When we announced a new format for linked posts last week, I hadn’t set up a proper workflow to create linked posts on the iPhone and iPad. Driven by annoyance, I put together a Drafts action and a bookmarklet to help me post links to WordPress with or without additional text and quotes.
Our linked posts use a custom field to link back to the original source and format the clickable titles that you see on the site. Tom Witkin’s Poster is my default app to publish posts on MacStories from iOS, and, fortunately, it has support for calling and assigning values to custom fields from the URL scheme. On the other hand, Agile Tortoise’s Drafts, my favorite app to chain multiple actions together, can launch custom URL actions differentiating between the first line of a note and everything else after it. That seemed like a good opportunity to separate my source URL from any possible text I wanted to add to a linked post.
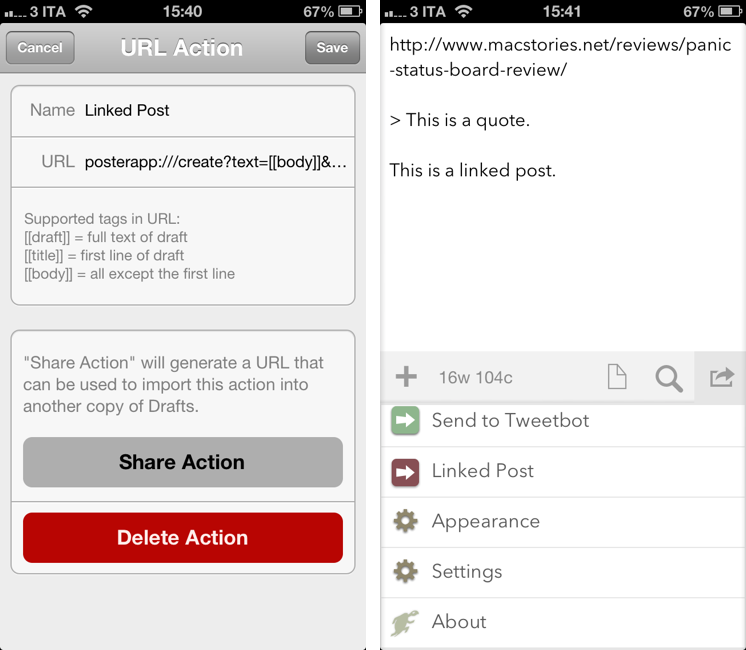
In Drafts, I created a new URL action for Poster’s URL scheme using [[body]] for the text parameter and [[title]] for my customfield. In this way, assuming the URL I want to link to is the first line of a draft, that URL will become a WordPress custom field in Poster (Drafts will take care of encoding it). Furthermore, text written after the first line will be treated as the post’s body, so I can insert a quote or a brief comment (formatted in Markdown) directly in Drafts before triggering the Linked Post action for Poster.[1]
With this Drafts action, I have to manually paste a previously copied URL in the first line for Poster to assign a valid value to my custom field. What if I want to quickly send a URL from Google Chrome or Safari to Poster, perhaps also using a webpage’s name as title? I can use a bookmarklet to do so:
javascript:window.location='posterapp:///create?text=&customfield_externalLink='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title);
The workflow could be better. For instance, I’d like to be able to pick a WordPress category from Poster’s URL scheme or to have a title and subtitle in Drafts (so I could always separate source URL and title from the rest of the draft’s body). Still, this is a decent solution for now, and it’s better than having to compose linked posts manually every time.
- I could chain Drafts’ “Convert Markdown to HTML” action to my Linked Post one, but I’d end up with raw HTML in Poster, making it difficult to apply further edits. Instead, I prefer to let Poster do the conversion for me (Settings > Convert Text to HTML > Yes). ↩︎