In a minor 3.0.6 update released last night, developer Greg Pierce added an interesting new feature to Drafts that will come in handy to further customize the app’s powerful URL, Dropbox, and Evernote actions. In the new version of Drafts (both for iPhone and iPad), you can now specify line numbers as template tags.
Tags act as variables to dynamically insert text into a draft: the app has supported shortcuts for dates, timestamps, system clipboard, and body of a draft for quite a while now, but it lacked a way to break content into lines. In older versions, Drafts could only differentiate between the entire note, the first line, or everything after the first line; there was no way to tell the app to treat, for instance, the second line and fifth line differently. This resulted in the creation of advanced workflows that used Drafts as a launcher for text and integrated with Pythonista to split text into lines, sending them separately to other apps that could receive multiple parameters via URL scheme. An example (that I also linked to here on the site) involved sending multiple tasks to OmniFocus’ Mail Drop by splitting lines written in Drafts.
With Drafts 3.0.6, you have complete control over the lines of your draft through a simple [[line|n]] format, where n is the number of the line. Using [[line|1]] will tell Drafts to use the first line, [[line|3]] the third one, and so forth; line tags can be integrated in URL actions and default fields of Evernote and Dropbox actions, such as Title, Tags, or Notebook.
To demonstrate the possibilities opened by line tags, I tweaked two of my existing workflows to take advantage of them. While both workflows were possible before Drafts 3.0.6, they have been enhanced by the addition of line tags and they now work more precisely, adding less cruft to the app’s output.
The first action, built for Safari for iPad, takes the URL and title of the current webpage, its selected text, and sends everything to Drafts through a bookmarklet:
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n')+encodeURIComponent(location.href+'\n')+encodeURIComponent(window.getSelection())+'&action=EvSelection&x-success='+encodeURIComponent(location.href);
In Drafts, I want to send this information to Evernote and save it as a new note in my Inbox. With line tags, I can properly split the data I have (URL, title, selection) across the required fields without having to repeat the webpage’s title in the draft – I want the title to be the title of my new Evernote note, and the note itself to only contain the URL and selection. I want the URL to be clickable, and the selection to be a blockquote.
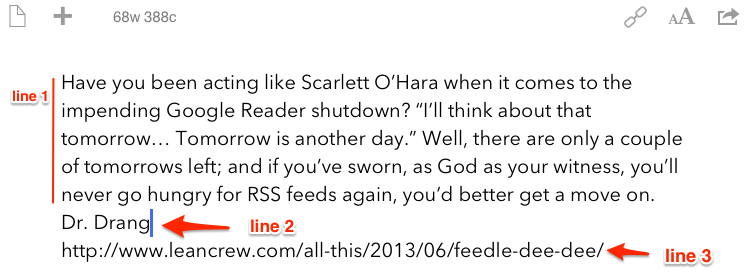
Once sent from Safari, my draft will be structured as follows:
Line 1: Webpage title
Line 2: Webpage URL
Line 3: Selected text
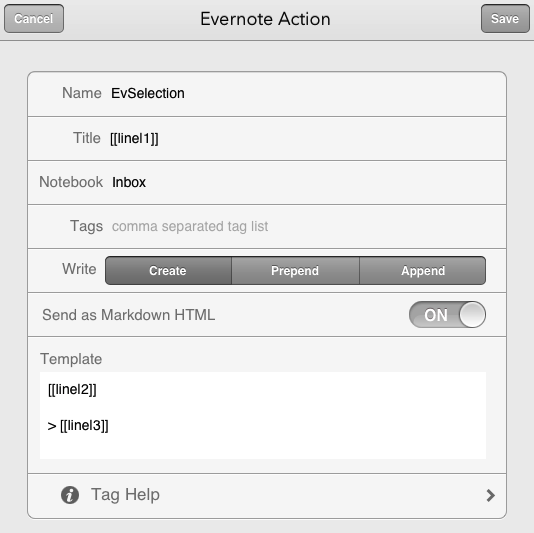
In Drafts, I created an Evernote action (called “EvSelection”, as referenced by the bookmarklet) that will create an Evernote note using line 1 as Title, and line 2 + line 3 as template. I added a > character before line 3, which combined with the “Send as Markdown HTML” option will ensure I will receive a blockquote instead of regularly formatted text (and, the URL will be made clickable as well).
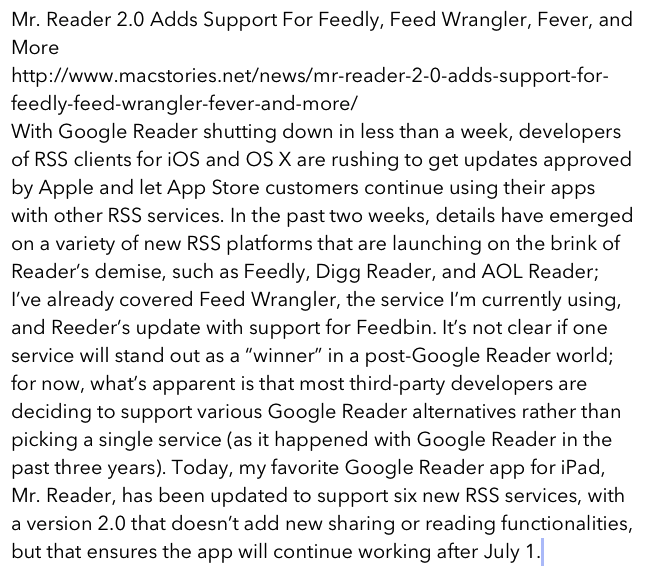
With this action, I can go from the following draft:
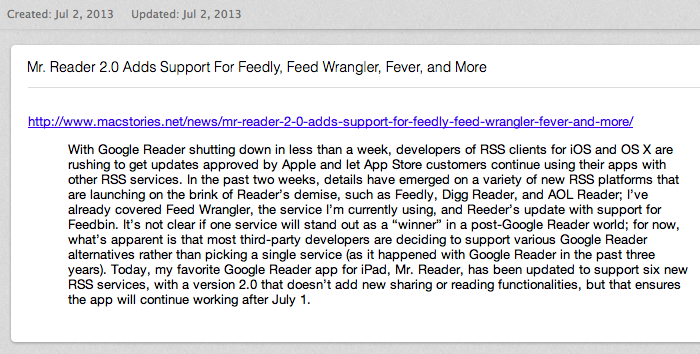
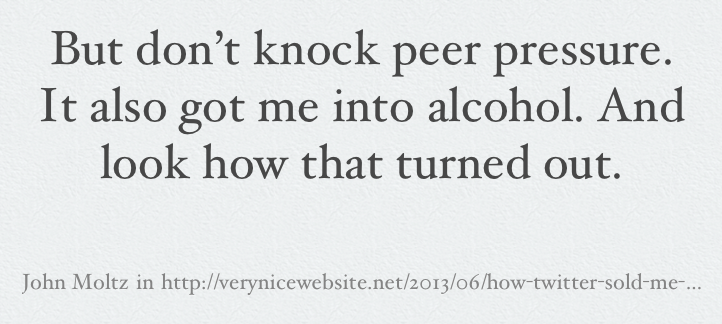
To an Evernote note in my Inbox, which used line numbers to assign the correct values to the fields I wanted:
As you can see above, the bookmarklet also tells Drafts to automatically go back to Safari after the action has run thanks to x-callback-url.
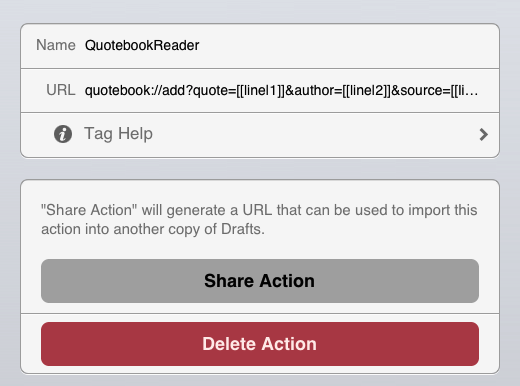
The second action shows how individual line tags can be useful for apps that support incoming information with different parameters. Quotebook, a great app to store quotes and sync them with iCloud, comes with a URL scheme that accepts data for a quote, author, source, and rating. That’s the perfect candidate for a Drafts URL action that uses line tags to let you compose a quote and send it to Quotebook while preserving the information entered on separate lines.
Whether you’re copying text from Safari, Pocket, or a tweet, it’s easy to enter text on separate lines in Drafts, then send it to Quotebook and find your quote properly formatted, without having to interact with any additional menu or popover.
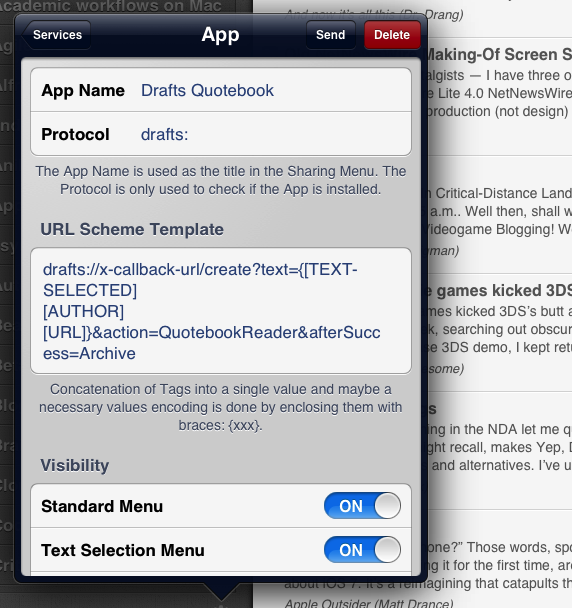
And if, for some reason, you don’t want to send text directly to Quotebook from Mr. Reader, you can build a custom service that sends quotes, author details, and source to Drafts on multiple lines (a variation of this).
Last night’s Drafts update brought other fixes and improvements (like the addition of “modified” and “created” tags), but, for me, line tags are the biggest addition. I’ve long relied on Pythonista to handle line-splitting, and it’s good to see Drafts is now natively supporting this feature, which is flexible enough to be integrated in a variety of existing workflows (like the ones I described above, perhaps something like this, and more). If you’re looking for more examples of how to integrate Drafts’ line tags in your iOS workflows, Sean Korzdorfer has posted details of his Fantastical and Quotebook actions.