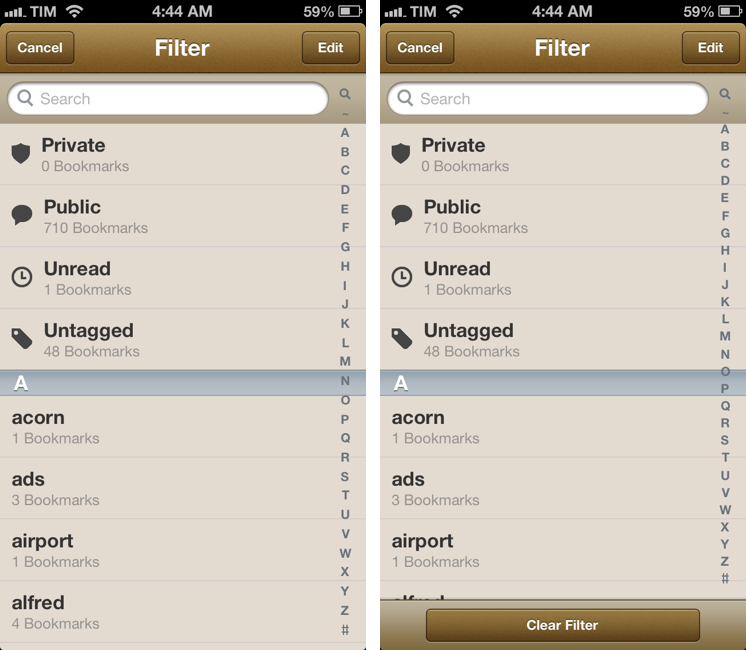
Tag browsing is probably the biggest new feature in this update. You can tap on a new button in the bottom toolbar to bring up a Filter menu containing a search bar, shortcuts for Private/Public/Unread/Untagged bookmarks, and an alphabetical list of all your Pinboard tags. Each tag shows the number of existing bookmarks assigned to it in your account and can be tapped to view them in the main screen. To go back to viewing all bookmarks without browsing by tag, you can enter the screen again and select Clear Filter. You can also tap & hold a tag to share its Pinboard URL.
I like how you can select multiple tags, but I wish the app was capable of showing me results that matched all criteria, rather than any of them; for instance, I often browse a page that contains bookmarks tagged with “python” and “pythonista”, while Pinbook will show it as “python” or “pythonista”. It’s a minor difference that I’m sure Collin will consider.
Bookmarks can now be edited from the Bookmarks screen. Hitting Edit will open an editing interface to modify single bookmarks or multiple ones at once if you want to delete them or make them as read. You can now also tap & hold a bookmark to quickly show an Edit/Mark as Read/Share menu.
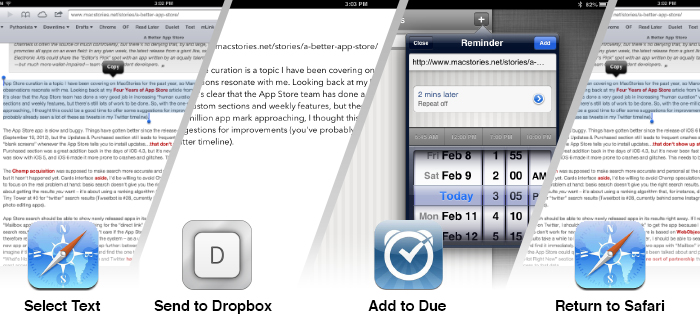
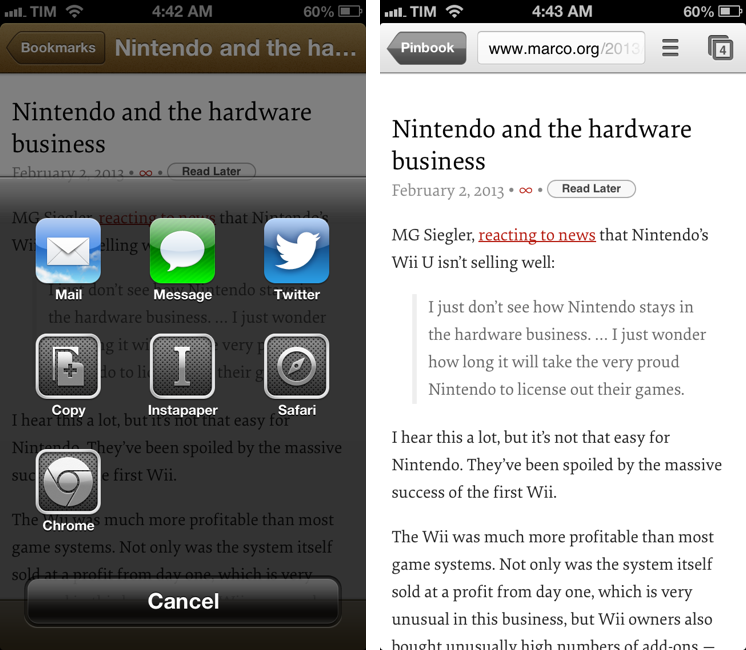
My favorite new feature of version 1.3 is the addition of x-callback-url and support for opening links in Chrome. Thanks to x-callback-url, a link opened in Chrome will show a “Pinbook” button to go back to the app (shown above); with x-callback-url built-in, you can also construct URLs that will take you back to other apps after a bookmark has been added. Therefore, I update my Safari and Chrome bookmarklets to take advantage of the new functionality.
Safari
javascript:window.location='pinbook://x-callback-url/add?url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title)+'&x-source=Safari&x-success='+encodeURIComponent(location.href)+'&x-cancel='+encodeURIComponent(location.href)
Chrome
javascript:window.location='pinbook://x-callback-url/add?url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title)+'&x-source=Chrome&x-success=googlechrome://&x-cancel=googlechrome://'
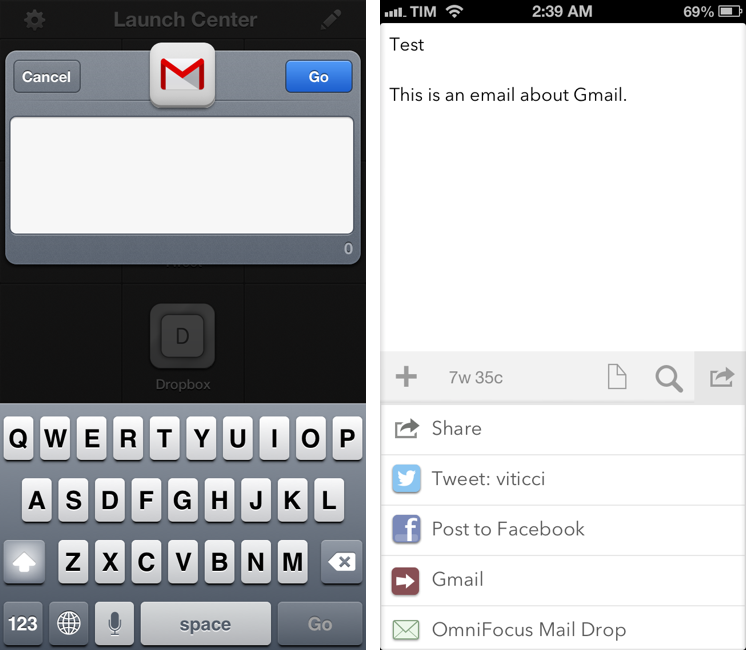
You can imagine the sort of workflows that are made possible by x-callback-url. Just to name two: you could create a Mr. Reader service that sends selected text from an article to Pinbook as description (alongside title and URL) and then goes back to Mr. Reader; or, you could create a Launch Center Pro action that sends a URL in the clipboard to Pinbook and then launches the Pinboard website in Safari or Google Chrome.
Pinbook continues to be one of my most used iOS apps. Version 1.3 is available on the App Store.