I’m a big fan of Flipboard’s magazine feature, which was introduced earlier this year with version 2.0 of the app. By leveraging Flipboard’s existing presentation style – capable of re-formatting web articles, videos, and photos with a beautiful print-like layout – magazines allow anyone to put together a collection of interesting links that others can subscribe to, read, and share. I am subscribed to dozens of Flipboard magazines and I send links to my Games one on a daily basis.
Most of my automation tips stem from minor annoyances with default solutions, so yesterday I decided to create a simple, yet effective Drafts URL action to easily open Flipboard’s share interface without having to read a webpage in the browser.
With the launch of version 2.0, Flipboard also introduced a “Flip It” bookmarklet that you can use to send a webpage to one of your magazines. The bookmarklet works by storing your Flipboard account credentials in the browser, and – both on OS X and iOS – it appears through a popup menu. As fellow Chrome for iOS users know, the way Google’s browser treats bookmarklets on iOS is especially tiresome in that it forces you to type a bookmarklet’s name and launch it from the address bar. Every time I stumble across a webpage that I want to save in my Flipboard magazine, I have to type the bookmarklet’s name, tap it, then head over the newly-opened tab and choose the magazine I want to send the link to. It’s not the world’s best workflow, but it’s not my main issue either.
The problem is that I’m not always reading or watching videos in Chrome: I may find an interesting link in Pinbrowser, a video in FoxTube, or read a longer piece in Pocket. Until yesterday, every time I wanted to “flip” a link I copied it, launched Chrome, pasted it, typed the bookmarklet’s name, and “flipped” the link from a new tab. Last night, I realized that what I was doing didn’t make any sense.
If you take a peek at Flipboard’s code for the bookmarklet, you’ll notice a bunch of JavaScript variables and settings around a base URL that launches the service’s share interface, located at:
https://share.flipboard.com/flipit/load?v=1.0&url
The url parameter requires a link that Flipboard can fetch and “flip” into one of your magazines. Launching a webpage by adding a portion of text to a URL is an easy task for Drafts, and I’m surprised I didn’t think of this possibility earlier.
In Drafts, I created a URL action that sends a link from the current draft to Flipboard using Google Chrome. With Chrome’s URL scheme, we can assemble a URL that will take us back to Drafts through a Back button enabled by x-callback-url; you can see how the Flipboard URL alongside the [[draft]] parameter is enclosed in curly brackets, which is Drafts’ way of URL-encoding text.
googlechrome-x-callback://x-callback-url/open/?url={{https://share.flipboard.com/flipit/load?v=1.0&url=[[draft]]}}&x-success=drafts://&x-source=Drafts
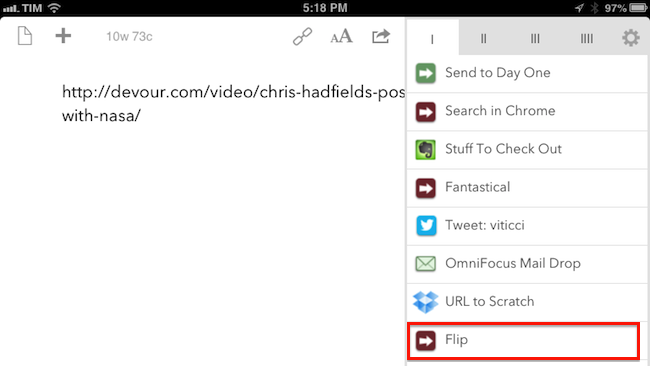
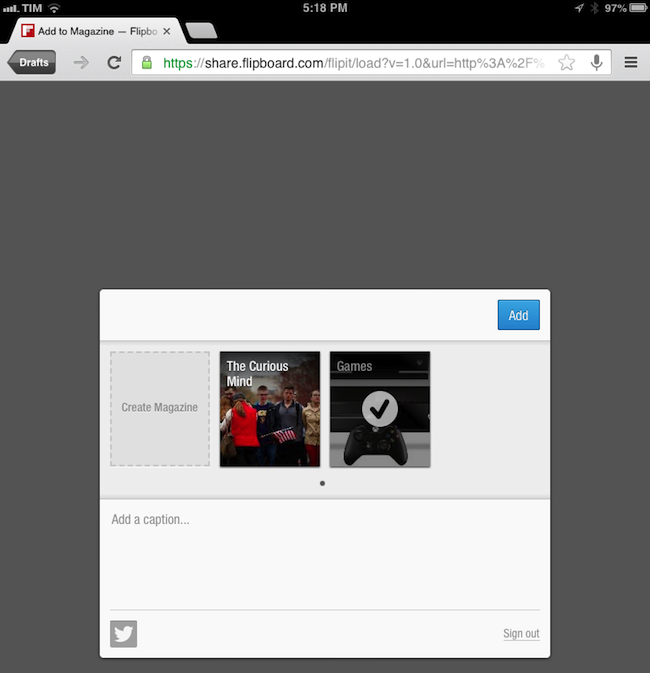
Once you have a URL in Drafts, you can hit the “Flip” action to open Google Chrome[1] directly in the Flipboard share interface.[2] You can download the action by tapping this link in Mobile Safari.
For me, this is a more convenient, streamlined workflow for sending links to Flipboard. Drafts is in my dock, and it’s integrated in third-party apps that I use for reading such as Pocket[3] and Feed Wrangler[4]. Until Apple figures out a way to enable system-wide services across apps, Drafts remains a great solution to receive URLs and send them elsewhere.
- I built the action for Chrome because it’s the browser I use on iOS. The action for Safari is even simpler: just omit the Chrome callback portion of the URL scheme and launch Flipboard’s website alongside the
[[draft]]of your link. ↩︎ - The Flipboard bookmarklet comes with a
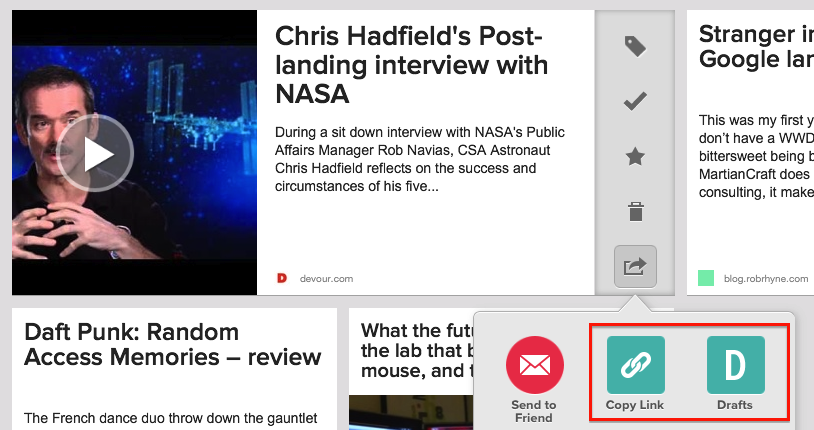
titleparameter as well, which I excluded from my URL scheme. In my tests, I found that simply sending the URL allowed Flipboard to fetch the title on its own. ↩︎ - My minor gripe with Pocket is that the built-in Drafts action sends a Pocket-shortened link to Drafts – not the original URL. Flipboard can’t fetch pocket.co links, so right now I am using Pocket’s “Copy Link” button – which returns an item’s original URL. ↩︎
- Because it’s a web link, you can build your own sharing action in apps that support customizable URL schemes, such as Launch Center Pro or Mr. Reader. ↩︎