If you’re a web designer / developer you should understand the importance of optimizing images for the web. Even saving a few kylobytes on each image could be a life saving practice when your website goes under an unexpected huge amount of traffic. But if you’re on a Mac, there aren’t many applications that let you do that: most of the tools I read about were just online services or Windows programs.
Fortunately, I stumbled upon these two apps, ImageOptim and PNGPress, that share the same purpose but are very different both in the execution and results. Let’s see what’s the best for you, and why you should consider start using one of them now.
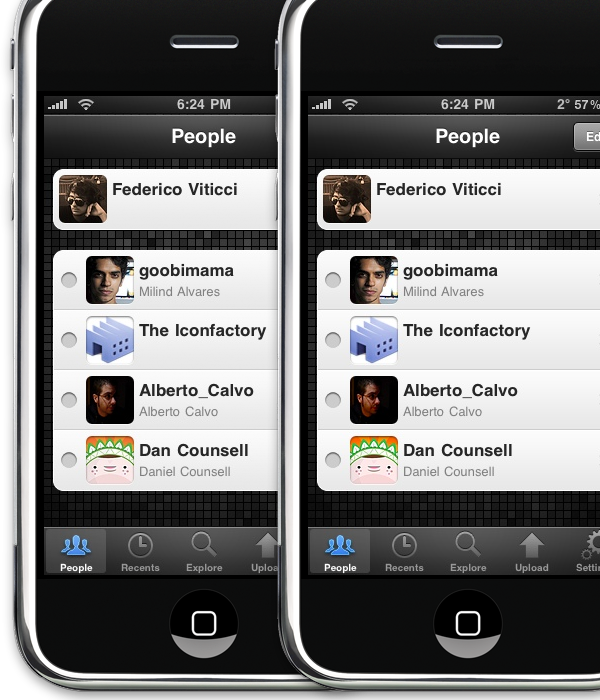
[Right: Original Image. Left: Compressed Image. See the difference?]
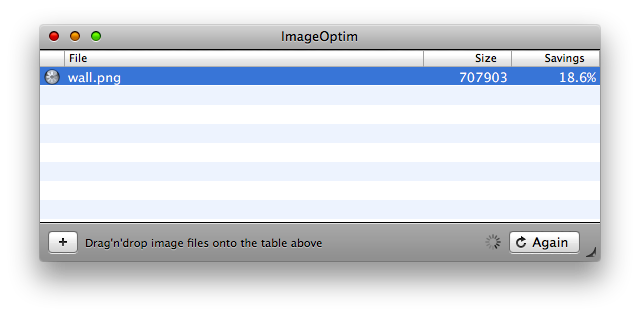
Apparently PNGPress and ImageOptim are very similar: they’re both graphical representations of optimization tools like OptiPNG, their websites says they can squeeze even the last KB out of your images. From what I can tell, ImageOptim is definitely better when it comes to reducing image sizes, but PNGPress is faster. So what’s the best? It seriously depends on what you want: while ImageOptim takes from 5 to 20 seconds to compress a single PNG image, PNGPress takes only 4-5 seconds, but leaves a few more kylobytes in the image. I don’t care about spending a bunch of more seconds optimizing my blog posts images, but if you daily mess with hundreds of images then you should think about it.
Also, PNGPress only supports png files and lets you set a compression level in the Preferences (from 0 to 7) but while the 4th level takes a few seconds and produces an high-quality image with only a few more KBs than ImageOptim, the last level (7) squeezes a few more KBs than ImageOptim but seriously reduces the quality the image. So if you ask me, I’ll use ImageOptim from now on, which also supports JPEG and GIF files.
Do you know any other Mac app to optimize images? Feel free to share it in the comments.